最近研究了鸿洋大神的自定义View,对Demo做了一些修改,记录下。
参考资料:http://blog.csdn.net/lmj623565791/article/details/24529807
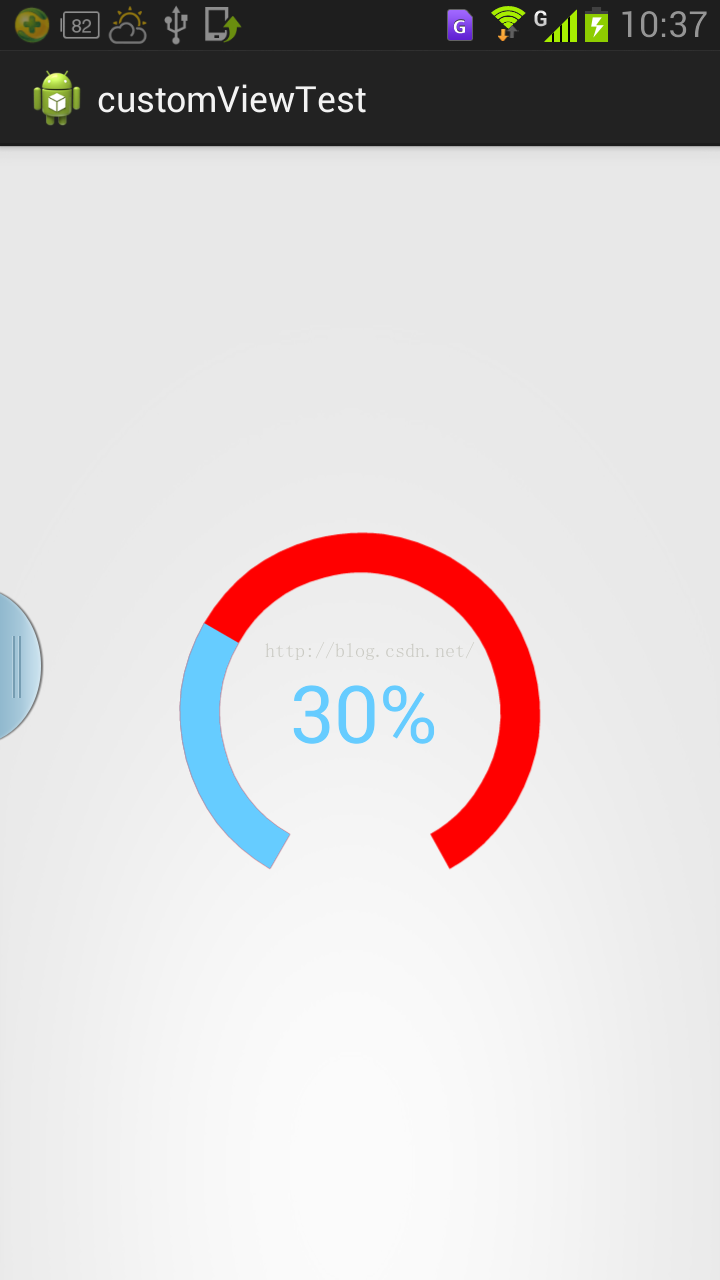
首先看看效果:

主要代码:
attrs文件中:
<attr name="firstColor" format="color" />
<attr name="secondColor" format="color" />
<attr name="circleWidth" format="dimension" />
<attr name="speed" format="integer" />
<declare-styleable name="CustomProgressBar">
<attr name="firstColor" />
<attr name="secondColor" />
<attr name="circleWidth" />
<attr name="speed" />
</declare-styleable>
<attr name="secondColor" format="color" />
<attr name="circleWidth" format="dimension" />
<attr name="speed" format="integer" />
<declare-styleable name="CustomProgressBar">
<attr name="firstColor" />
<attr name="secondColor" />
<attr name="circleWidth" />
<attr name="speed" />
</declare-styleable>
布局文件;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:htl="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<com.example.customviewtest.view.CustomProgressBar
android:layout_width="200dp"
android:layout_height="200dp"
htl:circleWidth="20dp"
htl:firstColor="#ff0000"
htl:secondColor="#66ccff"
htl:speed="30" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:htl="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<com.example.customviewtest.view.CustomProgressBar
android:layout_width="200dp"
android:layout_height="200dp"
htl:circleWidth="20dp"
htl:firstColor="#ff0000"
htl:secondColor="#66ccff"
htl:speed="30" />
</LinearLayout>
自定义View:
package com.example.customviewtest.view;
import com.example.customviewtest.R;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.View;
public class CustomProgressBar extends View {
/**
* 第一圈的颜色
*/
private int mFirstColor;
/**
* 第二圈的颜色
*/
private int mSecondColor;
/**
* 圈的宽度
*/
private int mCircleWidth;
/**
* 画笔
*/
private Paint mPaint;
/**
* 当前进度
*/
private int mProgress;
/**
* 速度
*/
private int mSpeed;
/**
* 是否应该开始下一个
*/
private boolean isNext = false;
public CustomProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomProgressBar(Context context) {
this(context, null);
}
/**
* 必要的初始化,获得一些自定义的值
*
* @param context
* @param attrs
* @param defStyle
*/
public CustomProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.CustomProgressBar, defStyle, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = a.getIndex(i);
switch (attr) {
case R.styleable.CustomProgressBar_firstColor:
mFirstColor = a.getColor(attr, Color.GREEN);
break;
case R.styleable.CustomProgressBar_secondColor:
mSecondColor = a.getColor(attr, Color.RED);
break;
case R.styleable.CustomProgressBar_circleWidth:
