我是一名安卓程序员,我们安卓中最明显的特征就是类具有生命周期。所以当开发小程序的时候,我自然而然的会先研究小程序的生命周期。在Android中是通过Application来管理安卓程序的生命周期,小程序中是通过App.js来管理小程序的生命周期。在Android页面Activity和Fragment都是拥有生命周期的,同样小程序的页面Pager也拥有自己的生命周期。
1.小程序的生命周期——App.js
App() 必须在 app.js 中注册,且不能注册多个。所以App()方法在一个小程序中有且仅有一个。
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。先上代码:
App({
onLaunch: function () {
console.log('App onLaunch');
},
onShow:function (){
console.log('App onShow');
},
onHide:function(){
console.log('App onHide');
},
onError:function(){
console.log('App onError');
},
getPics: function() {
return this.globalData.picList;
},
globalData:{
picList: [] // 图片列表
},
globalName: 'tangdekun'
});最外层的整个{ }就是一个object 参数。
通过表格的形式看App()中的object参数说明:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数–监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。 |
| onShow | Function | 生命周期函数–监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数–监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
| onError | Function | 错误监听函数 | 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问,上面的getPics就是函数, globalName是数据,这里面的函数和数据都是全局的。调用方式:在Pager中通过getApp()方法得到App对象并获得全局的数据和调用全局的函数 |
将原有的app.js中替换为上面的代码,首次打开小程序,可以在Log信息中看到以下Log信息,会看到onShow()方法会执行两次
- App onLaunch
- App onShow()
- App onShow()
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
注意:
1.不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
2.不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。
3.通过 getApp() 获取实例之后,不要私自调用生命周期函数。
2.页面的生命周期
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
生命周期函数
onLoad: 页面加载
一个页面只会调用一次。
接收页面参数 可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
其中APP的生命周期和页面的生命周期是相互交叉的:举例:
我们有页面Test和Test1,我们在test.js,test1.js和App.js的生命周期方法中都打印log,代码如下:
test1.js
Page({
data:{
names:"tangdekun test1"
},
onLoad:function(options){
// 生命周期函数--监听页面加载
console.log("test1 onLoad");
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
console.log("test1 onReady");
},
onShow:function(){
// 生命周期函数--监听页面显示
console.log("test1 onShow");
