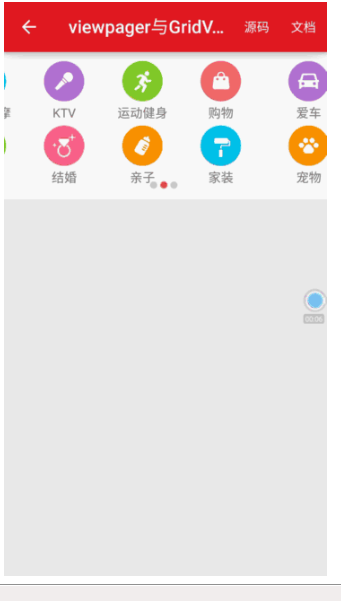
直接上图:
就是实现这样的效果,可以左右滑动
首先,看到这张图,我们首先会想到怎么做,很显然中间是GridView,Viewpager+ImageView下面的就行,好,大概就是这些东西了:
先看界面的布局文件:
<android.support.v4.view.ViewPager
android:id="@+id/vp_menu"
android:layout_width="match_parent"
android:layout_height="180dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/vipager_doc_select" />
<ImageView
android:id="@+id/iv_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/vipager_doc_select" />
</LinearLayout>代码如下:
private String Tag = "HomeFragment";
private List<TwoLevelMenu> strs = new ArrayList<TwoLevelMenu>();//vipager第一页
private List<TwoLevelMenu> strs2 = new ArrayList<TwoLevelMenu>();//vipager第二页
private MygridviewAdapter mgAdapter1;//vipager第一页适配器
private MygridviewAdapter mgAdapter2;//vipager第二页适配器
private GridView gv_one;







 本文介绍如何利用ViewPager和GridView在Android中创建一个可横向滑动的效果,类似于大众点评的应用。主要内容包括布局文件的设计,以及MygridviewAdapter和MyViewPagerAdapter两个适配器的实现。通过这种方式,可以实现中间部分为GridView,上下部分为ViewPager+ImageView的滑动界面。
本文介绍如何利用ViewPager和GridView在Android中创建一个可横向滑动的效果,类似于大众点评的应用。主要内容包括布局文件的设计,以及MygridviewAdapter和MyViewPagerAdapter两个适配器的实现。通过这种方式,可以实现中间部分为GridView,上下部分为ViewPager+ImageView的滑动界面。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








