以下汤姆猫是用html5制作的小游戏;
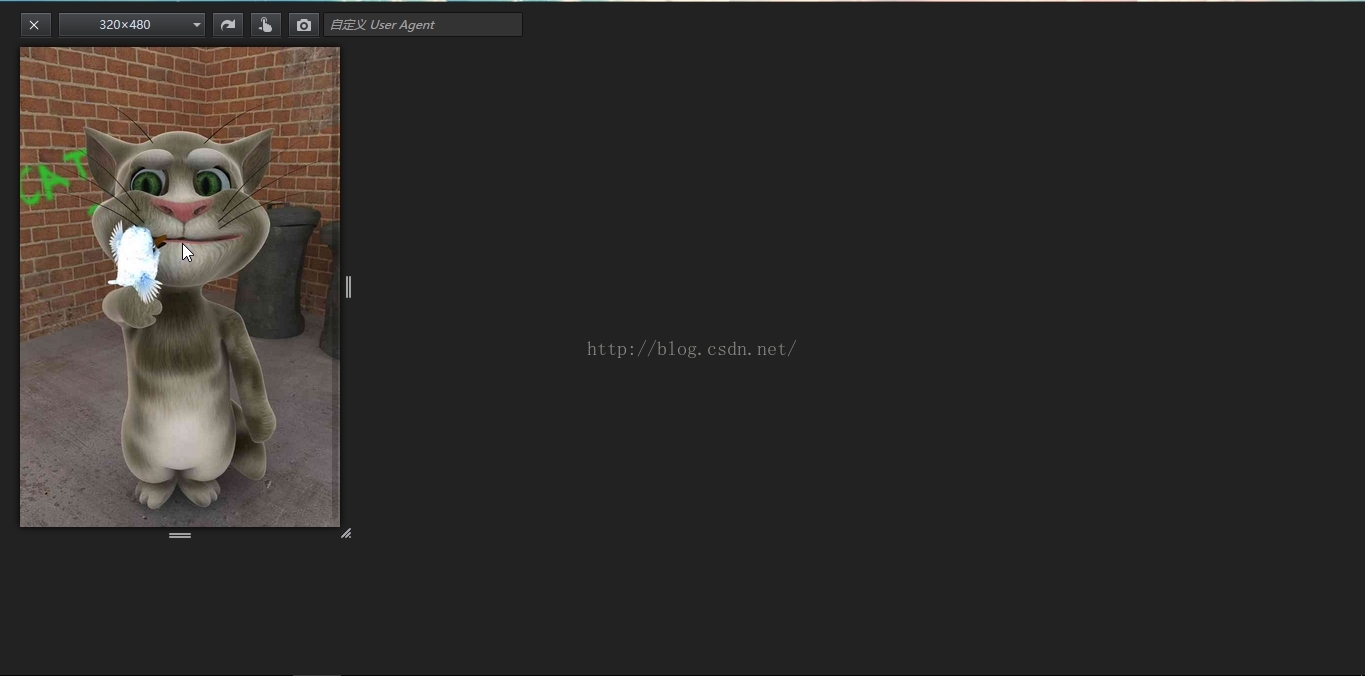
建议火狐测试,然后把火狐调成 响应式设计模式(以便模拟手机屏幕),设置--->开发者--->响应式设计模式; 如下图
以下是html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>汤姆猫</title>
<style>
*{
margin: 0px; /**去掉边距*/
padding: 0px;
}
html{
height: 100%;
}
body{
height: 100%;
}
img{
width: 100%; /**使图片长宽适应屏幕的大小*/
height: 100%;
}
</style>
</head>
<!--为body添加点击事件,以便用于确定用户点击的位置-->
<body οnclick="action(event)">
<!--用于图片-->
<img src="./img/angry/angry_00.jpg" alt="" id="tom">
<!--用于播放声音-->
<audio id="player"></audio>
<script src="tom.js"></script>
</body>
</html>
以下是js文件:tom.js;
/**
* 为body添加点击事件,以便用于确定用户点击的位置
* @param event
*/
function action(event) {
//获取屏幕宽度
var w = document.documentElement.clientWidth;
//获取屏幕高度
var h = document.documentElement.clientHeight;
//相对坐标位置;因为我是在320*480分辨率的情况下确定坐标的,为了在其他分辨率下位置正确,
var x = event.pageX / w * 320;
var y = event.pageY / h * 480;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








