友情链接
Vue项目实战(一)- 从0到1的蜕变
Vue项目实战(二)- 引入JQuery等第三方库
Vue项目实战(三)- 组件的注册和使用
Vue项目实战(四)- 组件之间的通信
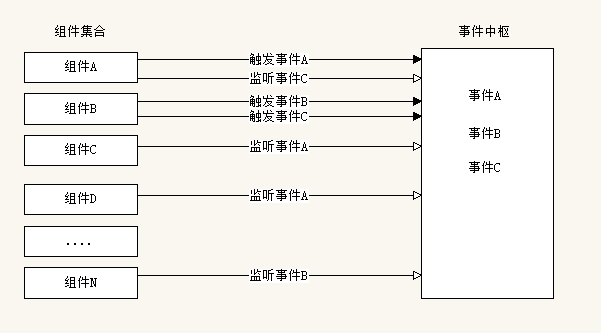
组件之间的通信原理
其实组件之间的通信非常简单,只需要简单的加一个第三方事件管理器就可以了,比如在组件A中点击某个按钮想要通知组件B做一些操作,
那么只需要让组件A告诉管理器我想要触发某事件,而组件B只需要监听这个事件,就可以被触发,关系图如下:

组件之间的通信实践
现在上具体代码
1、添加eventBus作为事件枢纽,放在src/assets里面,命名为eventBus.js
//代码很少,就两行就可以了
import Vue from 'vue'
export default new Vue2、在组件A中触发某事件,代码也很简单,只需要两步骤
//在script标签内最开始导入bus文件
import bus from "../assets/eventBus"
//在Vue事件中使用bus,这是一个点击事件,点击后通过$emit来注册事件
//其中test是向事件中枢注册的事件名,index是参数
itemClick:function(index,event){
bus.$emit("test",index);
}3、在组件B中监听事件test,当组件A触发test时,这里就能执行相应的操作
//第一步同样是导入bus文件
import bus from "../assets/eventBus"
/*
* 监听事件test,放在mounted里面即可
* 当监听到test事件是触发后面的匿名回调函数
* 注意回调函数中Vue的数据不能通过this来访问,而是需要在外面将this赋给一个变量
*/
mounted(){
var self = this;
bus.$on("test",function(msg){
self.currentWebIndex = msg;
});
},





















 309
309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