mCircleWidth = a.getDimensionPixelSize(attr, (int) TypedValue
.applyDimension(TypedValue.COMPLEX_UNIT_PX, 20,
getResources().getDisplayMetrics()));
break;
case R.styleable.CustomProgressBar_speed:
mSpeed = a.getInt(attr, 20);// 默认20
break;
}
}
a.recycle();
mPaint = new Paint();
// 绘图线程
new Thread() {
public void run() {
while (true) {
mProgress++;
if (mProgress == 300) {
mProgress = 0;
if (!isNext)
isNext = true;
else
isNext = false;
}
postInvalidate();
try {
Thread.sleep(mSpeed);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
};
}.start();
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
int centre = getWidth() / 2; // 获取圆心的x坐标
int radius = centre - mCircleWidth ;// 半径
mPaint.setStrokeWidth(mCircleWidth); // 设置圆环的宽度
mPaint.setAntiAlias(true); // 消除锯齿
mPaint.setStyle(Paint.Style.STROKE); // 设置空心
RectF oval = new RectF(centre - radius, centre - radius, centre
+ radius, centre + radius); // 用于定义的圆弧的形状和大小的界限
if (!isNext) {// 第一颜色的圈完整,第二颜色跑
mPaint.setColor(mFirstColor); // 设置圆环的颜色
canvas.drawArc(oval,120, 300, false, mPaint); //画第一个圆弧
// canvas.drawCircle(centre, centre, radius, mPaint); // 画出圆环
mPaint.setColor(mSecondColor); // 设置圆环的颜色
canvas.drawArc(oval, 120, mProgress, false, mPaint); // 根据进度画圆弧
drawText(canvas);
} else {
mPaint.setColor(mSecondColor); // 设置圆环的颜色
// canvas.drawCircle(centre, centre, radius, mPaint); // 画出圆环
canvas.drawArc(oval,120, 300, false, mPaint); //画第一个圆弧
mPaint.setColor(mFirstColor); // 设置圆环的颜色
canvas.drawArc(oval, 120, mProgress, false, mPaint); // 根据进度画圆弧
// canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根据进度画圆弧
drawText(canvas);
}
}
private void drawText(Canvas canvas){
mPaint.setStrokeWidth(1);
mPaint.setStyle(Paint.Style.FILL); // 设置实心
mPaint.setTextSize((float) 80.0);
String pro=(int)mProgress*100/300+"%";
Rect mTextBound = new Rect();
// 计算了描绘字体需要的范围
mPaint.getTextBounds(pro, 0, pro.length(), mTextBound);
canvas.drawText(pro, getWidth() / 2-mTextBound.width() * 1.0f / 2,
getHeight()/2+mTextBound.height() * 1.0f / 2, mPaint);
}
}
import com.example.customviewtest.R;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.View;
public class CustomProgressBar extends View {
/**
* 第一圈的颜色
*/
private int mFirstColor;
/**
* 第二圈的颜色
*/
private int mSecondColor;
/**
* 圈的宽度
*/
private int mCircleWidth;
/**
* 画笔
*/
private Paint mPaint;
/**
* 当前进度
*/
private int mProgress;
/**
* 速度
*/
private int mSpeed;
/**
* 是否应该开始下一个
*/
private boolean isNext = false;
public CustomProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomProgressBar(Context context) {
this(context, null);
}
/**
* 必要的初始化,获得一些自定义的值
*
* @param context
