上篇博文我们简单的介绍了什么是ESB,教给了大家如何下载和安装了Studio。
假设
在学习本教程之前,假设您已经下载、安装并启动了Anypoint Studio。
创建新项目
- 单击File,选择New>Mule Project
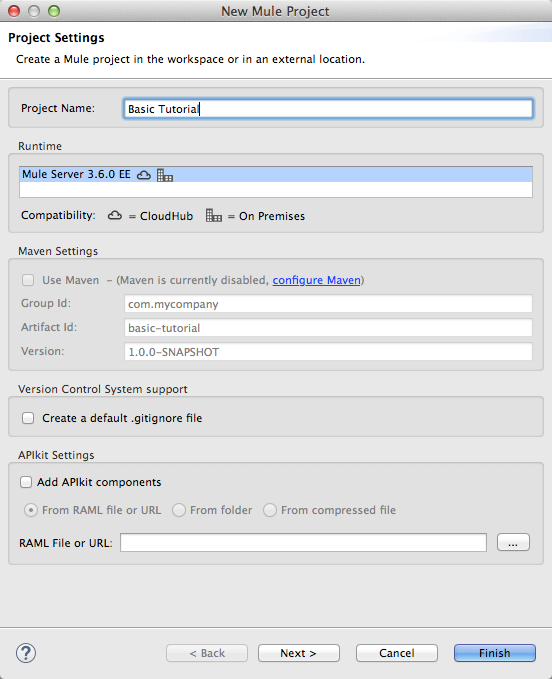
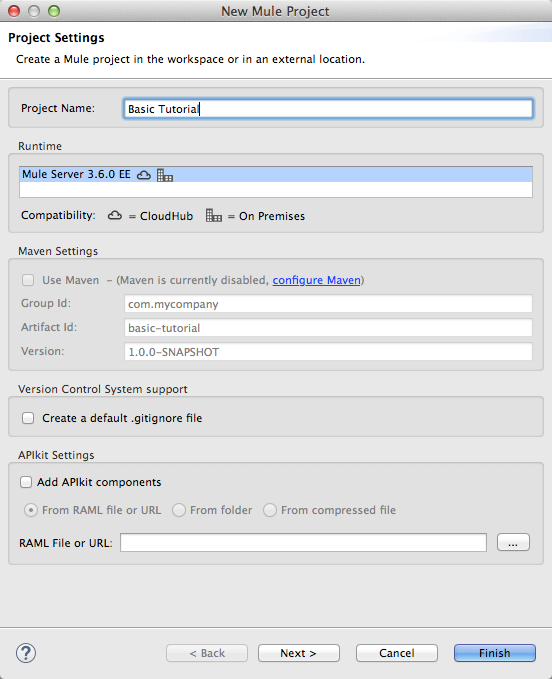
- 打开新的Mule项目向导,输入我们第一个项目的名称:
My First Project,然后单击Finish。

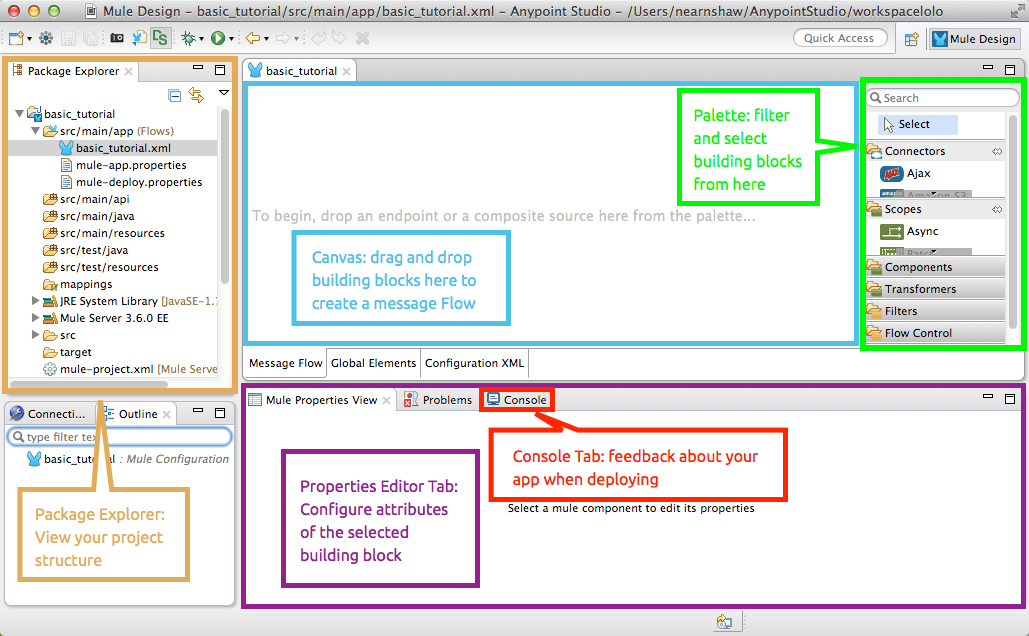
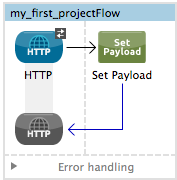
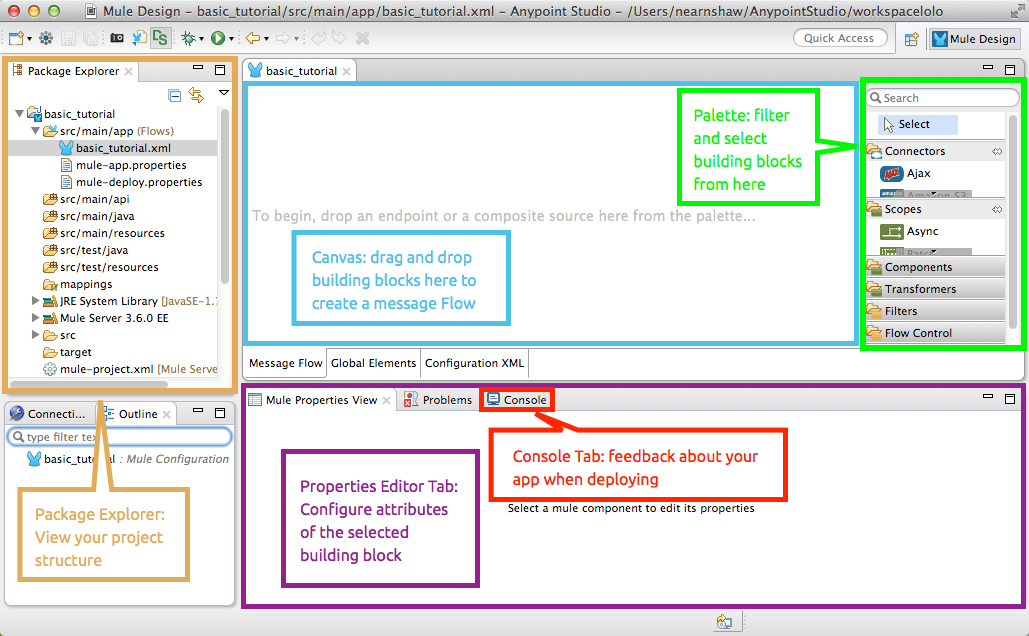
- 打开一个新的空白项目,下面是用于快速构建Mule项目的各种视图:

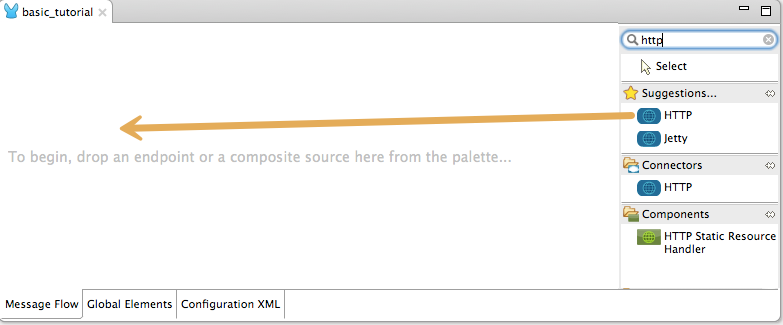
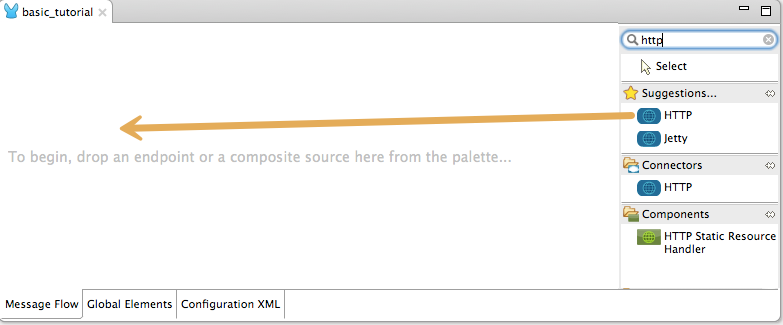
- 开始设计我们的项目,从面板中拖拽一个HTTP连接器放到画布上。
注意:Studio会自动用流包装连接器,从而节约手动创建流的步骤。

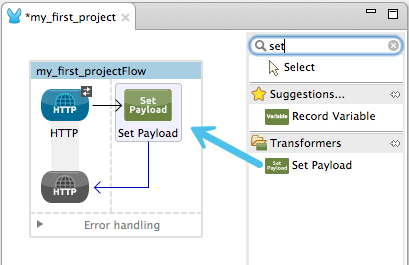
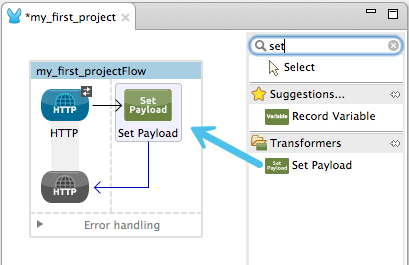
- 拖动一个PayLoad(负载)组件到画布中HTTP连接器的旁边,同样,也把它添加到流中。

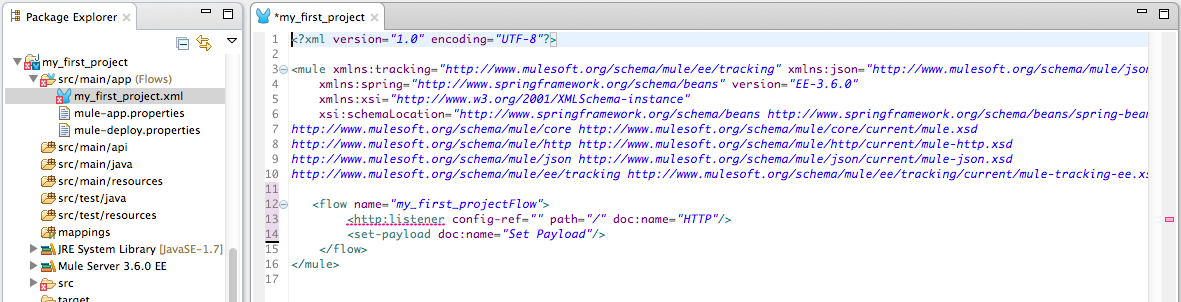
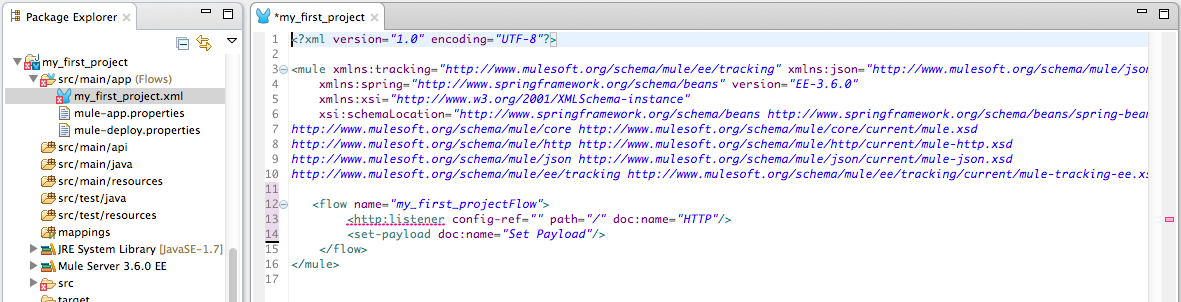
- 单击XML配置选项卡(画布的底部),我们可以看到用XML表示的应用程序。
