CSS选择器
一、CSS选择器有什么用?
找到特定的HTML页面元素(选择标签用的)
二、基础选择器
2.1 标签选择器(元素选择器)
标签选择器(元素选择器)是指用HTML标签名 称作选择器,可以把某一类标签全部选择出来,按标签名称分类,为页面中的某一类标签指定统一的CSS样式。。
语法:
标签名{属性1:属性值1;属性2:属性值2;}
实例:
p{
color:red;
text-align:center;
}
以上就是一个标签选择器,代表所有p标签下的元素的样式。
**优缺点:**是能快速为页面中的同一类型的标签统一样式,但不能设计差异化样式。
2.2 类选择器
类选择器使用“.”(英文点号)进行表示,后面紧跟类型。
语法:
.类名{
属性1:属性值1;
属性2:属性值2;
}
实例:
<style>
.value{
text-align:center;
}
</style>
<!--下面的文字是居中对齐的-->
<p class="value">center text</p>
以上为一个基本的类选择器,使用类选择器需要为元素添加类名。
<p class=' 类名' ></p>
**优点:**可以为元素对象定义单独或相同的样式。可以选择一个或者多个标签。
特殊用法:-多类名
在一个标签内部只能有一个class 在class里面写入多个类,用空格隔开。
class = "类名1 类名2"
2.3 ID选择器
id选择器使用#进行标识,后面紧跟id。
语法:
id{属性1:属性值1;属性2:属性值2;}
实例:
<p id ="id名"></p>
元素的id值是惟一的,只能对应于文档中的某一个具体元素
用法基本和类选择器相同。
类选择器和id选择器区别
类选择器:可以重复使用
id选择器:不得重复使用,唯一的,只能用一次
最大的不同在使用次数上。
2.4 通配符选择器
通配符选择器用*号表示,*就是选择所有的标签 他是所有选择其中作用范围最广的,能匹配页面中所有的元素。
语法:
*{属性1:属性值1;属性2:属性值2;}
实例:
*{
margin: 0;/*定义外边距*/
padding: 0;/* 定义内边距*/
}
这种选择器会匹配页面所有的元素,降低页面响应速度,不建议使用。
二、伪类选择器
1.伪类···
同一个标签,根据其不同的种状态,有不同的样式。这就叫做“伪类”。伪类用冒号来表示。
比如div是属于box类,这一点很明确,就是属于box类。但是a属于什么类?不明确。因为需要看用户点击前是什么状态,点击后是什么状态。所以,就叫做“伪类”。同时伪类选择器分为两种不同的类型。下面将一一介绍。
**(1)静态伪类:**只能用于超链接的样式。如下:
:link 超链接点击之前
:visited 链接被访问过之后
**(2)动态伪类:**针对所有标签都适用的样式。如下:
:hover “悬停”:鼠标放到标签上的时候
:active “激活”: 鼠标点击标签,但是不松手时。
:focus 是某个标签获得焦点时的样式(比如某个输入框获得焦点)
2.超链接a四种状态
a标签有4种伪类(即对应四种状态)。如下:
:link “链接”:超链接点击之前
:visited “访问过的”:链接被访问过之后
:hover “悬停”:鼠标放到标签上的时候
:active “激活”: 鼠标点击标签,但是不松手时。
实例:
/*让超链接点击之前是红色*/
a:link{
color:red;
}
/*让超链接点击之后是绿色*/
a:visited {
color:orange;
}
/*鼠标悬停,放到标签上的时候*/
a:hover{
color:green;
}
/*鼠标点击链接,但是不松手的时候*/
a:active{
color:black;
}
在css中,这四种状态必须按照固定的顺序写:
a:link 、a:visited 、a:hover 、a:active

3.常用伪类
(1) :first-child
选中父元素下的第一个子元素。
实例:
<style>
p:first-child{
/* 同级第一个并且为p的元素 */
color: red;
}
</style>
<body>
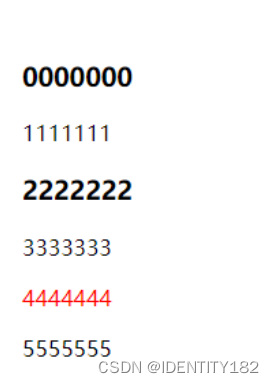
<h3>0000000</h3>
<p>1111111</p>
<div>
<h3>2222222</h3>
<p>3333333</p>
</div>
<div>
<p>4444444</p>
<p>5555555</p>
</div>
</body>
效果:

