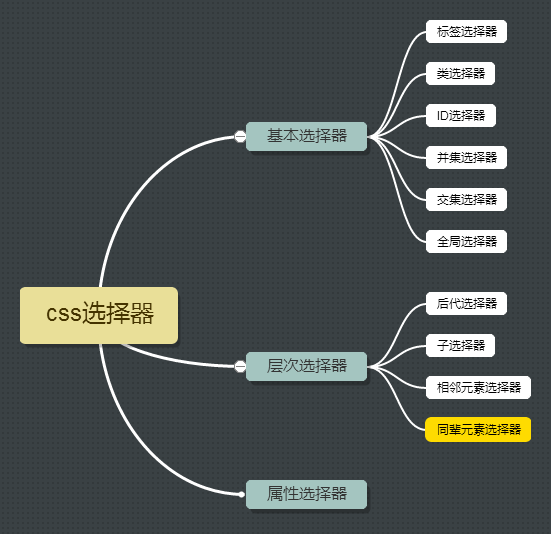
一、CSS选择器。
a、基本选择器详解。
名称 语法构成 描述 返回值 示例 标签选择器 element 根据给定的标签名匹配元素 元素集合 $(“h2”)选取所有的h2元素 类选择器 .class 根据给定的class匹配元素 元素集合 $(“.title”)选取所有class为title的元素 ID选择器 id 根据给定的id匹配元素 单个元素 $(“#title”)选取id为title的元素 并集选择器 selector1,
selector2,
….,
selectorN将每一个选择器匹配的元素
合并后一起返回元素集合 $(“div,p,.title”)选取
所有div、p和拥有class为
title的元素。交集选择器 element.class
或 element#id匹配指定class 或 id 的某元素
或元素集合(若在同一页面中
指定id的元素返回值,则一定
是单个元素;若指定class 的元
素,则可以是单个元素,也可
以是元素集合)单个元素或
多个元素集合$("h2.title")选取所有拥有
class为title的h2元素。全局选择器 * 匹配所有元素 集合元素 $(“*”)选取所有的元素
PS:CSS选择器优先级的结论是:
id选择器优先级 > 类class选择器优先级 > 标签选择器优先级
b、层次选择器的详细
名称 语法构成 描述 返回值 示例 后代选择器 ancestor
descendant选取ancestor元素里的所有
descendant(后代)元素元素集合 $(“#menu span”)选取#menu 下
所有的<span>元素子选择器 parent>child 选取parent元素下的child(子)
元素元素集合 $(“#menu>span”)选取#menu下
的子元素<span>相邻元素选择器 prev+next 选取紧邻prev元素之后的
next元素元素集合 $(“h2+dl”)选取紧邻 <h2>元素
之后的同辈元素<dl>元素。同辈元素选择器 prev~sibimgs 选取prev元素之后的
所有siblings(同辈)元素元素集合 $(“h2~dl”)选取 <h2>元素
之后的所有同辈元素<dl>元素
c、属性选择器的详细
语法构成 描述 返回值 示例 [attribute] 选取包含给定属性
的元素元素集合 $(“[href]”)选取含有href属性的元素。 [attribute = value] 选取等于给定属性是
某个特定值的元素元素集合 $(“[href = ‘#’]”)选取href属性值为
“#”的元素。[attribute != value] 选取不等于给定属性是
某个特定值的元素元素集合 $(“[href != ‘#’]”)选取href属性值不
为“#”的元素。[attribute ^= value] 选取给定属性是
以某些特定值开始的元素元素集合 $(“[href ^= ‘en’]”)选取href属性值以
“en”开头的元素。[attribute $= value]选取给定属性是
以某些特定值结尾的元素元素集合 $("[href $= '.jpg']")选取href属性值
以“.jpg”结尾的元素。[attribute *= value]选取给定属性是
包含某些值的元素元素集合 $("[href *= 'txt']")选取href属性值中
含有“txt”的元素。[selector]
[selector2]
[selectorN]选取满足多个条件的
复合属性的元素元素集合 $("li[id][title=新闻要点]")选取含有
id属性和title属性为“新闻要点”的<li>元素。
























 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