Studio有两种编辑方式可以确保你在图形界面中添加或更改的操作反映在XML配置文件中。(使用下面的选项卡来查看应用程序的图形和XML配置。)


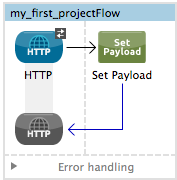
- 单击MessageFlow(消息流)选项卡回到图形化编辑器,然后单击Save图标保存项目。
配置项目
现在你已经在Studio中构建了一个基本的应用程序,下面我们需要配置每个单独的元素。
-
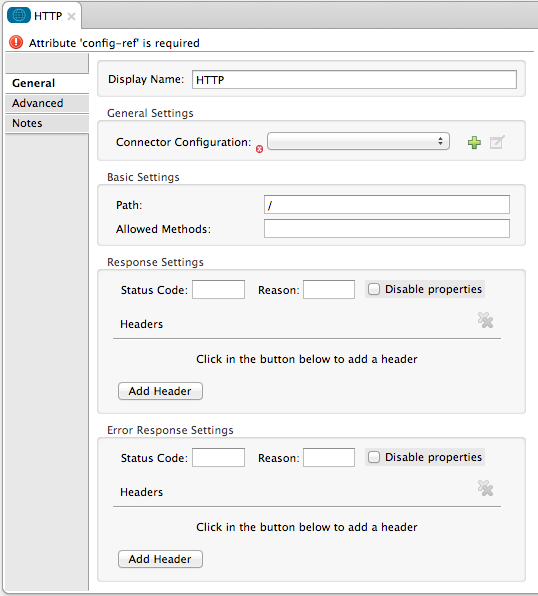
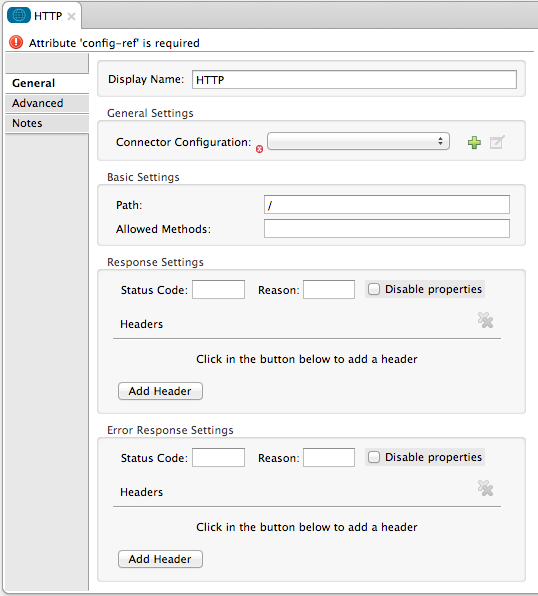
在画布上单击HTTP连接器打开其属性编辑器(见下图)。
HTTP连接器通过HTTP或HTTPS协议可让Mule应用程序连接到Web的任何资源。
为了让HTTP连接器能够正常工作,需要配置基本信息。连接器必须要配置的参数:Path(路径)以及在连接器配置中,需要配置名称、主机和端口。其他参数配置都是可选的。

Path(路径)已经填充了默认值,斜线/,我们可以在连接器配置中使用默认值也可以更改Host到localhost。
在连接器配置中,可以提供创建另一个元素的引用。
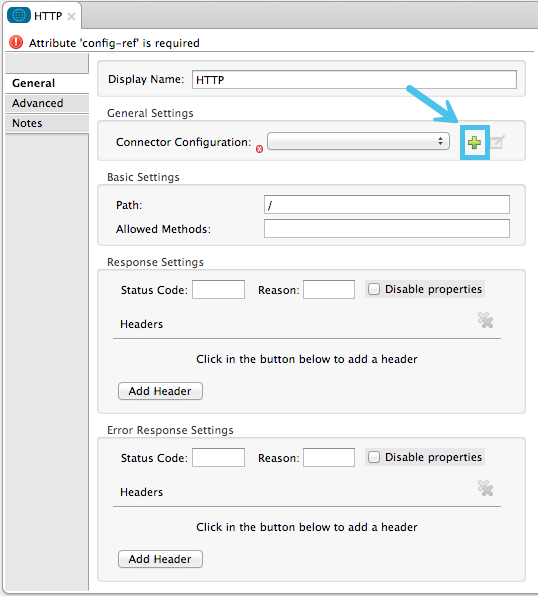
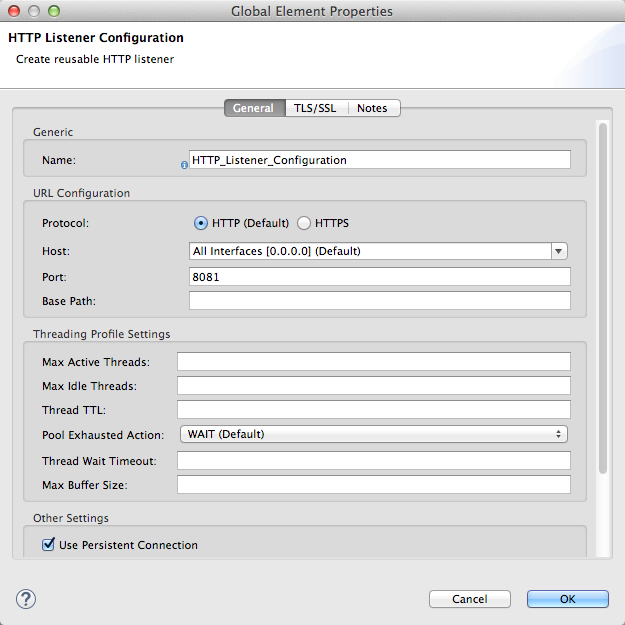
-
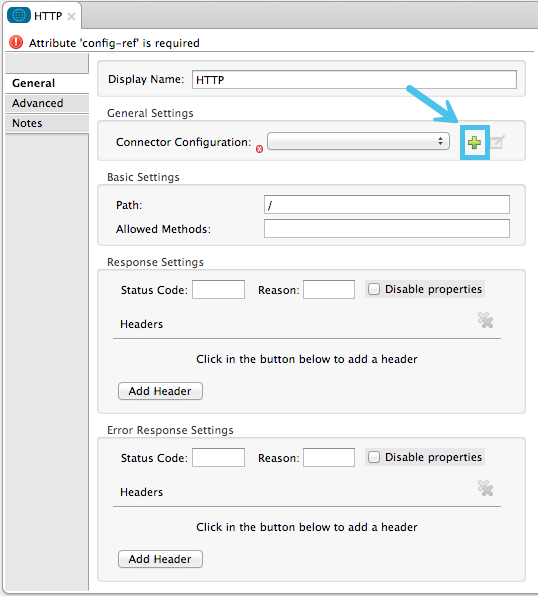
单击绿色连接器配置旁边的加号+来创建一个被连接器引用的全局元素。一个全局元素是一个单独的元素,封装了一些可重用的配置属性,其他的所有连接器都可以使用它。

-
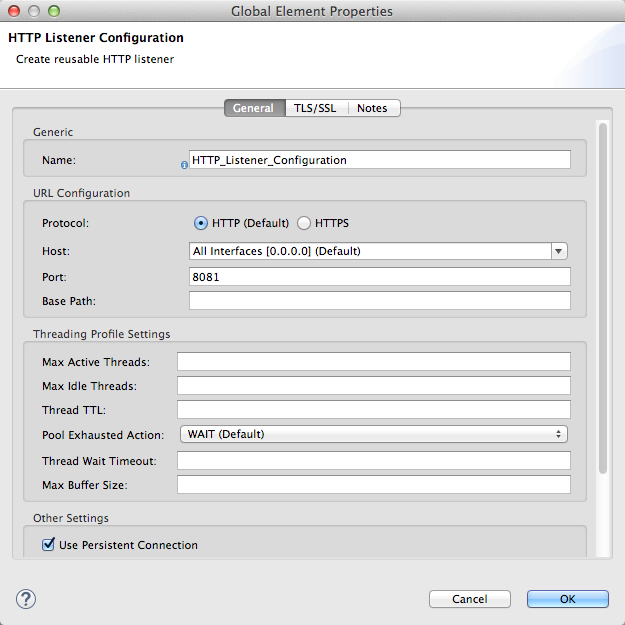
