[模板制作技巧2]水晶报表的分栏显示
本文转自阿泰的博客园 原文出处
http://babyt.cnblogs.com/archive/2005/03/13/118059.html
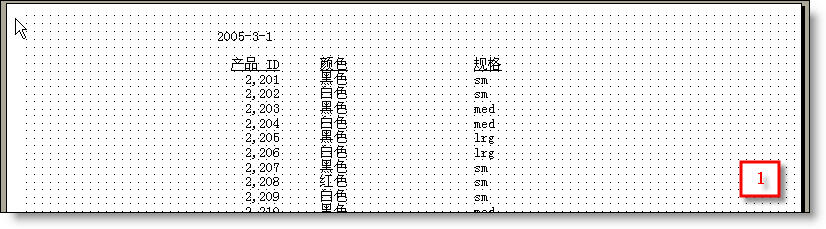
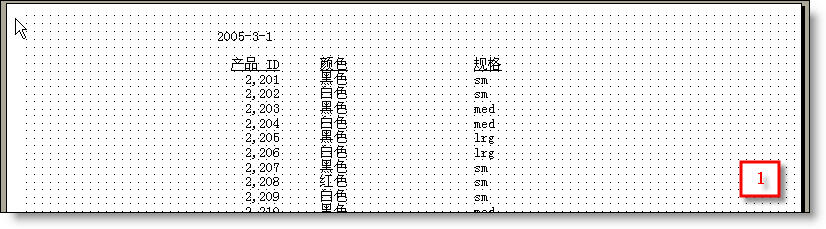
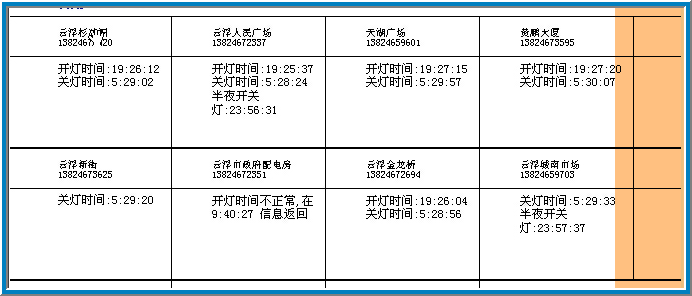
现在有这么张报表(图1),诺大的张纸上就这么几列,很浪费,也不好看.
现在我们通过简单的设置,实现类似于WORD里面的分栏效果

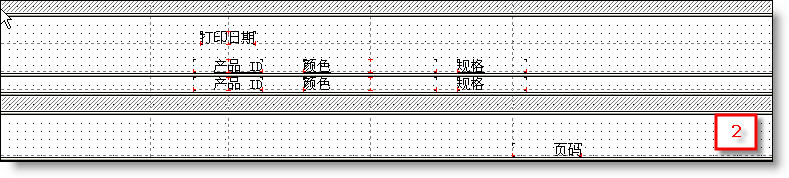
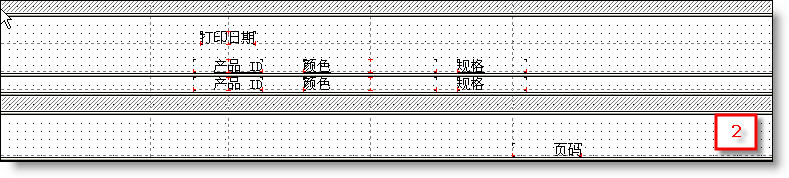
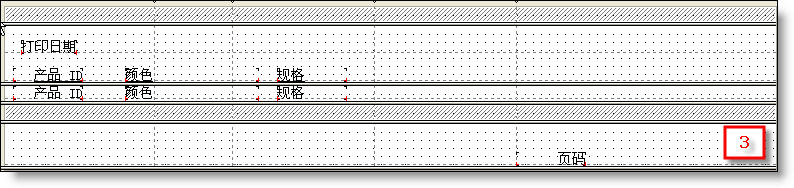
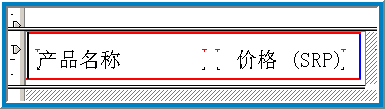
原来的模板是这样的(图2)

