sitemesh框架使用入门
上篇博客写到如何创建maven web项目。大家是不是有点迷茫,创建maven项目能干嘛?那么,我就结合maven 项目简单使用和sitemesh框架使用入门一起讲。
我们先了解什么是sitemesh?
Sitemesh是由一个基于Web页面布局、装饰及与现存Web应用整合的框架。是基于Servlet的filter的,即过滤流。它是通过截取response,并进行装饰后再交付给客户。需要两类页面,第一是模版页面,一个是被模版修饰的页面。
开始码砖了。。。。
第一步:创建maven web项目,不清楚的可以根据 eclipse 创建maven web项目 具体了解
第二步:导包
<dependency>
<groupId>opensymphony</groupId>
<artifactId>sitemesh</artifactId>
<version>2.4.2</version>
</dependency>
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>第四步:在WEB-INF/下创建decorators.xml描述装饰器
<?xml version="1.0" encoding="utf-8"?>
<decorators defaultdir="/WEB-INF/layouts/">
<decorator name="default" page="default.jsp">
<pattern>/*</pattern>
</decorator>
</decorators> 第五步:创建模版页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><sitemesh:title default="装饰器页面..." /></title>
<sitemesh:head />
</head>
<body>
<p>=============头部菜单=============</p>
<hr>
<sitemesh:body />
<hr>
<p>//底部信息\\\\\\\\\\\\\\\\\\\\\\\\\\\\</p>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>被修饰的第一个页面</title>
</head>
<body>
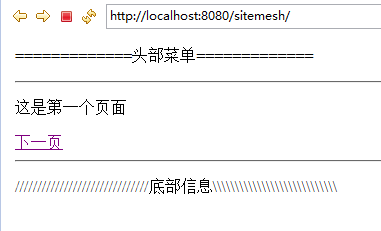
<p>这是第一个页面</p>
<a href="views/second.jsp">下一页</a>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title> 被修饰的第二个页面</title>
</head>
<body>
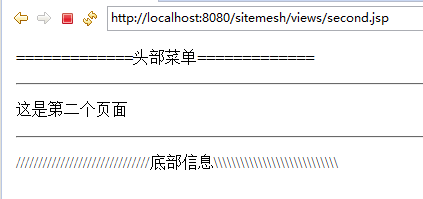
<p>这是第二个页面</p>
</body>
</html>第八步:在浏览器上访问,效果图如下:
资源下载地址:http://download.csdn.net/detail/qq_19558705/9277105
每天在进步,每天在成长,如有问题和建议可以留言,我会及时修正。
更多干货等你来拿 http://www.itit123.cn/























 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








