java web小案例——简易计算器
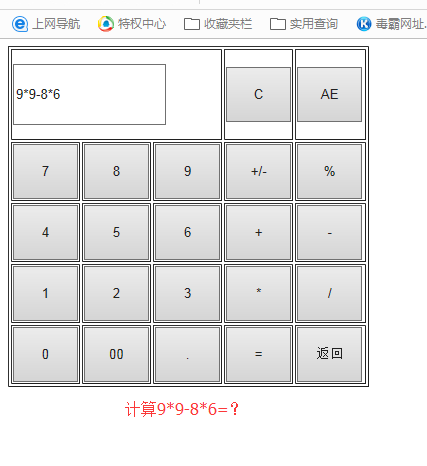
效果图:
工具:Adobe Dreamweaver CS6
步骤:
1.打开Dreamweaver CS6—>新建一个HTML空白页。
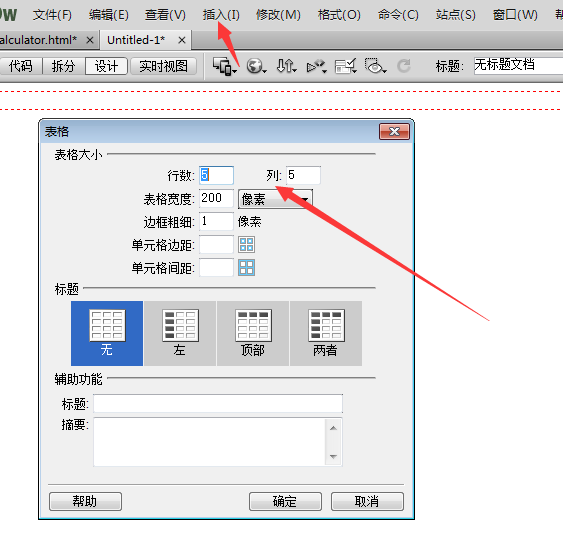
2.在设计页面插入一个表单,在表单中插入一个5行5列的表格;如图
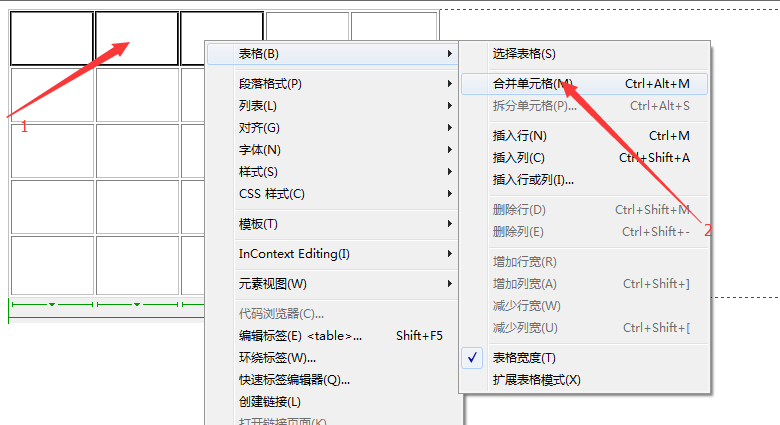
按住Ctrl键选中第一行的三个单元格,点击鼠标右键,合并单元格;如图:
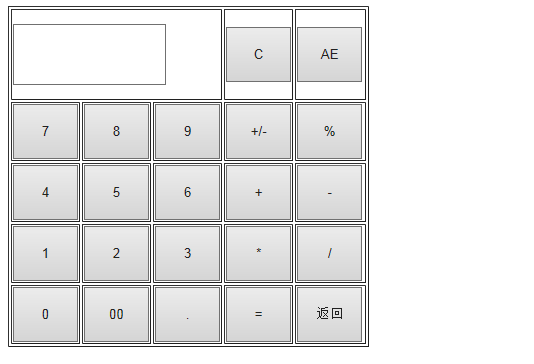
3.在合并的单元格里面插入一个文本框(type=”text”),其他单元格插入按钮(type=”button”);如图:
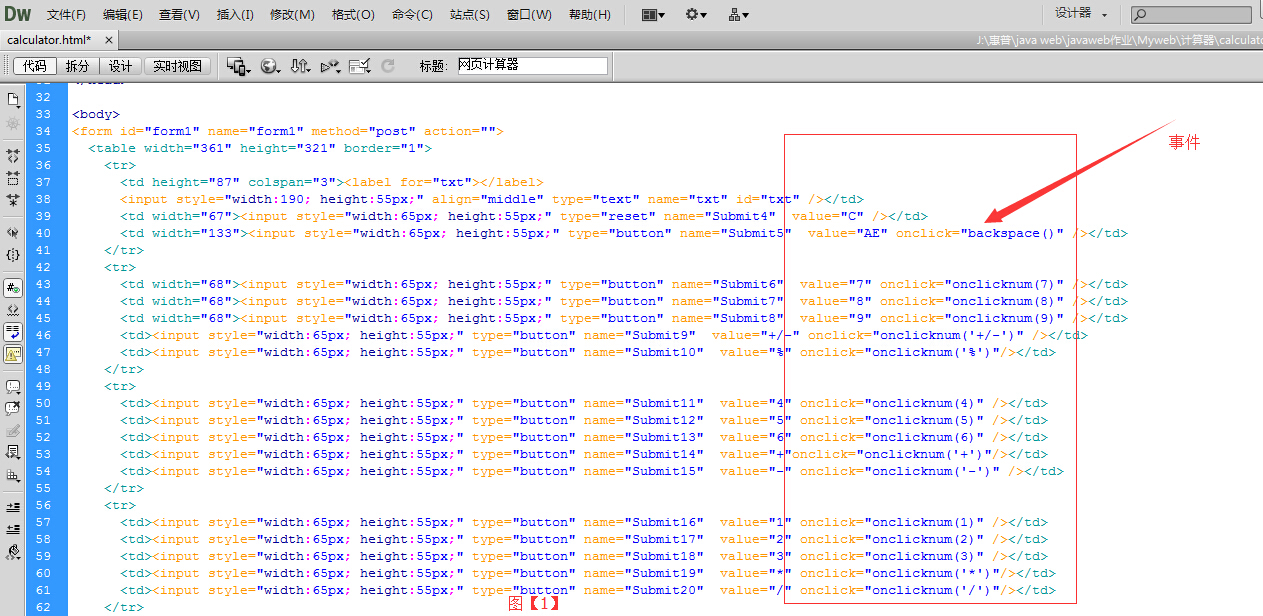
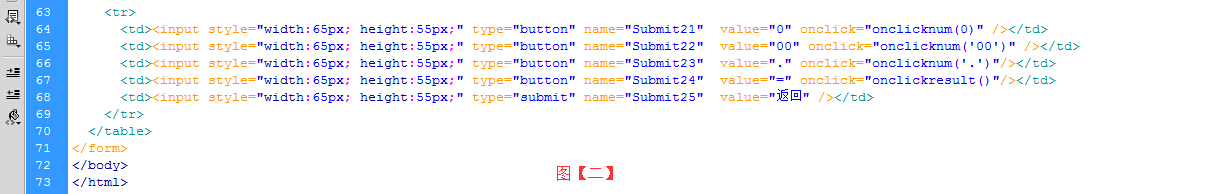
4计算器界面设计代码:

