如何在Android Studio中潇洒的使用.9.png
.9.png可以保证图片在合适的位置进行局部拉伸,避免了图片全局缩放造成的图片变形问题。但是由于Android Studio对于.9图片的检查更加严格,所以不符合AS要求的.9图片会带来很多坑。不过,AS也提供了制作点9图片的便捷入口,并且会检查你的.9图是否有不合理的拉伸区域。通过该文章,带领大家了解AS中制作.9图的一些规则,让大家可以在AS中潇洒的使用.9.png,少一些坑,多一些便利
在AS中使用.9.png要点:
- 点9图片每个边都必须有黑线标记;
- 点9图片每个边只能一条黑线标记;
- 左边和上边的线用于限制可以拉伸的区域,右边和下边的线用于限制内容可以显示的区域;
- AS中可以直接制作点9图片;
- AS中点9图片要放在drawable中而不是mipmap中;
一、.9.png是否可以放在mipmap中?【mipmap和drawable的区别】
个人亲测不可以,在xml中会报错,但是不影响程序的编译。google官方建议mipmap中存放icon图片,在drawable中存放其他的图片。但是AS在构建项目的时候会自行新建mipmap文件夹,而没有drawable文件夹,而AS是google官方推荐的编译器,我觉得AS不会有如此大的疏忽,因此我们可以大胆的猜测这可能是google可能还是想大家使用mipmap的,而是在使用的过程中并没有出错,只是在Selector中不能自动提示而已。但是点9图片会报错,所以要放在drawable中。
二、Android Studio中集成了.9.png制作工具
以前我们制作.9.png要在使用sdk中tools工具中的draw9patch工具,但是AS已经集成了.9.png制作工具。我们只需将图片放入到drawable文件夹中,将图片后缀改为.9.png,然后点击图片,直接进入点9图片制作视图。制作方式和以前相同。
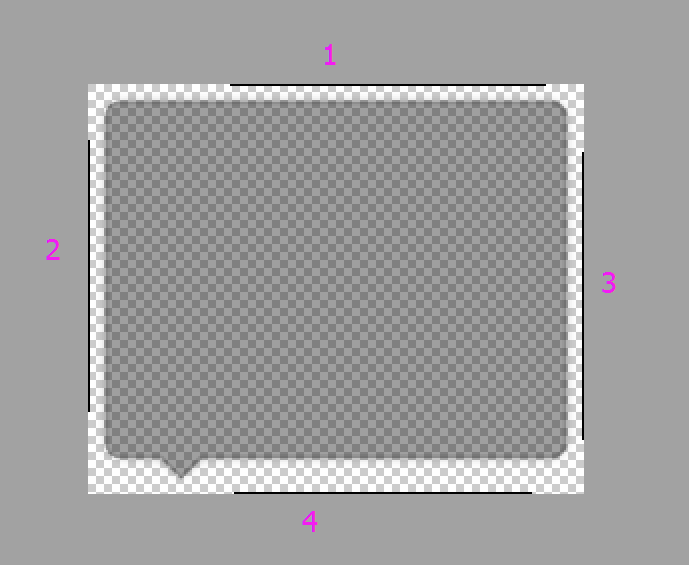
三、.9.png中四条黑线的意义
1黑色条位置向下覆盖的区域表示图片横向拉伸时,只拉伸该区域
2号黑色条位置向右覆盖的区域表示图片纵向拉伸时,只拉伸该区域
3号黑色条位置向左覆盖的区域表示图片纵向显示内容的区域(在手机上主要是文字区域)
4号黑色条位置向上覆盖的区域表示图片横向显示内容的区域(在手机上主要是文字区域)
四、Android Studio中.9.png制作工具解析

Zoom:左边原图的缩放比例
Patch scale:右边点9图缩放后的效果
show lock:鼠标放到原图上,会显示红色斜线部分。表示点9图锁定的区域;
show content:是右边图中蓝色部分,蓝色表示可以填充内容,白色便是不可填充内容,移动原图中右边和下边的修改可填充内容的区域,规则如上;
show patches:显示原图中可以缩放的区域,如下图绿色和紫色部分
show bad patches:显示原图中不规范的缩放区域。比如带弧度中部分是不应该缩放的,如下图中红线标记的区域。遇到下面情况,需要向右稍微移动上边的黑线,不标记弧度部分,红线就会取消。这是以前点9图片所不具备的。
四、Android Studio使用.9.png的常见bug
点9图片每个边只能一条黑线标记;
AAPT err(Facade for 1227739495): ERROR: 9-patch image \\?\E:\H60\03软件组\SRC\app\AppProblems\appquestions\src\main\res\drawable-sw450dp-hdpi\bg_i tem_message.9.png malformed. AAPT err(Facade for 1227739495): Can't have more than one marked region along edge. AAPT err(Facade for 1227739495): Found at pixel #15 along right edge. Error: Some file crunching failed, see logs for details报错原因:
在Eclipse中不检查.9.png的边,但是AS会检查,在每个边上要求有且仅有一段黑色标记。
解决方案:
找到对应边,如上bug中是Found at pixel #15 along right edge.是在右边,找到多余的标记,并把长度置为0。当然可能有些标记很小,需要放大认真查看。点9图片每个边都必须有黑线标记;
AAPT err(Facade for 1983720912): ERROR: 9-patch image \?\E:\H60\03???\SRC\app\AppProblems\appquestions\src\main\res\mipmap-sw450dp-hdpi\bg_mes
sage_count.9.png malformed.
AAPT err(Facade for 539839891): Frame pixels must be either solid or transparent (not intermediate alphas).
AAPT err(Facade for 1983720912): No marked region found along edge.
AAPT err(Facade for 539839891): Found at pixel #16 along top edge.
AAPT err(Facade for 1983720912): Found along top edge.
Error: Some file crunching failed, see logs for details
报错原因:
图片上边没有黑线标记
解决方案:
在对应的边添加缩放标记
精品推荐:
1.Android Studio和Eclipse中如何将xml和Java文件中字符串、颜色、尺寸,Style一键整理到对应的value文件中
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