**同级:**如上代码。最外层的h3,p,div同级,div里面的h3和p同级,另一个div里的两个p同级
**第一个且为p:**如上三组中,前两组中 第一个元素都是h3,只有第三组中第一个元素为p。所有只选中4!
(2) :last-child
选中父元素下的最后一个子元素。
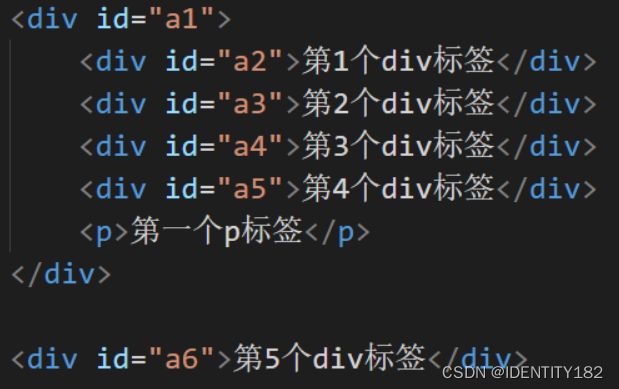
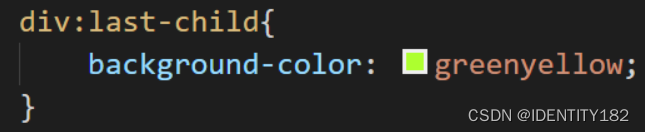
实例:

CSS

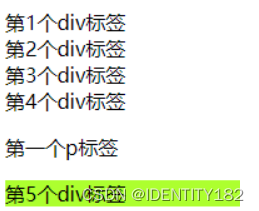
效果:

根据div:last-child 浏览器会获取所有的div。其中浏览器获取到了id为a2,a3,a4,a5的div标签,他们的父元素都是a1,而a1的最后一个子元素是p,不是div,所以无效。
因为a6也是div,其父元素body的最后一个子元素是div 也就是a6 所以被设置样式了。
(3):nth-child(n)
:nth-child(n) ---->选中某个元素,该元素必须是某个父元素下的第n个子元素;
示例:
<style>
p:nth-child(1){
color:red
}
</style>
<div style="border:1px solid">
<span>div span中第一个段落。</span>
<p>div 中第一个段落。</p>
<p>div 中的最后一个段落。</p>
</div><br>
<div style="border:1px solid">
<p>另一个 div 中第一个段落。</p>
<p>另一个 div 中的最后一个段落。</p>
</div>
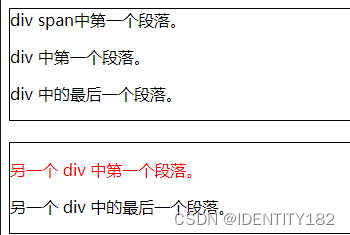
效果:

只会选中第二个div中第一个子元素p;
不会选中第一个div中的第一个p,因为第一个div中第一p元素不是第一个子元素
(4):first-of-type
first-child和first-of-type都是CSS选择器中的伪类,用于选择元素中的第一个子元素。
first-child选择器选择的是父元素的第一个子元素,无论这个子元素是什么类型的元素。
而first-of-type选择器则是选择父元素中第一个与指定类型相同的子元素,也就是说,如果父元素中有多个相同类型的子元素,只有第一个会被选择。
举个例子,如果有如下HTML代码:
<div>
<p>第一个段落</p>
<p>第二个段落</p>
<span>第一个span</span>
<p>第三个段落</p>
<span>第二个span</span>
</div>
使用first-child选择器选择第一个子元素,结果是第一个段落:
div p:first-child {
color: red;
}
而使用first-of-type选择器选择第一个段落,结果也是第一个段落:
div p:first-of-type {
color: red;
}
但如果选择第一个span,使用first-child选择器会选择不到,因为第一个子元素是一个段落,而不是span:
div span:first-child {
color: red;
}
而使用first-of-type选择器则可以选择到第一个span:
div span:first-of-type {
color: red;
}
(5):after和:before
主要作用是在元素内容前后加上指定内容。
示例:
<p>你好</p>
CSS代码:
p:before{
content: 'Hello';
color: red;
}
p:after{
content: 'Tom';
color: red;
}
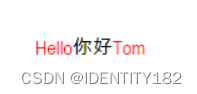
效果:

