1.几个概念
(1)屏幕尺寸:
屏幕的对角线的长度。单位英寸。1英寸=2.54厘米。(2)屏幕分辨率:
在横纵方向上的像素点数。单位px。1px=1个像素点。一般以”纵向x横向”像素表示,如1920x1080
(3)屏幕像素密度:
每英寸上的像素点数。单位是dpi。因此,屏幕像素密度与屏幕尺寸和屏幕分辨率有关。
例如:1920x1080像素,5.4英寸的屏幕的像素密度为
sqrt(1920^2+1080^2)/5.4=408dpi。
2.dip或dp
dip或dp都是密度无关像素。(所以Android布局里面推荐使用这个作为单位)。
以160dpi为基准,1dip=1px。
3.sp
sp:Scale-Independent Pixels
可以根据文字大小首选项进行缩放。
推荐使用12sp,14sp,18sp,22sp四个值来定义Android文字大小。
4.mdpi、hdpi、xhdpi、xxhdpi、xxxdpi
mdpi:120dpi~160dpi
hdpi:160dpi~240dpi
xhdpi:240dpi~320dpi
xxhdpi:320dpi~480dpi
xxxhdpi:480dpi~640dpi
因此再设计图标时,应按照2:3:4:6:8比例缩放。
例如一个启动图标的大小为48x48 dp,这表示
在mdpi的屏幕上其实际尺寸应该为(48x48 px),
在hdpi的屏幕上其实际大小是mdpi的1.5倍(72x72 px),
在xhdpi的屏幕上其实际大小是mdpi的2倍(96x96 px)。
在xxhdpi的屏幕上其实际大小是mdpi的3倍(144x144 px),
在xxxhdpi的屏幕上其实际大小是mdpi的4倍(192x192 px)。
5.wrap_content和match_parent
wrap_content:包裹内容。
match_parent:填充父容器。
6.LinearLayout和weight
weight:权重,用于线性布局的子控件的比例。
计算公式:
计算出的宽度 = 原来宽度+(原来宽度-所占宽度之和)*权重百分比。
例如:
水平线性布局里面有两个按钮:
button1,weight=1
button2,weight=2
如果屏幕宽度L,
那么,对于button1,
1)如果宽度设为0dp,
button1宽度1/3L=0+(L-0)*1/3
2)那么宽度设为match_parent,
button1宽度2/3L=L+(L-2L)*1/3
7.RelativeLayout
推荐使用相对布局,而不使用绝对布局。
相对布局适用于子控件存在比较复杂的相对关系。
7.限定符
(1)尺寸限定符 large
注意:只在android3.2之前起作用
手机:
res/layout/main.xml
平板:
res/layout-large/main.xml
(2)最小宽度限定符 sw ( small width )
那么android3.2之后可以使用这种方式
手机:
res/layout/main.xml
平板:
res/layout-sw600dp/main.xml
(3)屏幕方向限定符
横屏:land
res/values-sw600dp-land/layouts.xml:
<resource>
<item name="main" type="layout">@layout/main-twopanes</item>
</resource>竖屏:port
res/values-sw600dp-port/layouts.xml:
<resource>
<item name="main" type="layout">@layout/main</item>
</resource>8.布局别名
使用布局别名比上面的限定符好用:
首先定义两个布局文件:
res/layout/main.xml
res/layout/main_twopanes.xml
然后定义三个属性文件:
(i)默认布局:
res/values/layout.xml:
<resource>
<item name="main" type="layout">@layout/main</item>
</resource>(ii)Android3.2之前的平板布局:
res/values-large/layout.xml:
<resource>
<item name="main" type="layout">@layout/main_twopanes</item>
</resource>(iii)Android3.2后的布局:
res/values-sw600dp/layout.xml:
<resource>
<item name="main" type="layout">@layout/main_twopanes</item>
</resource>这里布局别名即为“main”,那么设置布局的时候应该使用布局别名:
setContentView(R.layout.main);9.nine-patch图
为什么要是用9-patch图呢?
