我写的这三种计算器第一种是使用的javascript的方法将加减乘除做成四个按钮,每个按钮都有一个onclick,调用javascript的一个方法,最后将值设置到结果框里就行了。第二种是利用表单提交和转发的方式做的,分别写一个jsp页面上面写表单,然后再写一个servlet文件获取表单里的属性的值然后进行判断和运算,最后将结果转发到jsp页面,jsp页面接收转发的值并将其设置到结果。第三种是是利用javaBean,jsp页面内容与第二种方法基本相同,只是在最后不是利用转发,而是利用javaBean获得属性与方法,然后打印结果。初学javaweb,程序还不完善,望大家多多指点。
第一种用javascript方法编写的计算器,代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'MyCompute.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<style type="text/css">
div{
width:215px;
height:290px;
border:2px solid black;
background-image:url(c1.jpg);
}
#aniu{
width:35px;
height:25px;
}
</style>
<body>
<div align="center">
<h1>My Computer</h1>
<font size="4" >请输入第一个数:</font><br/>
<input type="text" id="num1" style="width:150;"/><br/>
<font size="4" >请输入第二个数:</font><br/>
<input type="text" id="num2" style="width:150;"/> <br/>
<font size="4" >请选择运算方式:</font><br/>
<table>
<tr>
<td><input type="button" value="+" id="aniu" οnclick="jia();"/></td>
<td><input type="button" value="-" id="aniu" οnclick="jian();"/></td>
<td><input type="button" value="*" id="aniu" οnclick="cheng();"/></td>
<td><input type="button" value="/" id="aniu" οnclick="chu();"/></td>
</tr>
</table>
<font size="4">计算结果为:</font><br/>
<input type="text" id="result" style="width:150;"/> <br/>
</div>
</body>
<script type="text/javascript">
function jia(){
var n1=document.getElementById("num1");
var n2=document.getElementById("num2");
var nv1=n1.value;
var nv2=n2.value;
var rv=parseInt(nv1)+parseInt(nv2);
var result =document.getElementById("result");
result.value=rv;
}
function jian(){
var n1=document.getElementById("num1");
var n2=document.getElementById("num2");
var nv1=n1.value;
var nv2=n2.value;
var rv=parseInt(nv1)-parseInt(nv2);
var result =document.getElementById("result");
result.value=rv;
}
function cheng(){
var n1=document.getElementById("num1");
var n2=document.getElementById("num2");
var nv1=n1.value;
var nv2=n2.value;
var rv=parseInt(nv1)*parseInt(nv2);
var result =document.getElementById("result");
result.value=rv;
}
function chu(){
var n1=document.getElementById("num1");
var n2=document.getElementById("num2");
var nv1=n1.value;
var nv2=n2.value;
var rv=parseInt(nv1)/parseInt(nv2);
var result =document.getElementById("result");
result.value=rv;
}
</script>
</html>
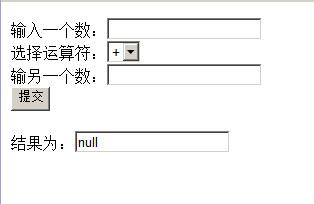
第二种方法用表单提交运算用转发的方式获得结果,代码如下:
jsp代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'jisuanqi.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<div style="border:2px;">
<form action="/Test/JServlet" method="post">
输入一个数:<input type="text" name="num1"/><br/>
选择运算符:<select name="flag">
<option value=1>+</option>
<option value=2>-</option>
<option value=3>*</option>
<option value=4>/</option>
</select><br>
输另一个数:<input type="text" name="num2"/><br/>
<input type="submit" value="提交"/><br/>
</form>
<%
Integer result=(Integer) request.getAttribute("result");
%>
结果为:<input type="text" name="result"value="<%=result %>"/><br/>
</div>
</body>
</html>
package com.Servlet.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class JServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String num1 = request.getParameter("num1");
String num2 = request.getParameter("num2");
String f = request.getParameter("flag");
int flag=Integer.parseInt(f);
int n1=Integer.parseInt(num1);
int n2=Integer.parseInt(num2);
int result=0;
switch (flag) {
case 1:result=n1+n2; break;
case 2:result=n1-n2; break;
case 3:result=n1*n2; break;
case 4:result=n1/n2; break;
default:
break;
}
request.setAttribute("result",result);
request.getRequestDispatcher("/com.jsp.test/jisuanqi.jsp").forward(request, response);
}
}

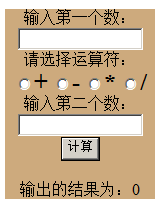
第三种利用javaBean写的,代码如下:
jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'JBC.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<div align="center"style="background-color:#CDAA7D;width:150px;">
<form action="com.jsp.test/JBC.jsp" method="post">
输入第一个数:<br/>
<input type="text" name="num1" size="15"/><br/>
请选择运算符:<br/>
<input type="radio" name="flag" value="1" /><font size="5"><b>+</b></font>
<input type="radio" name="flag" value="2" /><font size="5"><b>-</b></font>
<input type="radio" name="flag" value="3" /><font size="5"><b>*</b></font>
<input type="radio" name="flag" value="4" /><font size="5"><b>/</b></font>
<br/>
输入第二个数:<br/>
<input type="text" name="num2"size="15"/><br/>
<input type="submit" value="计算"/><br/>
</form>
<jsp:useBean id="coc" class="com.java.test.compute" scope="page"/>
<jsp:setProperty property="*" name="coc"/>
<%
int result=coc.comupter();
%>
输出的结果为:<%=result %><br/>
</div>
</body>
</html>
package com.java.test;
public class compute {
private int num1;
private int num2;
private int flag;
private int result;
public int getNum1() {
return num1;
}
public void setNum1(int num1) {
this.num1 = num1;
}
public int getNum2() {
return num2;
}
public void setNum2(int num2) {
this.num2 = num2;
}
public int getFlag() {
return flag;
}
public void setFlag(int flag) {
this.flag = flag;
}
public int comupter() {
switch (flag) {
case 1:result=num1+num2;break;
case 2:result=num1-num2;break;
case 3:result=num1*num2;break;
case 4:result=num1/num2;break;
default:
break;
}
return result;
}
}
























 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








