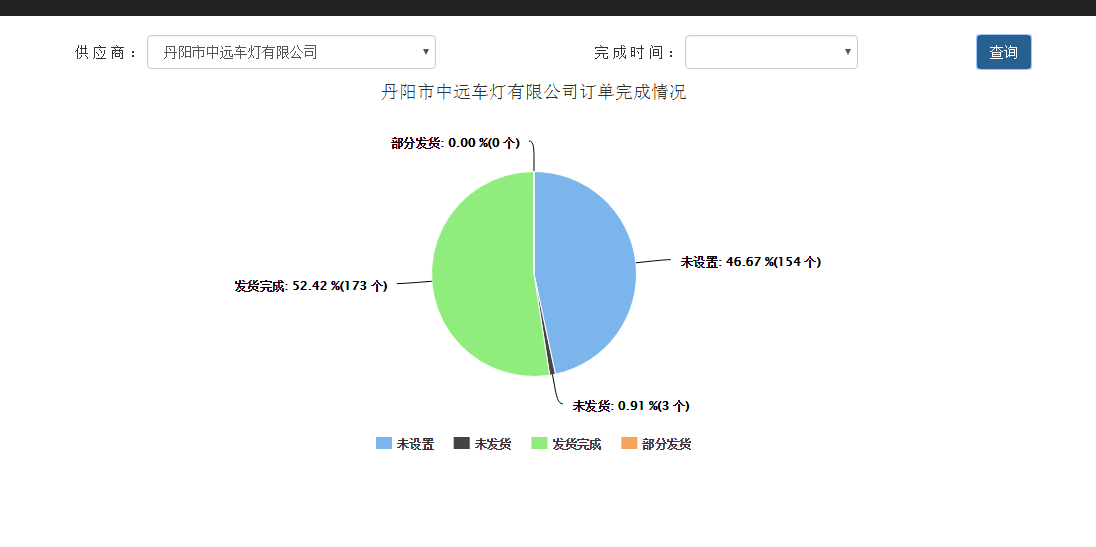
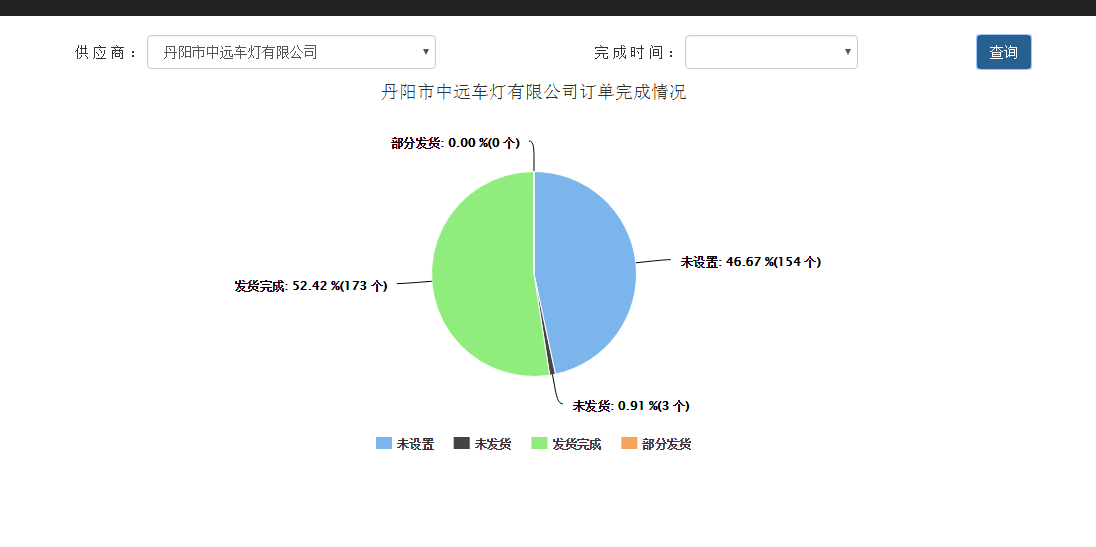
最近做网站需要动态的显示图表,于是我找到了highcharts插件,然后看了很多的资料和文档,自己写下一些使用的方法

<pre name="code" class="html"><pre name="code" class="html"><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="./bower_components/jquery/dist/jquery.js"></script>
<script type="text/javascript" src="./bower_components/jquery/dist/highcharts.js"></script>
<script type="text/javascript">
function select(){ //查询点击触发画图事件
var provider_name = $("#provider_name")[0].value;
var order_generate_day = $("#order_generate_day")[0].value; //获取查询的条件
if(provider_name == ''){ //查询条件“供应商”不能为空
alert("请选择一个供应商");
return 0;
}
$(function () { //此处开始画图
var chart;
if( provider_name == '' && order_generate_day == ''){ //根据查询条件是否为空来选择不同的get请求
$.ajax({ //利用ajax获取数据库的数据
type:"GET",
url:'http://localhost:3000/dataAnalysis/queryOrder' //这是一个不传参数的get请求
}).success(function (data) {
var browsers = [];
for(var i=0;i<data.length;i++)
{
for(var key in data[i]){
browsers.push({"name":key,"y":data[i][key]}); //饼图这里是name和y,条形图和折线图的话是name和data
}
}
chart.series[0].setData(browsers); //browers必须是jason格式
}).error(function (data) {
$.messager.alert("操作提示", "操作失败","error");
})
}
if( provider_name != '' && order_generate_day != ''){
$.ajax({
type:"GET",
url:'http://localhost:3000/dataAnalysis/queryOrder?provider_name='+provider_name+'&order_generate_day='+order_generate_day
//传两个参数需要用“&”连接
}).success(function (data) {
var browsers = [];
for(var i=0;i<data.length;i++)
{
for(var key in data[i]){
browsers.push({"name":key,"y":data[i][key]});
}
}
chart.series[0].setData(browsers);
}).error(function (data) {
$.messager.alert("操作提示", "操作失败","error");
})
}
if( provider_name != '' && order_generate_day == ''){
$.ajax({
type:"GET",
url:'http://localhost:3000/dataAnalysis/queryOrder?provider_name='+provider_name
}).success(function (data) {
var browsers = [];
for(var i=0;i<data.length;i++)
{
for(var key in data[i]){
browsers.push({"name":key,"y":data[i][key]});
}
}
chart.series[0].setData(browsers);
}).error(function (data) {
$.messager.alert("操作提示", "操作失败","error");
})
}
if( provider_name == '' && order_generate_day != ''){
$.ajax({
type:"GET",
url:'http://localhost:3000/dataAnalysis/queryOrder?order_generate_day='+order_generate_day
}).success(function (data) {
var browsers = [];
for(var i=0;i<data.length;i++)
{
for(var key in data[i]){
