1.Sitemesh介绍
SiteMesh 是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的 目的。它不仅仅能处理动态的内容,如jsp,php,asp等产生的内容,它也能处理静态的内容,如htm的内容,使得它的内容也符合你的页面结构的要求。
2.使用场景举例
网站页面头部header和底部footer信息很多页面都有用到,只需要把头部和底部信息单独放在两个装饰页面中,然后在配置文件Sitemesh3.xml中配置哪些页面使用装饰页面,哪些页面不使用装饰页面。
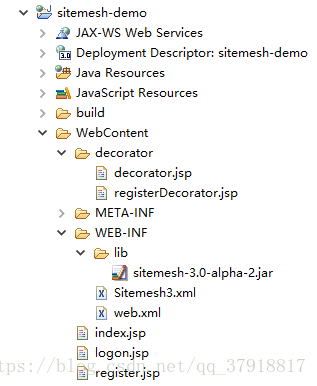
3.项目结构
4.Demo效果展示
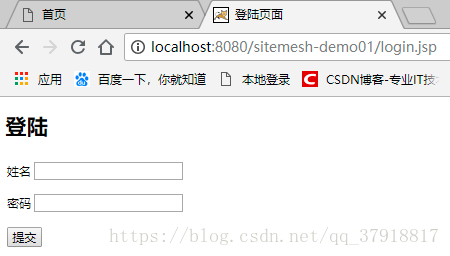
1)登陆页面(不装饰)
2)注册页面(装修header和footer)
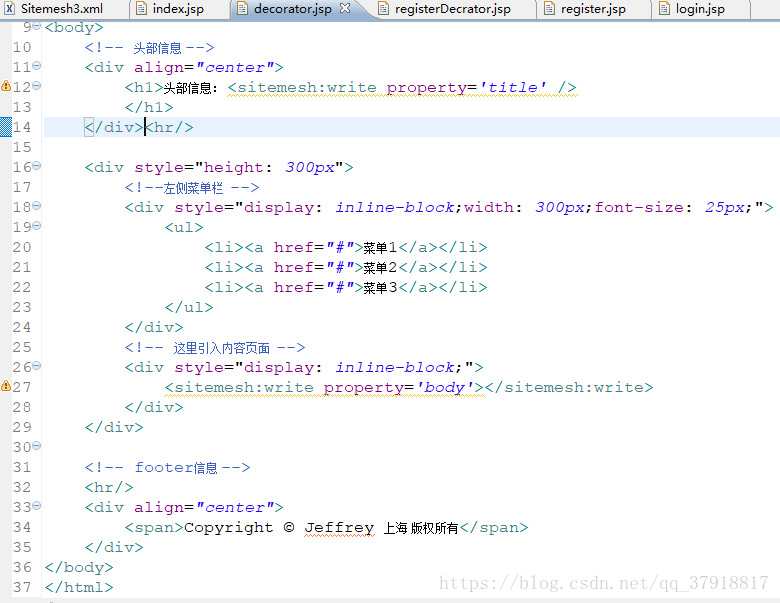
3)首页页面(装修header和footer,以及左侧菜单栏)
5.使用步骤
1)创建web项目,把jar包sitemesh-3.0-alpha-2.jar放到lib目录下
2)在web.xml中配置过滤器如下
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>org.sitemesh.config.ConfigurableSiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
3)写页面
包括装饰页面(一种是带有左侧菜单栏的装修页面,一种是只有header和footer信息的装修页面),普通页面三个:登陆页面、注册页面、首页。
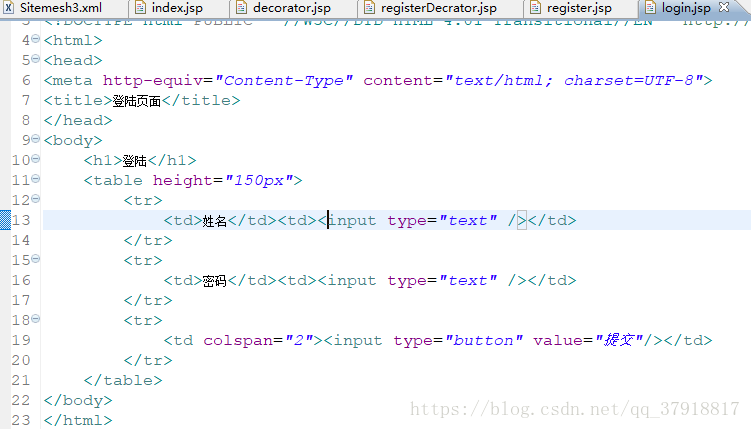
a.登陆页面login.jsp(此页面不装修)
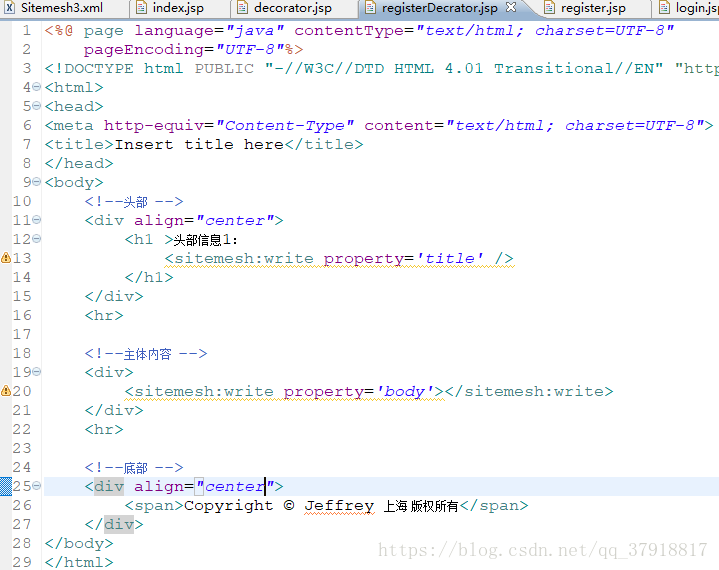
b.注册页面register.jsp(此页面装修没有左侧菜单栏的装修页面)
c.首页index.jsp(此页面装修带有左侧菜单栏的装修页面)
d.装修页面decorator.jsp
e.注册装修页面registerDecrator.jsp
4)写配置文件Sitemesh3.xml
6.部署访问页面
--------------------------------------------------------------------------------------------
源码下载:https://download.csdn.net/download/qq_37918817/10638422
































 1560
1560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