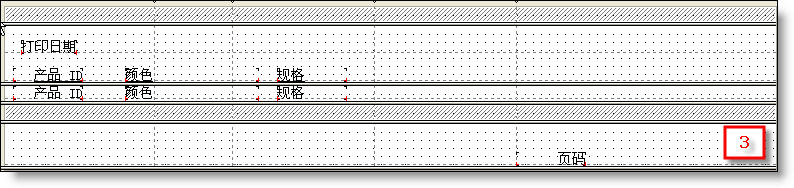
为了分栏,我们把这些内容全部往左拖动一下,最好是拖动到最左边,给后面的栏留下位置
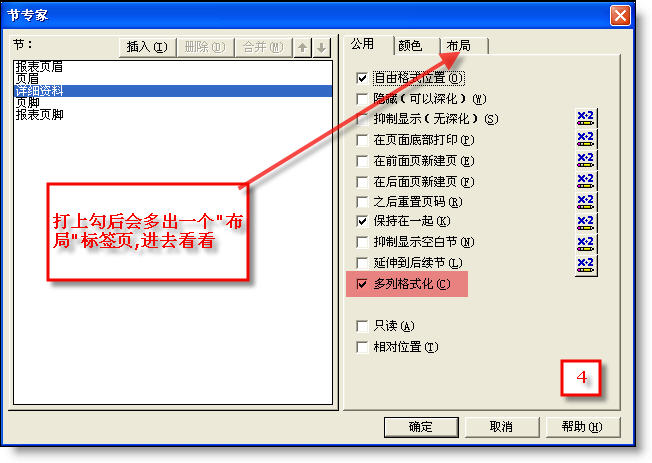
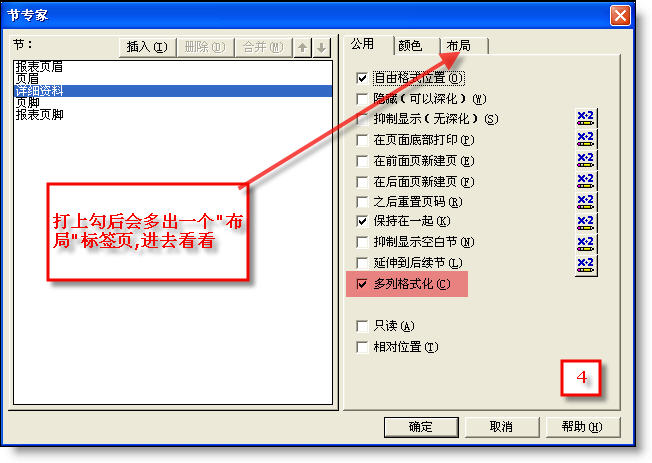
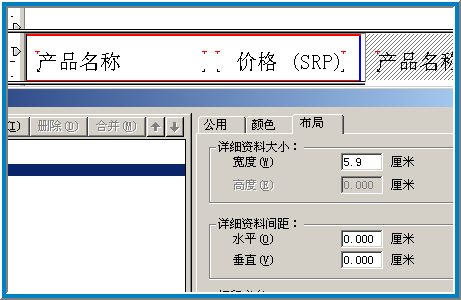
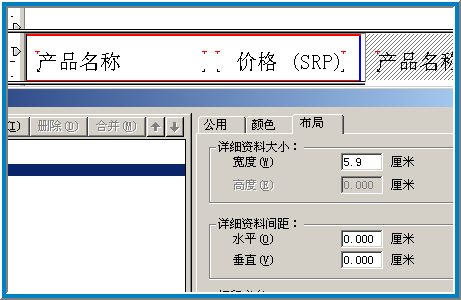
 进入节专家的"详细资料节",勾上"多列格式化",上面会多出个"布局",点进去
进入节专家的"详细资料节",勾上"多列格式化",上面会多出个"布局",点进去

注意这个宽度就是你一栏所占的宽度,设置的小一点,就可以多分出几栏来,当然要根据纸型和内容来适当设置

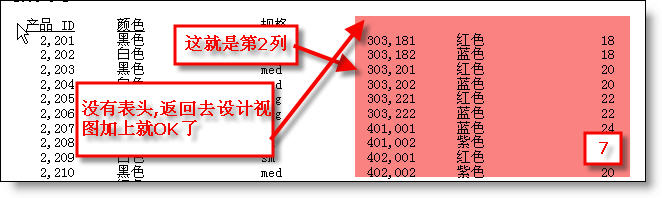
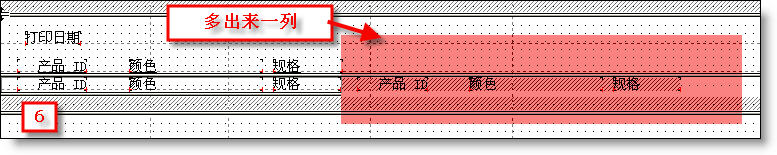
设置好后返回的设计界面,就多出一个列来了
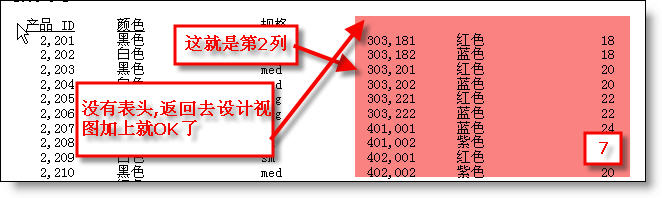
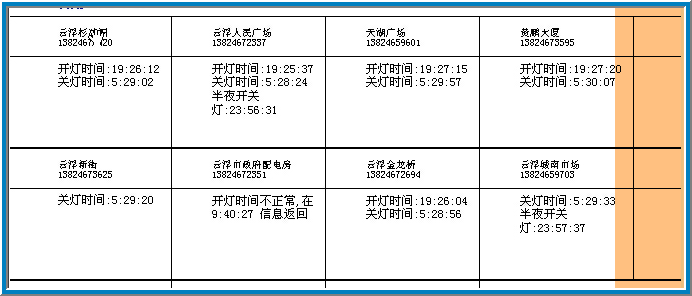
 预览一下看看,这就是咱想要的效果
预览一下看看,这就是咱想要的效果