(6):not(.x)
not,就是“非,不是” 的意思。所以,not 选择器就是选择 “非xxx” 的标签。
语法:
.xxx:not( 非的条件 )
.xxx:not(:nth-child(3)) 不是第三个子元素.xxx 。
.xxx:not(:first-child) 不是第一个子元素。
示例:
<div class="mydiv">
<p>item1</p>
<p>item2</p>
<div class="x">item3</div>
<div class="x y">item4</div>
<p class="x y">item5</p>
<div class="z">
<p>item6-1</p>
<div class="y">item6-2</div>
</div>
<div class="x">item7</div>
</div>
.mydiv :not( .x ){
color:#f00;
}
.mydiv 下所有非 .x 的元素都会变红。
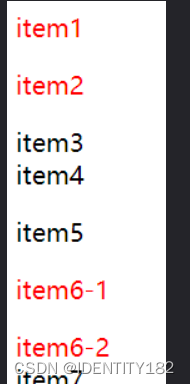
效果:
三、属性选择器
属性选择器是通过元素的属性及属性值来选择元素的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/* 第一种方法:选择含有指定属性的元素。
语法:[属性名]{} */
/*选择属性名为title,设置字体颜色红色 */
[title]{
color:red;
}
/* 第二种用法:选择含有指定属性及指定属性值的元素。
语法:[属性名=属性值]{} */
/*选择属性名为title和属性值为ab的元素 ,设置字体颜色绿色 */
[title=ab]{
color: green;
}
/* 第三种用法:选择含有指定属性及指定属性之开头的元素。
语法:[属性名^=属性值]{} */
/* 选择属性名为title和属性值以ab开头的元素,设置背景色黄色 */
[title^=ab]{
background-color: yellow;
}
/* 第四种用法:选择含有指定属性及指定属性值结尾的元素。
语法:[属性名$=属性值] */
/* 选择属性名为title和属性值以ab结尾的元素,设置字体为30px */
[title$=ab]{
font-size: 30px;
}
/* 第五种用法:选择含有指定属性,只要含有某个属性值的元素。
语法:[属性值*=属性名]{} */
/* 选择属性名为title和属性值含有c的元素,设置背景色为绿色 */
[title*=c]{
background-color: green;
}
</style>
</head>
<body>
<h1 title="a">《出塞》</h1>
<h2 title="ab">唐·王昌龄</h2>
<p title="abc">秦时明月汉时关,</p>
<p title="abab">万里长征人未还。</p>
<p title="c">但使龙城飞将在,</p>
<p>不教胡马度阴山。</p>
</body>
</html>
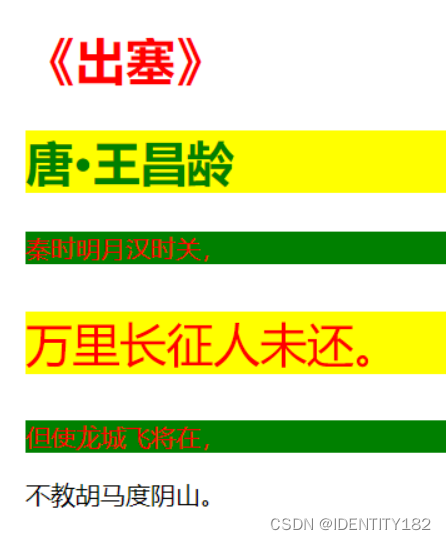
效果:

四、后代、子代、群组选择器
1.后代、子代

在后代选择器中,M元素与N元素用空格隔开,表示选中M元素内部后代的N元素。语法:M N{}
子代选择器用于选中元素内部的某一个子元素。语法:M>N
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#first>p
{
color: blueviolet;
}
</style>
</head>
<body>
<div id="first">
<p>子元素</p>
<p>子元素</p>
<div id="second">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>
2.群组选择器
/* 表示既h1,又h2 */
h1, h2 {
color: red;
}
五、选择器优先级
!important>内联选择器>ID选择器>类别选择器>属性选择器>伪类
>元素选择器>通配符选择器>继承选择器





















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








