首先,来说说前面实现的普通侧滑菜单与接下来要实现的抽屉式菜单的区别:
普通菜单:在显示菜单的时候,会随着内容一起移动。
抽屉式菜单:菜单仿佛是内容区域底下,就像开关抽屉一样,比如有两层抽屉,下面的好比菜单,上面的一层好比内容,下层是打开的,当开关上层抽屉时,并不影响下一层。
gif对比图:
普通的侧滑菜单:
抽屉式侧滑菜单:
在这里,涉及到了属性动画:TraslationX(平移)
(Android 3.0引入的,为了向下兼容,需要引入 nineoldandroids-2.4.0.jar包)
jar下载链接:http://download.csdn.net/download/qq_22804827/9284149
说到是实现的话,只需要几行代码,在SlidingMenu.java中添加如下代码即可:
(这里是在上一篇代码的基础上进行的)
/**
* (滚动条)滚动发生时
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
//l的值与getScrollX()方法获得的值相等
super.onScrollChanged(l, t, oldl, oldt);
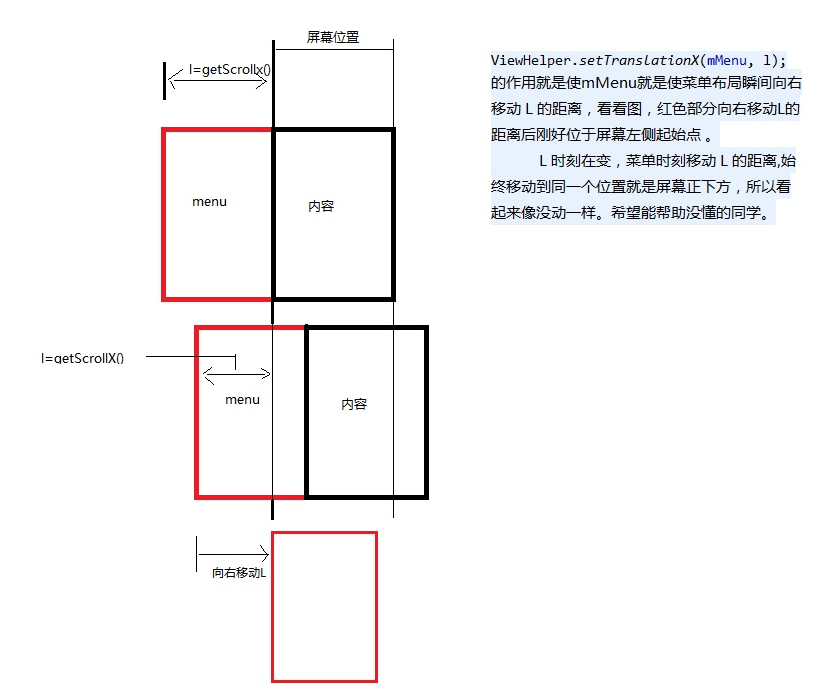
ViewHelper.setTranslationX(mMenu, l);//l的取值范围:mMenuWidth~0
}
























 278
278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