browsers.push({"name":key,"y":data[i][key]});
}
}
chart.series[0].setData(browsers);
}).error(function (data) {
$.messager.alert("操作提示", "操作失败","error");
})
}
$(document).ready(function () {
chart = new Highcharts.Chart({
credits: {
enabled: false //去掉版权信息,就是图片左下角的网址信息
},
chart: {
renderTo: 'container', // 注意这里一定是 ID 选择器
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie' //这里指出是画饼图
},
title: {
text: provider_name+ order_generate_day+'订单完成情况'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function () {
//Highcharts.numberFormat(this.percentage,2)格式化数字,保留2位精度
//Highcharts.numberFormat(this.y, 0, ',')显示百分化之前的真实数据
return '<b>' + this.point.name + '</b>: ' + Highcharts.numberFormat(this.percentage, 2) + ' %('+
Highcharts.numberFormat(this.y, 0, ',') +' 个)';
}
},
showInLegend: true
}
},
series: [{
name: '订单数',
colorByPoint: true
}]
});
});
})};
</script>
</head>
<body>
<form>
<div>
<table align="center" width="100%" style="margin-bottom: 5px">
<tr>
<td nowrap align="right"> 供 应 商 : </td>
<td width="25%">
<select id="provider_name" class="form-control" ng-model="provider_name" style="width: 99%;">
<option value="" selected="selected"></option>
<option value="丹阳市中远车灯有限公司">丹阳市中远车灯有限公司</option>
<option value="南京威廉希尔汽车装饰有限公司">南京威廉希尔汽车装饰有限公司</option>
<option value="东风德纳车轿有限公司">东风德纳车轿有限公司</option>
<option value="浙江万安科技股份有限公司">浙江万安科技股份有限公司</option>
<option value="浙江科达利实业有限公司">浙江科达利实业有限公司</option>
<option value="北京佩特来电器有限公司">北京佩特来电器有限公司</option>
<option value="北京双林汽车配件有限公司">北京双林汽车配件有限公司</option>
<option value="山东省成武县鲁兴波纹管制造有限公司">山东省成武县鲁兴波纹管制造有限公司</option>
<option value="扬州市华运汽车油箱制造有限公司">扬州市华运汽车油箱制造有限公司</option>
<option value="广西玉柴机器股份有限公司">广西玉柴机器股份有限公司</option>
</select>
</td>
<td nowrap align="right"> 完 成 时 间 : </td>
<td width="15%">
<select id ="order_generate_day" class="form-control" ng-model="order_generate_day" style="width: 99%;">
<option value="" selected="selected"></option>
<option value="2016">2016</option>
<option value="2015">2015</option>
<option value="2014">2014</option>
<option value="2013">2013</option>
</select>
</td>
<td width="10%" > </td>
<td nowrap><button class="btn btn-primary" type="button" οnclick="select()">查询</button></td>
</tr>
</table>
</div>
</form>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
</body>
</html>





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