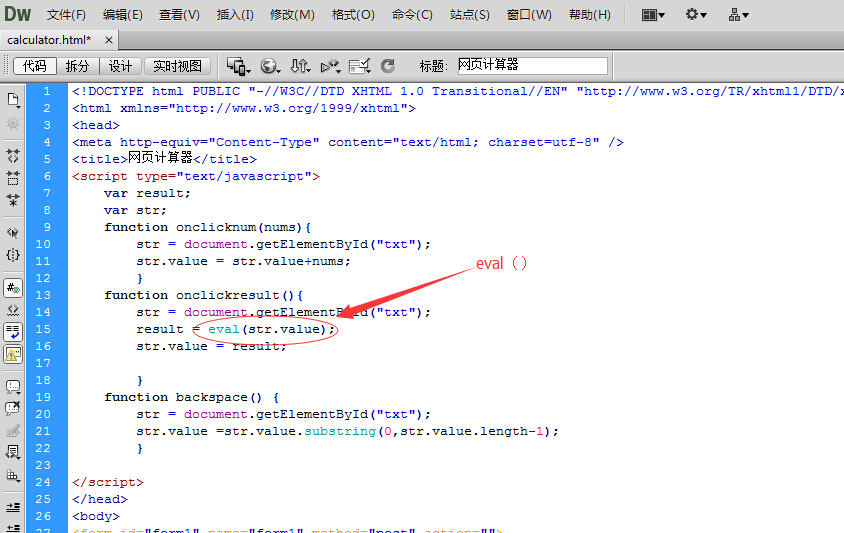
5.计算器功能实现代码:
6.eval(string)函数:
可计算某个字符串,并执行其中的JavaScript代码。
参数:string;描述:要计算的字符串,其中含有要计算的JavaScript表达式或要执行的语句。
使用eval()函数可以进行连续的数值运算;例如

求Help:
(1)如何再次基础上实现+/-这个按钮;
(2)此计算器在每一次计算完后必须点击C按钮清屏一次,才能进行下一次计算。如何在不清屏(点击C按钮)直接点击数字键的情况下进行下一次运算?




























 267
267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








