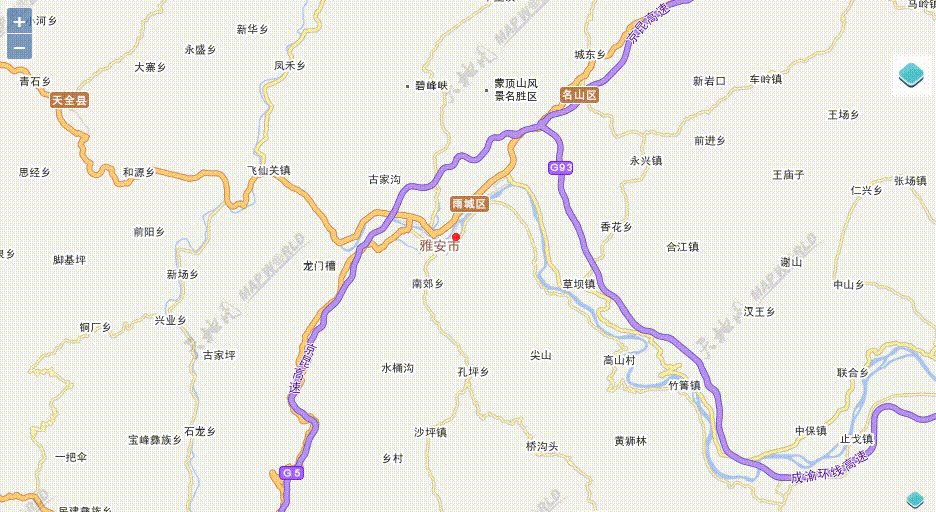
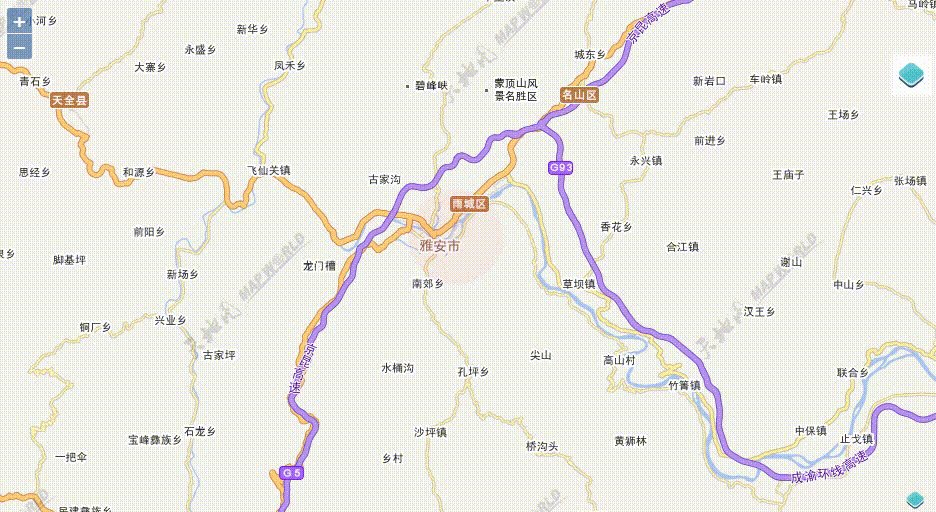
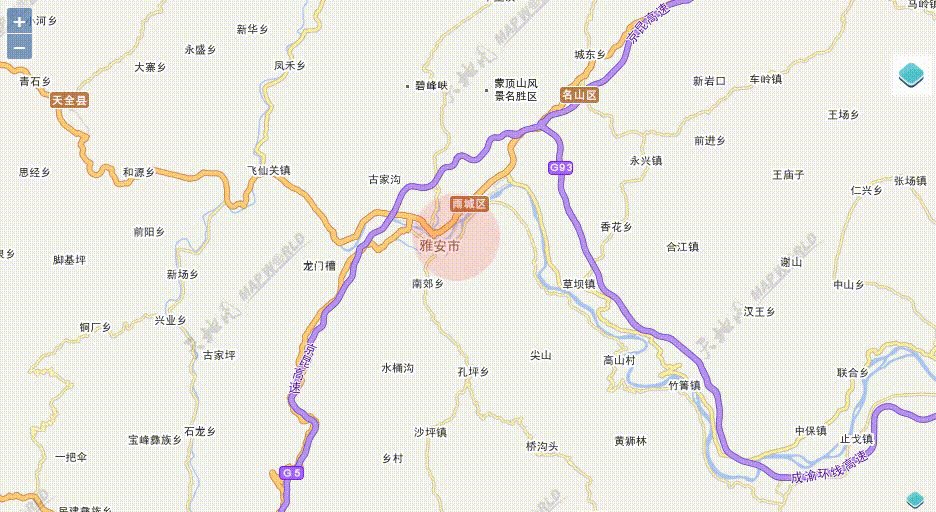
当某个地方发生一些事情之后,如果我们添加一个静态点在地图上,并不能引起注意,那我们可以放置一个动态的点,类似于在水中投入一个石头,水波扩散的效果,象征发生的事件有一定的影响区域,那么,我们如何利用 OpenLayers3 做出这样的效果呢?我们要实现的效果如下图,之前雅安发生过地震,我们在雅安放置一个这样的点,表示雅安发生了地震。
图1 点扩散效果图
如何实现呢,我们首先想到,在矢量图层中添加一个点,对其赋予 ol.style.Icon 样式,然后将图片的 src属性赋值为一张 GIF 图片,那我们就进行尝试。
注:文章中例子的完整代码,我放在了 GitHub 中,想看的朋友可以到 这个链接 看一下: https://github.com/QingyaFan/openlayers3-examples 。
ol.style.Icon
我们首先初始化一个矢量图层,并添加 Icon 样式,并添加到地图中:
var gif_vector = new ol.layer.Vector({
source: new ol.source.Vector(),
style: new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 45],
anchorXUnits: 'fraction',
anchorYUnits: 'pixel',
opacity:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 510
510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