这个只是个模型,可以花点时间和技巧弄得更漂亮些,比如加边线,背景色等等
现在我们通过简单的设置,实现类似于WORD里面的分栏效果

原来的模板是这样的(图2)

为了分栏,我们把这些内容全部往左拖动一下,最好是拖动到最左边,给后面的栏留下位置
 进入节专家的"详细资料节",勾上"多列格式化",上面会多出个"布局",点进去
进入节专家的"详细资料节",勾上"多列格式化",上面会多出个"布局",点进去

注意这个宽度就是你一栏所占的宽度,设置的小一点,就可以多分出几栏来,当然要根据纸型和内容来适当设置

设置好后返回的设计界面,就多出一个列来了
 预览一下看看,这就是咱想要的效果
预览一下看看,这就是咱想要的效果

这个只是个模型,可以花点时间和技巧弄得更漂亮些,比如加边线,背景色等等
在制作分栏报表的时候
如果使用了横线,那么这条横线将延伸到页面的最右面,影响美观

其实这个问题说起来很简单,是因为你的横线超出了分栏区域的右边界
我抓几个图说明一下:
1:技巧提示,细微操作时,建议你将设计试图放大到150%~200%,便于微控

2: 在设置好分栏后,你会注意到在第一栏的右边出了一条灰色的线
其实这样的线在这个区域的四边都有,就是为了标示一个分栏的区域
将该栏最后一列的字段向左拉一点,让右边留出一定的空隙
3:开始在上下左右四边画线,注意,所有边界都不能超出分栏的边界

4:左边线可以靠到最左边,上边线也可以轻松靠到最顶端,下边线可同样
如果上下边线靠不到最边上,那么就拖动详细资料节的边界线,让他们去靠你的线就行了
5:最右边的线比较特殊,如果手动拖动它一般是靠不到右边区域边线的,一用力就拖出去了
在拖到不能再靠右的时候,到详细资料节将分栏的宽度缩小0.1厘米,基本上就可以了。

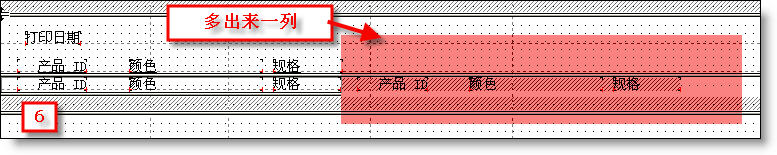
6:效果

注意,看最上面好像有点毛糙,是因为竖线突出来了,返回设计视图
将该详细资料节的上边沿往下拉一点点就行了
提示:
1:每栏宽度*栏数必须小于等于纸张总宽度(最好是小于,别忘记纸还有边距的),大一点也不行
也就是每栏的宽度必须小于 等于(纸张宽度-页边距)/分栏数目
2:出现遮盖、拥挤的现象,适当调节栏目中字段的宽度和间隙。
如果使用了横线,那么这条横线将延伸到页面的最右面,影响美观

其实这个问题说起来很简单,是因为你的横线超出了分栏区域的右边界
我抓几个图说明一下:
1:技巧提示,细微操作时,建议你将设计试图放大到150%~200%,便于微控

2: 在设置好分栏后,你会注意到在第一栏的右边出了一条灰色的线
其实这样的线在这个区域的四边都有,就是为了标示一个分栏的区域
将该栏最后一列的字段向左拉一点,让右边留出一定的空隙
3:开始在上下左右四边画线,注意,所有边界都不能超出分栏的边界

4:左边线可以靠到最左边,上边线也可以轻松靠到最顶端,下边线可同样
如果上下边线靠不到最边上,那么就拖动详细资料节的边界线,让他们去靠你的线就行了
5:最右边的线比较特殊,如果手动拖动它一般是靠不到右边区域边线的,一用力就拖出去了
在拖到不能再靠右的时候,到详细资料节将分栏的宽度缩小0.1厘米,基本上就可以了。

6:效果

注意,看最上面好像有点毛糙,是因为竖线突出来了,返回设计视图
将该详细资料节的上边沿往下拉一点点就行了
提示:
1:每栏宽度*栏数必须小于等于纸张总宽度(最好是小于,别忘记纸还有边距的),大一点也不行
也就是每栏的宽度必须小于 等于(纸张宽度-页边距)/分栏数目
2:出现遮盖、拥挤的现象,适当调节栏目中字段的宽度和间隙。





















 7848
7848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








