每一个地图应用都应该有一些工具方便用户控制地图的行为,比如缩放,全屏,坐标控件等等,在 OpenLayers 中怎么添加这些工具呢?下面我给大家介绍一下 OpenLayers 中包含的控件种类,并介绍其使用方法。对控件的定制化,和对 OpenLayers 增加控件和优化控件等超出了本文范围。
一、control 类
OpenLayers 中的控件是由 control 类定义的,这是一个虚基类,不负责实例化特定的控件,它的主要作用是让其他具体的种类的控件类实现继承。OpenLayers 中包含的控件有:
- controldefaults,地图默认包含的控件,包含缩放控件和旋转控件;
- fullscreencontrol,全屏控件,用于全屏幕查看地图;
- mousepositioncontrol,鼠标位置控件,显示鼠标所在地图位置的坐标,可以自定义投影;
- overviewmapcontrol,地图全局视图控件;
- rotatecontrol,地图旋转控件;
- scalelinecontrol,比例尺控件;
- zoomcontrol,缩放控件;
- zoomslidercontrol,缩放刻度控件;
- zoomtoextentcontrol,缩放到全局控件。
下面我们来分别介绍各种控件的使用方法。
二、控件举例介绍
1. fullscreen control - 全屏控件
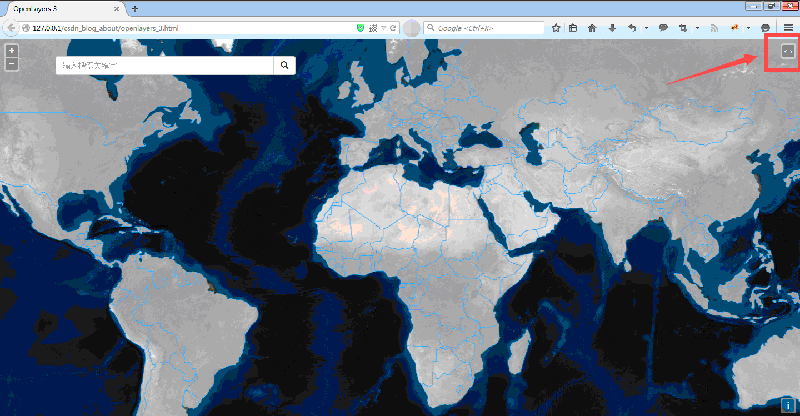
地图全屏控件,该控件提供一个全屏按钮,当点击的时候,地图充满整个屏幕(注意是整个屏幕,而不是整个浏览器窗口);当在全屏模式时,在屏幕的右上角会出现一个退出按钮,用于退出全屏模式,同时按 Esc 按钮也可以退出全屏模式。在 map 对象中添加如下代码:
controls: ol.control.defaults().extend([
new ol.control.FullScreen()
]),刷新浏览器运行代码,结果如下图:

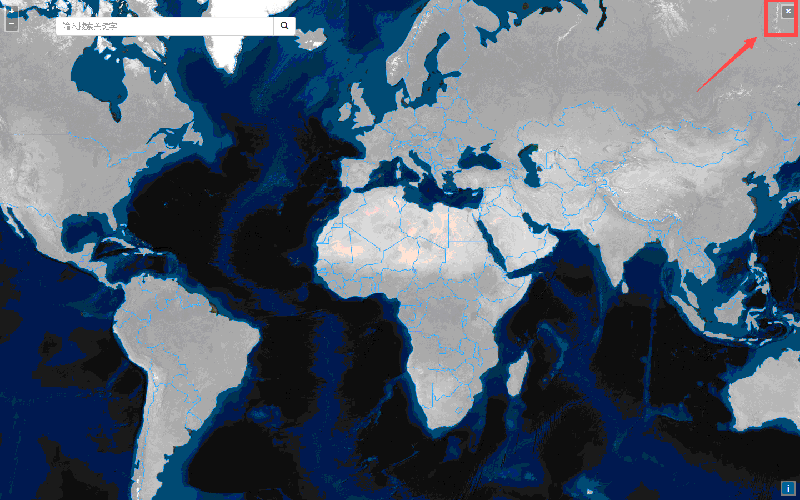
点击全屏后,全屏按钮变成退出按钮,点击即可退出全屏模式,同时点击 ESC也可以退出全屏模式:

2. mouseposition control - 鼠标位置控件
鼠标位置控件,用于显示鼠标指针 2D 坐标,默认情况下,它显示的是地图的 view 对象中设置的投影,但是可以修改为任意投影。鼠标位置控件是加载在地图右上角的位置,如,我们在以上全屏控件的基础上加如下代码:
controls: ol.control.defaults().extend([
new ol.control.FullScreen(),
new ol.control.MousePosition()
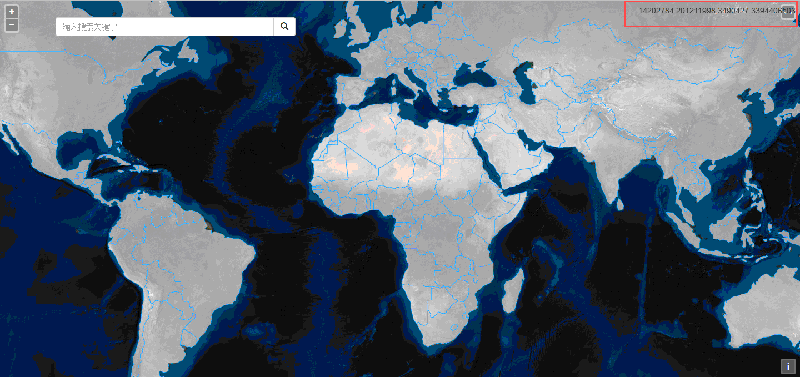
]),刷新浏览器,得到结果截图如下:

这个默认的鼠标位置控件,连全屏按钮都遮盖了,为了避免遮盖,我们将鼠标位置控件移动到别的地方,右下角是一个不错的地方,那么怎么修改位置呢?
有两种解决方法,一种是修改 ol.control.MousePosition 的可选参数的默认值;二是覆盖其默认的 CSS 样式类,这种方法我们后面会讲到。
这里我们用第一种方法做例子,控件的可选参数如下:
/**
* @typedef {
{
className: (string|undefined),
* coordinateFormat: (ol.CoordinateFormatType|undefined),
* projection: ol.proj.ProjectionLike,
* render: (function(ol.MapEvent)|undefined),
* target: (Element|undefined),
* undefinedHTML: (string|undefined)}}
* @api stable
*/重要的参数如下:
- className,显示坐标的 HTML








 本文详细介绍了OpenLayers 3中的地图控件,包括fullscreen、mouseposition、overviewmap、rotate、scaleline、zoom、zoomslider和zoomtoextent等,讲解了它们的功能、使用方法及如何添加到地图应用中,帮助开发者更好地理解和使用这些控件。
本文详细介绍了OpenLayers 3中的地图控件,包括fullscreen、mouseposition、overviewmap、rotate、scaleline、zoom、zoomslider和zoomtoextent等,讲解了它们的功能、使用方法及如何添加到地图应用中,帮助开发者更好地理解和使用这些控件。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