打开一个新窗口,其中包含配置几个参数。保留所有参数的默认值,单击OK关闭窗口并创建一个全局元素。

注意:返回到连接器,在连接器配置中填充刚才创建元素的引用。会注意到连接器的属性编辑器和在画布上的连接器中红色的警示标志消失了。
-
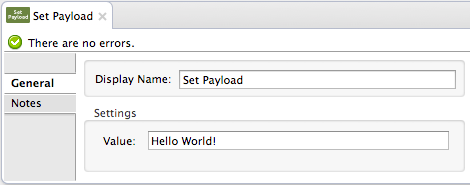
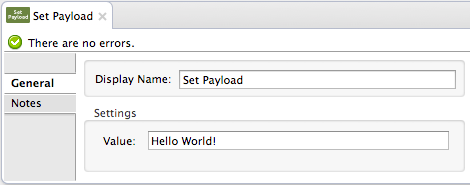
在画布上单击Set Payload 组件打开其属性编辑器(见下图)。
-
SetPayload组件将消息有效负载设置为一个定值,将该值设置为Hello World !或者其他你喜欢的文本字符串。

-
再次单击XML配置来查看我们修改之后的XML配置(参见下面的代码)。单击Save图标以保存您的更改。
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-pi" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding="UTF-8"?></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">mule</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:tracking</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.mulesoft.org/schema/mule/ee/tracking"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:json</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.mulesoft