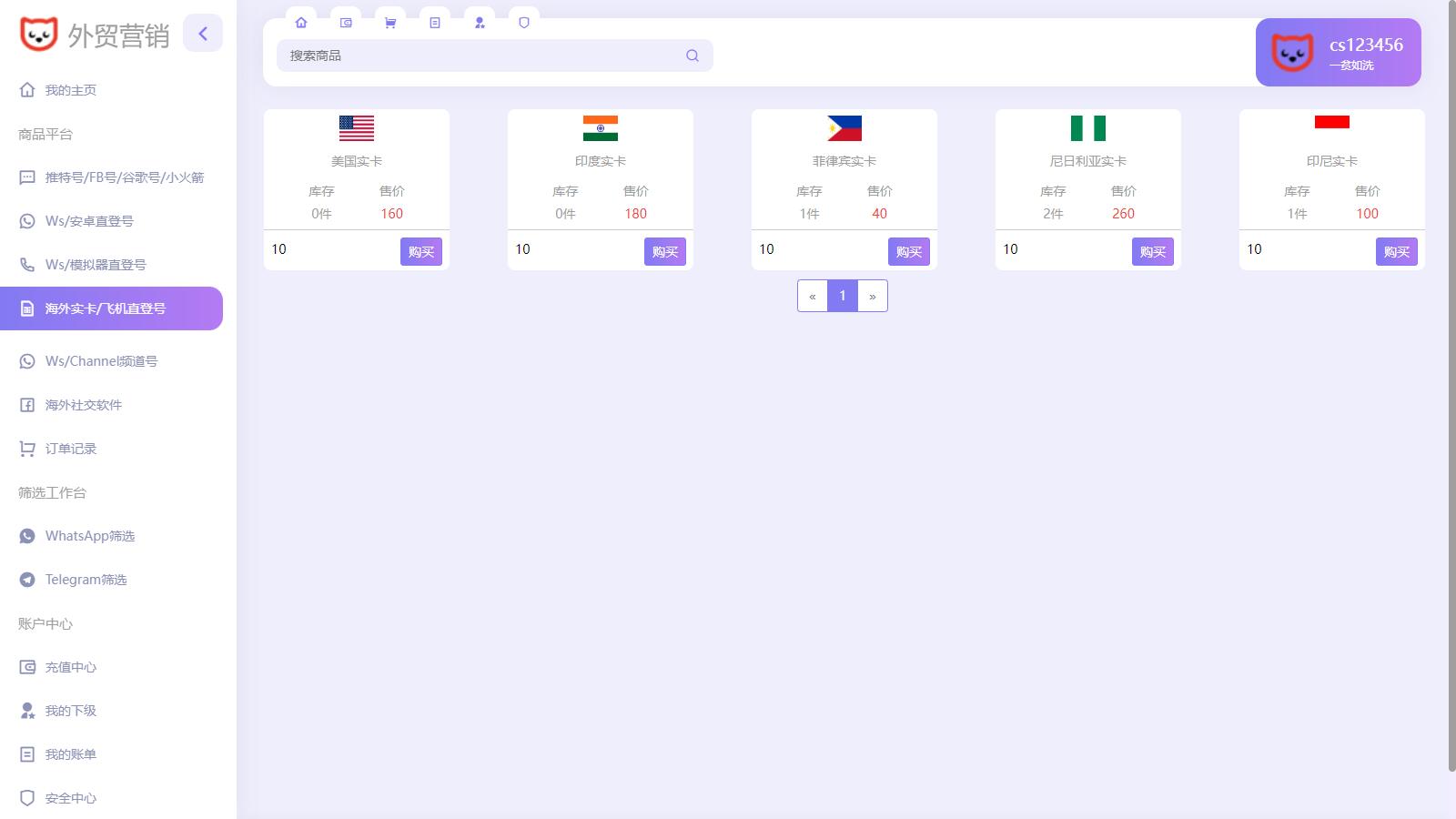
WhatsApp筛选Ws/Tg外贸营销Supplier推特号/FB号/谷歌号/小火箭Ws/Channel社交账号
1.后台上传各种账号前台可以下单购买
2.号码可以进行刷选查询
3.各种海外社交软件可以购买
4.可以设置分销我的下级
5.对接ustd接口
企业猫在11/16的时候搭建了下,可以搭建出来。但没测试具体功能。





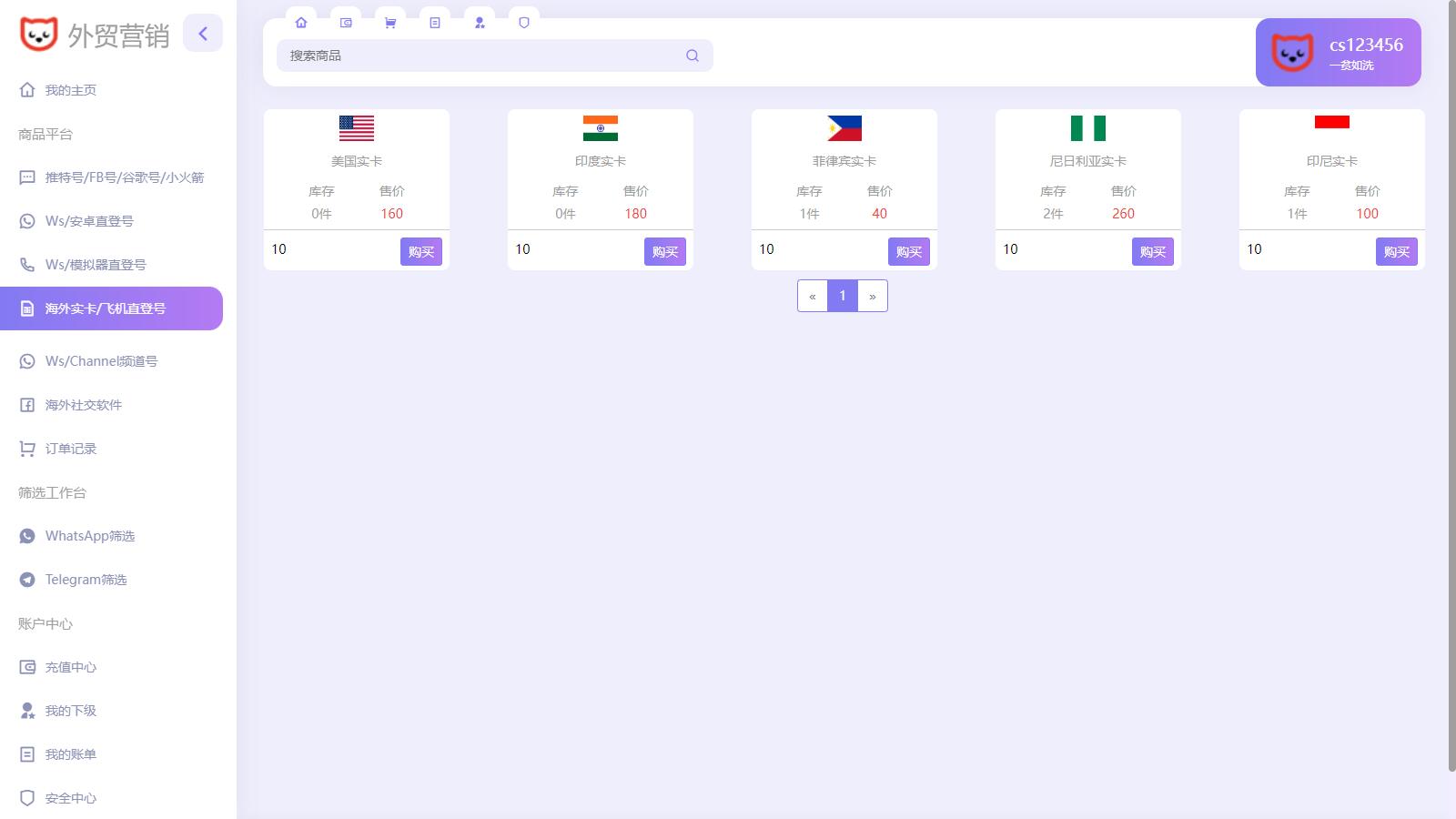
WhatsApp筛选Ws/Tg外贸营销Supplier推特号/FB号/谷歌号/小火箭Ws/Channel社交账号
1.后台上传各种账号前台可以下单购买
2.号码可以进行刷选查询
3.各种海外社交软件可以购买
4.可以设置分销我的下级
5.对接ustd接口
企业猫在11/16的时候搭建了下,可以搭建出来。但没测试具体功能。





 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