因为普通图片拉伸是成比例拉伸的,每个地方都会被拉伸。
如果想只拉伸指定部分,那么就要使用9-patch图片了。
工具:SDK安装目录下的tools目录下的draw9patch.bat。
双击运行,初始界面如下:
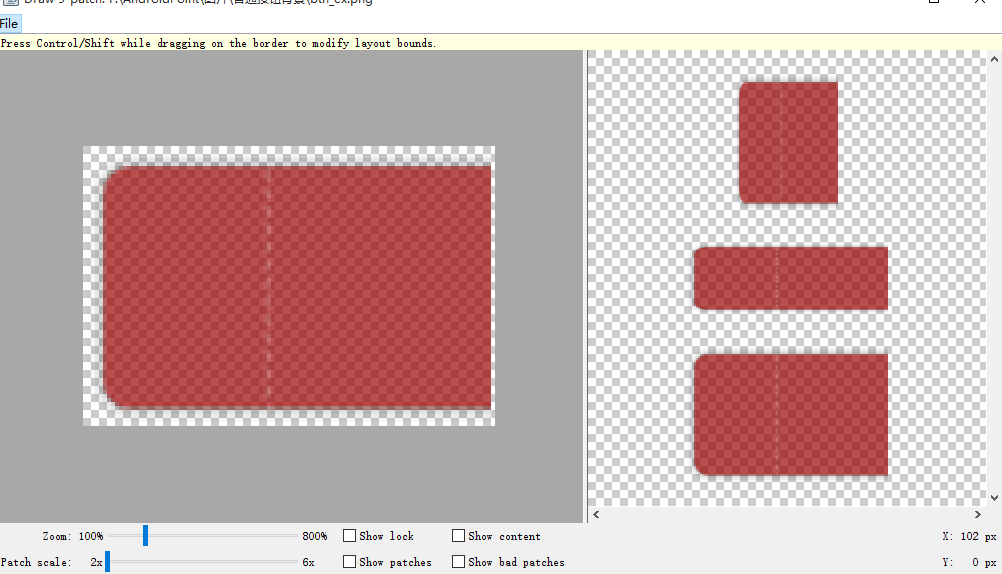
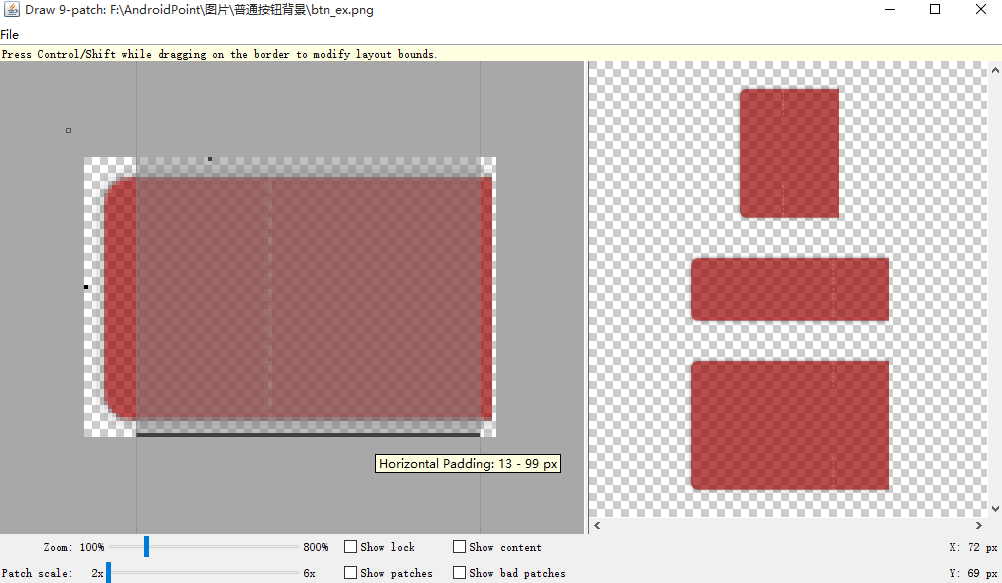
点击File-Open 9-patch…,选择一张图片。界面如下:
然后主要就是Alt和Shift两个按钮配合鼠标完成制作。
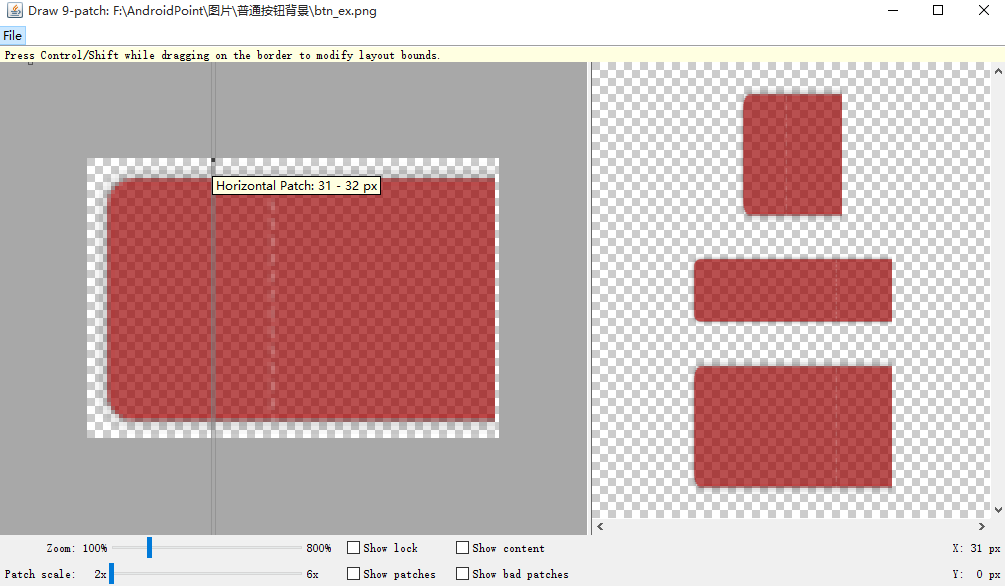
按住Alt键,鼠标点击图片的上边框,出现一个黑点。这个黑点就决定了左右拉伸的范围。也就是说,如果拉伸只会将黑点那一列的图像进行横向拉伸。如图所示
如果画错了,可以按住Shift键,点击黑点,则擦除了黑点。