.org/schema/mule/json"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:http</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.mulesoft.org/schema/mule/http"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.mulesoft.org/schema/mule/core"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:doc</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.mulesoft.org/schema/mule/documentation"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:spring</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.springframework.org/schema/beans"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">version</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"EE-3.6.2"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:xsi</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.w3.org/2001/XMLSchema-instance"</span>
<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xsi:schemaLocation</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-current.xsd
http://www.mulesoft.org/schema/mule/core http://www.mulesoft.org/schema/mule/core/current/mule.xsd
http://www.mulesoft.org/schema/mule/http http://www.mulesoft.org/schema/mule/http/current/mule-http.xsd
http://www.mulesoft.org/schema/mule/json http://www.mulesoft.org/schema/mule/json/current/mule-json.xsd
http://www.mulesoft.org/schema/mule/ee/tracking http://www.mulesoft.org/schema/mule/ee/tracking/current/mule-tracking-ee.xsd"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">http:listener-config</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"HTTP_Listener_Configuration"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">host</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"0.0.0.0"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">port</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"8081"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">doc:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"HTTP Listener Configuration"</span>/></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">flow</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"my_first_projectFlow"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">http:listener</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">config-ref</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"HTTP_Listener_Configuration"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">path</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"/"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">doc:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"HTTP"</span>/></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">set-payload</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">doc:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"Set Payload"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">value</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"Hello World!"</span>/></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">flow</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">mule</span>></span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>
部署项目
Anypoint Studio和自己的嵌入式服务器捆绑在一起,适合测试时部署代码。在生产环境中之前,你嵌入式服务器上部署应用程序可以看到它的工作情况和执行任何调试的活动,例如:一个本地服务器或CloudHub等。
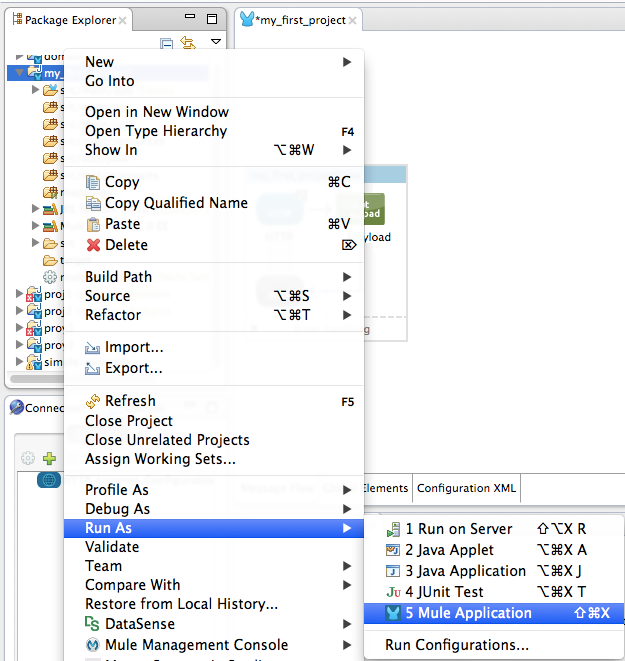
