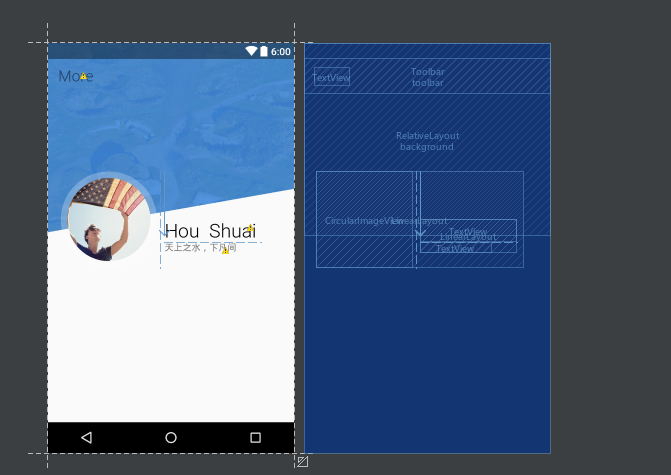
首先我们先看一下效果图
这里我给大家推荐一个学习和了解设计师们对材质设计的设计网站,这里充满了各种设计师,通过photoshop等绘图软件,将android,pc,window,ios等界面设计,设计出来,暂时先不管有多少coding出来,但是至少效果真的很酷炫,好了废话不多,网址接好:material design点击进入
或者复制链接:http://www.materialup.com/
接下来我们来讲一讲实现的原理
其实实现原理真的特别简单,好了这里也就不卖关子了,首先我们需要先了解一下android中layer-list的用法
- 将多张图片按照从上到下的顺序依次从底层到表层的排列
- 需要我们在drawable中进行相应的xml编写
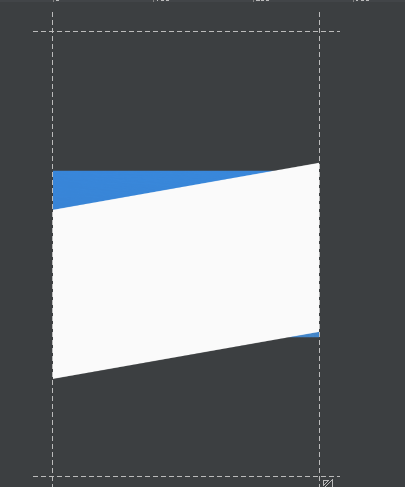
首先我们看一下实现上面的效果是如何做的。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/colorPrimary"/>
<item>
<bitmap android:src="@drawable/bebe"//底层背景图片
android:gravity="center" android:alpha="0.1"/>
</item>
<item android:top="300dp" //顶部距离
android:bottom="-300dp"//底部距离
android:left="0dp"//右侧距离
android:right="-300dp">//左侧距离
<rotate
android:fromDegrees="-10" //旋转角度
android:pivotX="0%" //表层图片的x点
android:pivotY="100%">//表层图片的y点
<shape
android:shape="rectangle"> //矩形
<solid
android:color="?android:colorBackground"/> //白色背景
</shape>
</rotate>
</item>
</layer-list>
这里就是我们设计出来的效果图片,当然我们还需要运用到布局界面中。
这里我就贴其中的一小部分,其他的大家可以自己按需求进行引用。
<RelativeLayout
android:id="@+id/background"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@drawable/background" />
//drawable中的我们设置的layer-listgithub上源码
需要看源码的朋友请自行下载























 1258
1258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








