JavaWeb 创建省市级关联菜单。
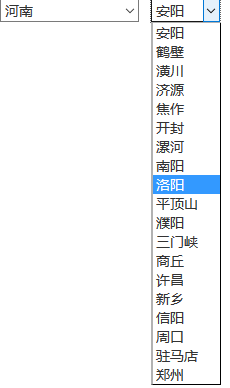
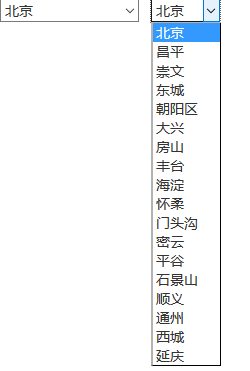
效果图
代码
第一次使用github,然后把相关代码进行了上传,不太会使用。
下载可以见下面地址
省市级关联菜单
说明
sql语句就不再说了,里面有“city.sql”、“provincial.sql”两个文件。
①、数据组装
public void initProcitys() {
logger.info("获取所在地区");
List<Provincials> provincials = Provincials.me.getProvincials();
for (Provincials provincial : provincials) {
List<Citys> citys = Citys.me.getCitysByProvincialId(provincial.getLong("id"));
provincial.put("citys", JsonKit.toJson(citys));
}
setAttr("provincials", provincials);
render("procity.jsp");
}- 先获取所有的省级菜单。
- 根据省级id获取对应的市级菜单。
- 在获取市级菜单的时候,注意把list转换为json数据,这里使用了JackJson.
②、页面布局
<select name="province_code" id="province_select">
<c:forEach items="${provincials}" var="item">
<option value="${item.procode}" cdata='${item.citys}'>${item.proname}</option>
</c:forEach>
</select>
<select name="city_code" id="city_select">
</select>- 使用了两个select,还没有加式样
- 使用foreach先对省级菜单进行初始化,同时将其city数据绑定到cdata属性上。
③、change事件
$(function() {
provincialChange();
var $provincial = $("#province_select");
$provincial.change(provincialChange);
});
function provincialChange() {
var $provincial = $("#province_select");
// 省级显示的code值
var provincial_code = $provincial.val();
var $selectedOption = $('#province_select option[value=' + provincial_code + ']');
var city_data = YUNM.jsonEval($selectedOption.attr("cdata"));
// 市级的菜单列表
$city_select = $("#city_select");
$city_select.empty();
for (var i = 0; i < city_data.length;i++ ) {
var code = city_data[i].code;
var cname = city_data[i].cname;
$city_select.append("<option value='"+code+"'>"+cname+"</option>");
}
}- 页面初始化加载和省级菜单切换时,需要对市级菜单进行加载
- 先拿到省级菜单,获取当前value,然后根据value获取option
- 从option中获取市级数据,注意要使用eval对数据转换,具体原因可以度娘,主要是加上 ()。
- 循环遍历市级菜单,进行输出显示
相关文章
笑对现实的无奈,不能后退的时候,不再傍徨的时候,永远向前 路一直都在──陈奕迅《路一直都在》
本文出自:【沉默王二的博客】







 本文介绍如何在JavaWeb项目中实现省市级联菜单功能。主要包括:通过Java后端获取省市数据并转换为JSON格式;利用JSP页面展示省级菜单,并将市级数据绑定到选项中;使用jQuery监听省级菜单变化并动态加载市级菜单。
本文介绍如何在JavaWeb项目中实现省市级联菜单功能。主要包括:通过Java后端获取省市数据并转换为JSON格式;利用JSP页面展示省级菜单,并将市级数据绑定到选项中;使用jQuery监听省级菜单变化并动态加载市级菜单。



















 727
727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










