虽然百度地图有自己的 JavaScript API,但是有时候,一个项目已经用 OpenLayers 做了很多功能,不可能弃之不用,同时,又想使用百度地图,该怎么办呢?所以很多人想使用 OpenLayers 调用百度地图,本文就讨论一下其可能性和实现原理。
一、 地图调用原理分析
我们以百度地图为例,分析其地图调用原理,我们都使用过百度地图,在网速不快的情况下,肯定有过感受,地图是一块一块加载的,从这里我们就可以看出,地图是被切成了很多块的小图片,调用时按照一定规则请求需要的“切片”,可视区域以外的“切片”不加载,这样可以减小数据传输数据量,使地图加载更快。
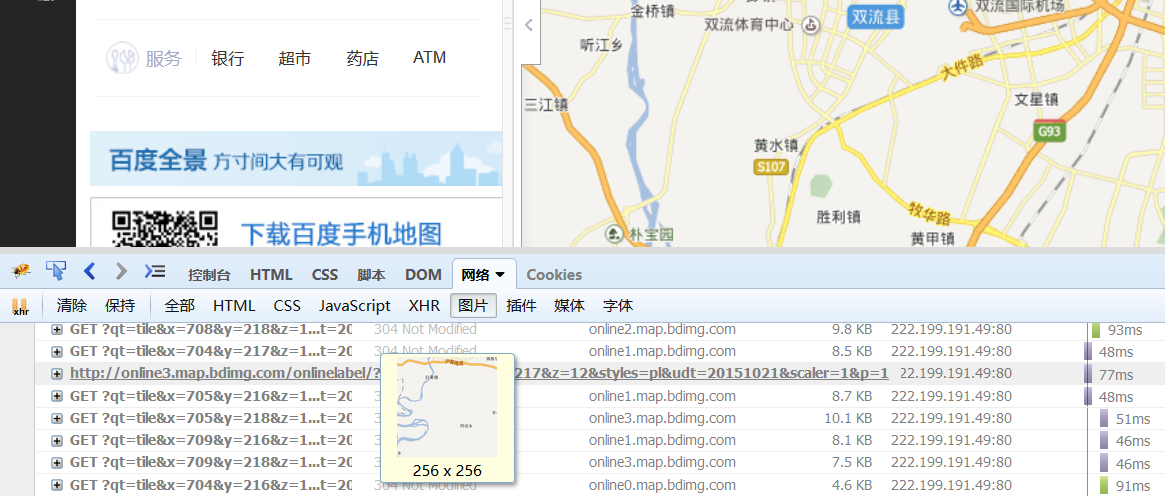
我们 F12 查看浏览器的网络图片请求,可以证实我们看到的现象,每一个图片切片都是 256*256 尺寸的图片:

仔细看每一个请求:
其中,http://online0.map.bdimg.com/onlinelabel/?,表示百度地图的图片缓存地址;qt=tile 表示请求类型(Quest Type)为 切片(tile);x=707&y=217,请求的切片位于整张地图中的坐标位置;z=12,是指当前的地图缩放级别是 第 12 级,为什么会分级呢?因为浏览地图时我们注意到地图是可以放大缩小的,放大后我们可以看到地物的更多细节,同时 z 值会越大;styles=pl,可能是返回地图的样式








 本文探讨如何利用OpenLayers 3调用百度地图。通过分析地图切片加载原理,展示关键代码实现,解释了如何根据缩放级别和切片坐标构造请求URL,实现在OpenLayers中显示百度地图。
本文探讨如何利用OpenLayers 3调用百度地图。通过分析地图切片加载原理,展示关键代码实现,解释了如何根据缩放级别和切片坐标构造请求URL,实现在OpenLayers中显示百度地图。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1240
1240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