* @param attrs
* @param defStyle
*/
public CustomProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.CustomProgressBar, defStyle, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = a.getIndex(i);
switch (attr) {
case R.styleable.CustomProgressBar_firstColor:
mFirstColor = a.getColor(attr, Color.GREEN);
break;
case R.styleable.CustomProgressBar_secondColor:
mSecondColor = a.getColor(attr, Color.RED);
break;
case R.styleable.CustomProgressBar_circleWidth:
mCircleWidth = a.getDimensionPixelSize(attr, (int) TypedValue
.applyDimension(TypedValue.COMPLEX_UNIT_PX, 20,
getResources().getDisplayMetrics()));
break;
case R.styleable.CustomProgressBar_speed:
mSpeed = a.getInt(attr, 20);// 默认20
break;
}
}
a.recycle();
mPaint = new Paint();
// 绘图线程
new Thread() {
public void run() {
while (true) {
mProgress++;
if (mProgress == 300) {
mProgress = 0;
if (!isNext)
isNext = true;
else
isNext = false;
}
postInvalidate();
try {
Thread.sleep(mSpeed);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
};
}.start();
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
int centre = getWidth() / 2; // 获取圆心的x坐标
int radius = centre - mCircleWidth ;// 半径
mPaint.setStrokeWidth(mCircleWidth); // 设置圆环的宽度
mPaint.setAntiAlias(true); // 消除锯齿
mPaint.setStyle(Paint.Style.STROKE); // 设置空心
RectF oval = new RectF(centre - radius, centre - radius, centre
+ radius, centre + radius); // 用于定义的圆弧的形状和大小的界限
if (!isNext) {// 第一颜色的圈完整,第二颜色跑
mPaint.setColor(mFirstColor); // 设置圆环的颜色
canvas.drawArc(oval,120, 300, false, mPaint); //画第一个圆弧
// canvas.drawCircle(centre, centre, radius, mPaint); // 画出圆环
mPaint.setColor(mSecondColor); // 设置圆环的颜色
canvas.drawArc(oval, 120, mProgress, false, mPaint); // 根据进度画圆弧
drawText(canvas);
} else {
mPaint.setColor(mSecondColor); // 设置圆环的颜色
// canvas.drawCircle(centre, centre, radius, mPaint); // 画出圆环
canvas.drawArc(oval,120, 300, false, mPaint); //画第一个圆弧
mPaint.setColor(mFirstColor); // 设置圆环的颜色
canvas.drawArc(oval, 120, mProgress, false, mPaint); // 根据进度画圆弧
// canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根据进度画圆弧
drawText(canvas);
}
}
private void drawText(Canvas canvas){
mPaint.setStrokeWidth(1);
mPaint.setStyle(Paint.Style.FILL); // 设置实心
mPaint.setTextSize((float) 80.0);
String pro=(int)mProgress*100/300+"%";
Rect mTextBound = new Rect();
// 计算了描绘字体需要的范围
mPaint.getTextBounds(pro, 0, pro.length(), mTextBound);
canvas.drawText(pro, getWidth() / 2-mTextBound.width() * 1.0f / 2,
getHeight()/2+mTextBound.height() * 1.0f / 2, mPaint);
}
}






















 1162
1162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








