前言:jquery validate初上手,这个标题不知道是否合适,因为之前已经在dwz中用过validate。但是,毕竟是经过zhanghuihua同学封装过的,对于bootstrap的表单验证,还需要初上手,当然这一篇是初阶的教程,先来看看怎么用。
材料准备
现在jquery的插件官网上下载下来的没有中文的翻译包,所以我重新根据项目需要做了一个。
下载对应的jquery validate
开始搞
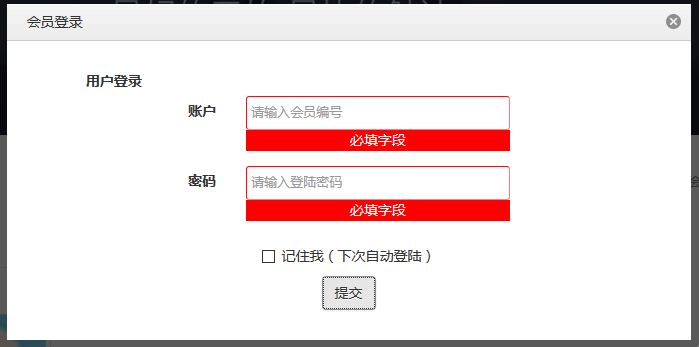
1.写一个form表单
<form role="form" class="pop_login_form" action="${ctx}/login" method="post" onsubmit="return validateCallback(this);">
<div class="row ">
<div class="row">
<label class="col-md-4" style="margin-top: 10px;" for="name">用户登录</label>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">账户</label>
</div>
<div class="col-md-5">
<input type="text" style="" class="form-control required" id="username" name="username" placeholder="请输入会员编号"
autocomplete="off">当然这个代码不完整,你只需要注意这些内容:
- οnsubmit=”return validateCallback(this);”
- class=”form-control required”
注意这两处的写法。
2.增加css
span.error {
background: #f00 none repeat scroll 0 0;
color: #fff;
display: block;
height: 21px;
left: 318px;
line-height: 21px;
overflow: hidden;
padding: 0 3px;
top: 5px;
}
input.error, textarea.error {
border-color: #f80c11 #fb7e81 #fb7e81 #f80c11;
}
input.focus, textarea.focus {
background-color: #f8fafc;
border-color: #64aabc #a9d7e3 #a9d7e3 #64aabc;
}3.当然别忘记引入包
<script type="text/javascript" src="${ctx}/components/yunm/yunm.validate.method.js"></script>
<script type="text/javascript" src="${ctx}/components/yunm/yunm.validate.zh.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/jquery.validate.js"></script>4.写入一个这样的方法
function validateCallback(form, callback, confirmMsg) {
var $form = $(form);
if (!$form.valid()) {
return false;
}
}






















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










