ViewPager的功能就是可以使视图滑动,就像Lanucher左右滑动那样。
所以我们可以用它来做一个app引导界面。
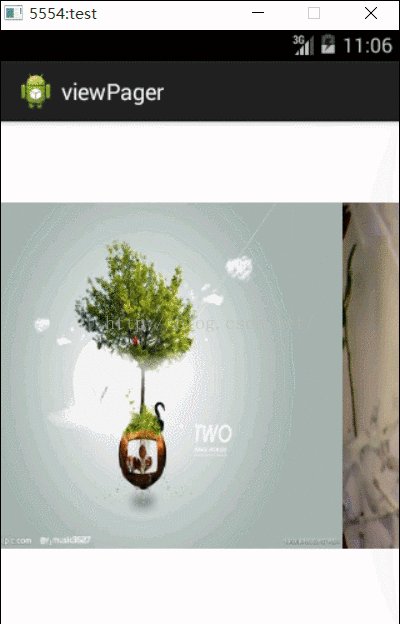
效果图如下:
实现步骤:
1、主界面布局中创建VIewPager。
2、加载各个界面的View。
3、设置PagerAdapter.
注意:
当你实现一个PagerAdapter,你必须至少覆盖以下方法:
下面是官方文档的原话:
实现代码:
MainActivity:
public class MainActivity extends Activity {
private ViewPager mviewPager;
private View view1, view2, view3;
private List<View> viewList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewpager);
initView();
PagerAdapter mpagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getCount() {
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
container.removeView(viewList.get(position));
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
};
mviewPager.setAdapter(mpagerAdapter);
}
void initView() {
mviewPager = (ViewPager) findViewById(R.id.viewPager);
viewList = new ArrayList<View>();
LayoutInflater layoutInflate = getLayoutInflater().from(this);
view1 = layoutInflate.inflate(R.layout.layout1, null);
view2 = layoutInflate.inflate(R.layout.layout2, null);
view3 = layoutInflate.inflate(R.layout.layout3, null);
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
pagerAdapter);
}2、主布局:main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" >
</android.support.v4.view.ViewPager>
</LinearLayout>3、各个被加载的子布局,这里只给出一个,另外 两个布局代码一样只是名字不同。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/iamge"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a" />
</LinearLayout>上面是一个入门级的例子,接下来几篇会讲一些更加深入有技术性的例子。






















 1118
1118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