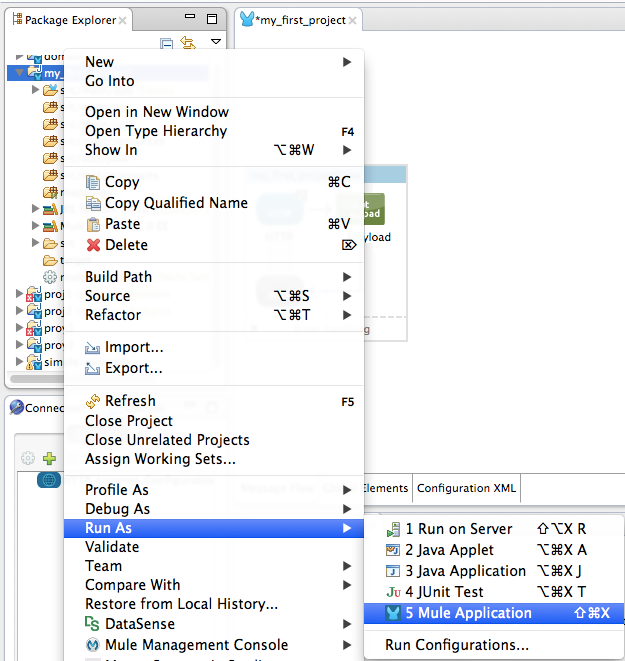
- 在Package Explorer中右键单击项目名称,然后选择Run As > Mule应用程序。

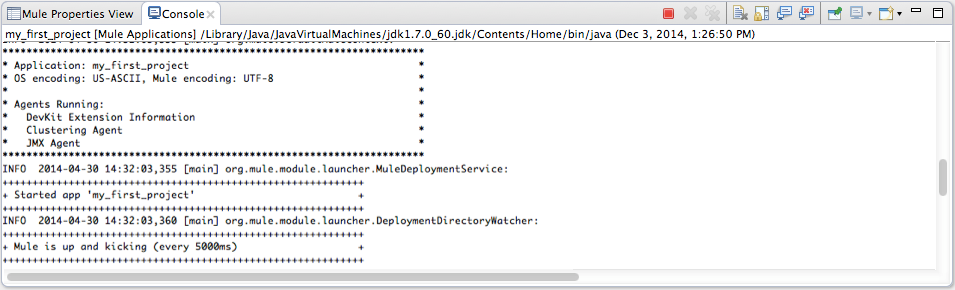
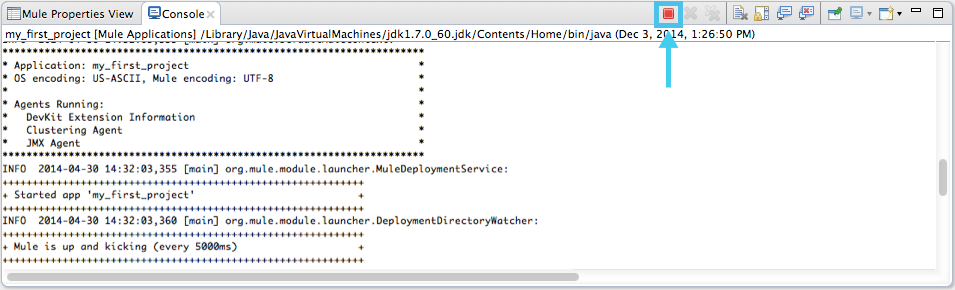
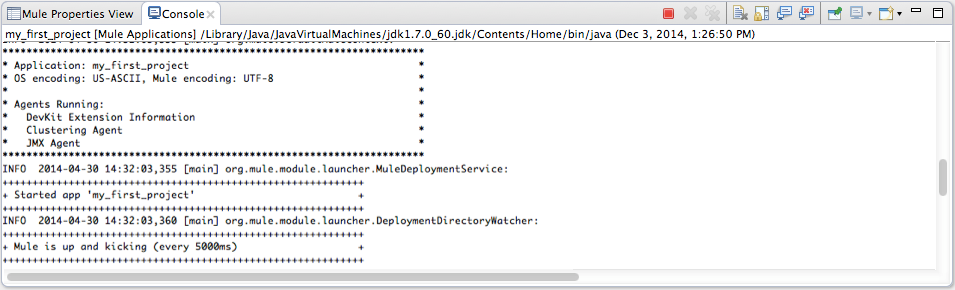
- 嵌入式服务器上启动应用程序,在控制台中显示其行为。完成后,控制台消息读取:开始应用“my_first_project”

调用项目
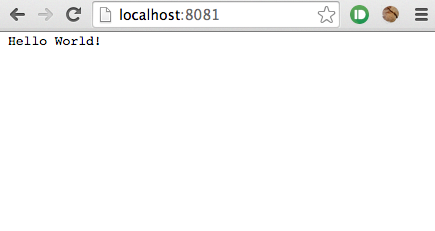
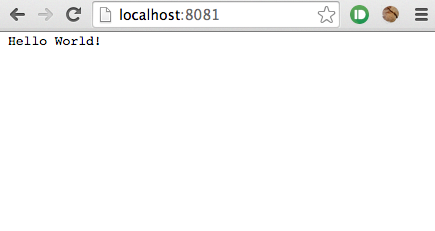
- 打开浏览器
- 输入调用应用程序的URL(这个地址是HTTP连接器的默认配置):
http://localhost:8081 - 应用程序通过HTTP端点接受请求,然后设置负载,设置负载“Hello World !”,最后,你可以在您的浏览器中看到HTTP连接器返回这个载荷响应。

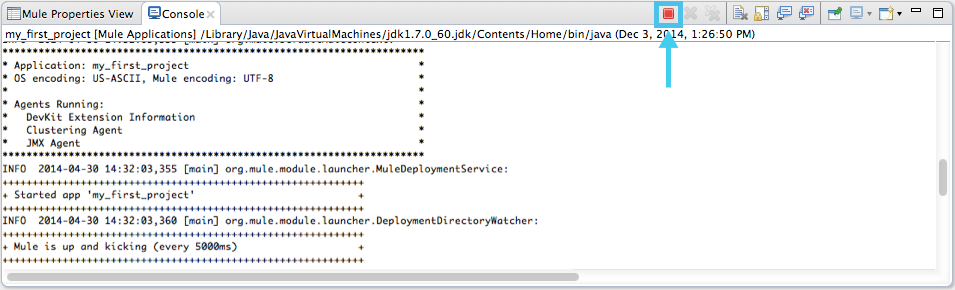
- 停止应用程序使用在控制台中Terminate图标:

原文链接:https://docs.mulesoft.com/mule-fundamentals/v/3.7/build-a-hello-world-application
下篇博文,我们翻译mule的初级教程。





































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








