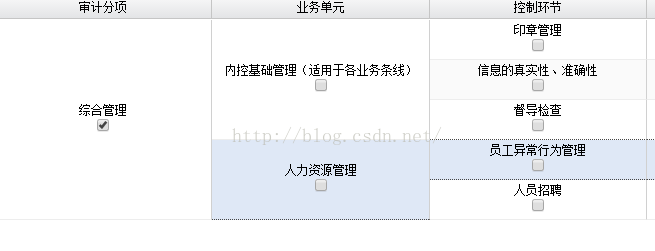
效果图:
Ext.define('V5.cxb.controller.Cxb', {
extend : 'Ext.app.Controller',models : ['V5.cxb.model.Cxb'],
stores : [],
views : ['V5.cxb.view.Grid'],
refs : [{
ref:'Grid',
selector:'cxbGrid'
}],
init : function() {
var me = this;
this.control({
'button' : {
click : me.doAction
}
});
},
doAction : function(btn) {
var me = this;
var grid = Ext.ComponentQuery.query('#cxb');
var store = grid[0].getStore();
store.on('load',function(){
console.log(grid[0].getView());
//合并时从右往左(行),从下往上合并(列)
span(grid,0,1,'row',3);
span(grid,3,1,'row',2);
span(grid,0,0,'row',5);
});
var span = function(grid,row,col,type,num){
switch(type){
case'row': //合并行
tds = Ext.get(grid[0].view.getNode(row)).query('td');
Ext.get(tds[col]).set({rowspan:num});
Ext.get(tds[col]).setStyle({'vertical-align':'middle'});
for(var i = row + 1; i < row + num; i ++){
Ext.get(Ext.get(grid[0].view.getNode(i)).query('td')[col]).destroy();
}break;
case 'col': //合并列
tds = Ext.get(grid[0].view.getNode(row)).query('td');
Ext.get(tds[col]).set({colspan:num});
break;
}
}
//重新加载时触发
store.reload(1);}
});






















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