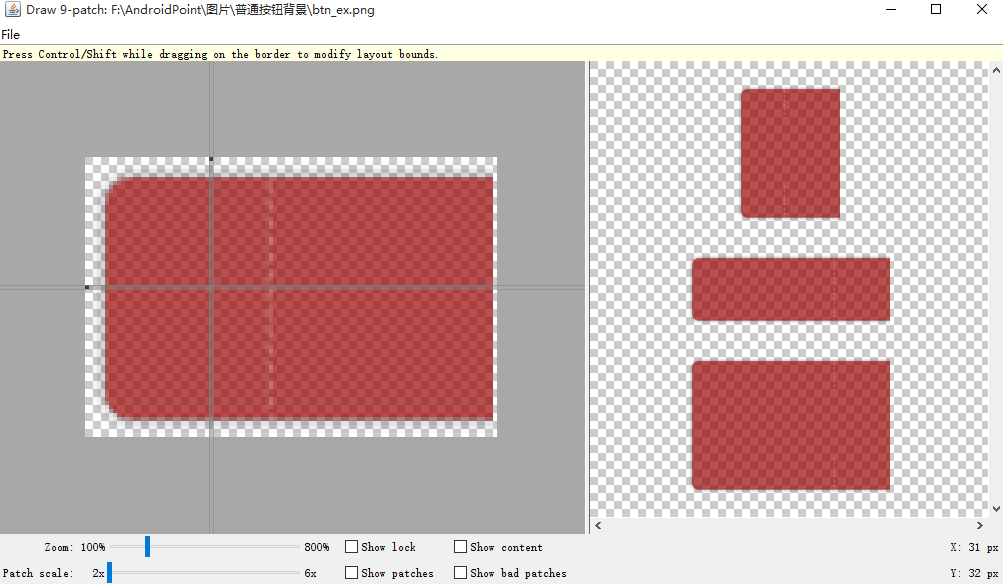
然后按住Alt键,鼠标点击图片的左边框,出现一个黑点。这个黑点就决定了上下拉伸的范围。也就是说,如果拉伸只会将黑点那一行的图像进行纵向拉伸。如图所示
然后按住Alt键,鼠标沿着图片下边框拖动出黑线。这条黑线决定了图片显示内容的横向区域。如图所示
同理,按住Alt键,鼠标沿着图片右边框拖动出黑线。这条黑线决定了图片显示内容的纵向区域。如图所示
到此,一张9-patch图就制作完成了。
点击File, 选择save-9-patch…,选择保存路径即可保存。可以看到图片的后缀名为.9.png。如图所示





























 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