},
onHide:function(){
// 生命周期函数--监听页面隐藏
console.log("test1 onHide");
},
onUnload:function(){
// 生命周期函数--监听页面卸载
console.log("test1 onUnload");
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
console.log("test1 onPullDownRefresh");
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
console.log("test1 onReachBottom");
}
})test.js
Page({
data:{
name:"test"
},
onLoad:function(options){
// 生命周期函数--监听页面加载
console.log("test onLoad");
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
console.log("test onReady");
},
onShow:function(){
// 生命周期函数--监听页面显示
console.log("test onShow");
},
onHide:function(){
// 生命周期函数--监听页面隐藏
console.log("test onHide");
},
onUnload:function(){
// 生命周期函数--监听页面卸载
console.log("test onUnload");
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
console.log("test onPullDownRefresh");
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
console.log("test onReachBottom");
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: '分享页面', // 分享标题
desc: '这是一个分享的测试', // 分享描述
path: 'pages/waimai/waimai' // 分享路径
}
},
navigateToPageB: function() {
wx.navigateTo({
url: '../../pages/pageB/pageB?id=3',
success: function(res){
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
redirectToPageA : function(){
wx.redirectTo({
url: '../../pages/pageA/pageA?id=4',
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
switchTabToTest1:function(){
wx.switchTab({
url: '../../pages/test1/test1',
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
})app.js
//app.js
App({
onLaunch: function () {
console.log('App onLaunch');
},
onShow:function (){
console.log('App onShow1'+this.globalName);
},
onHide:function(){
console.log('App onHide');
},
onError:function(){
console.log('App onError');
},
getPics: function() {
return this.globalData.picList;
},
globalData:{
picList: [] // 图片列表
},
globalName: 'tangdekun'
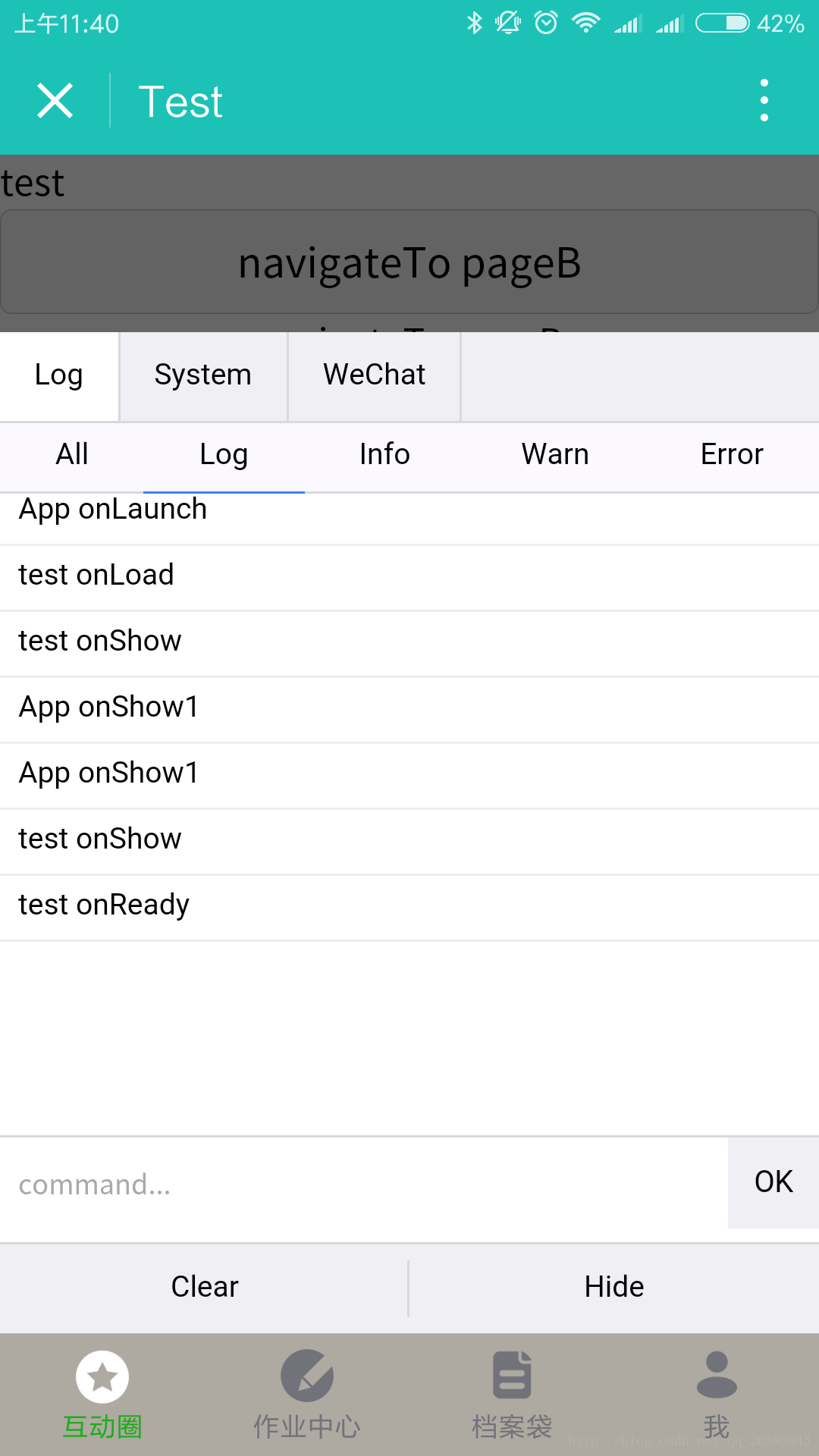
});我们将test页面设置为首页【在app.json中设置】,程序会自动加载test页面,调用test.js中的生命周期方法,打印Log信息如下:
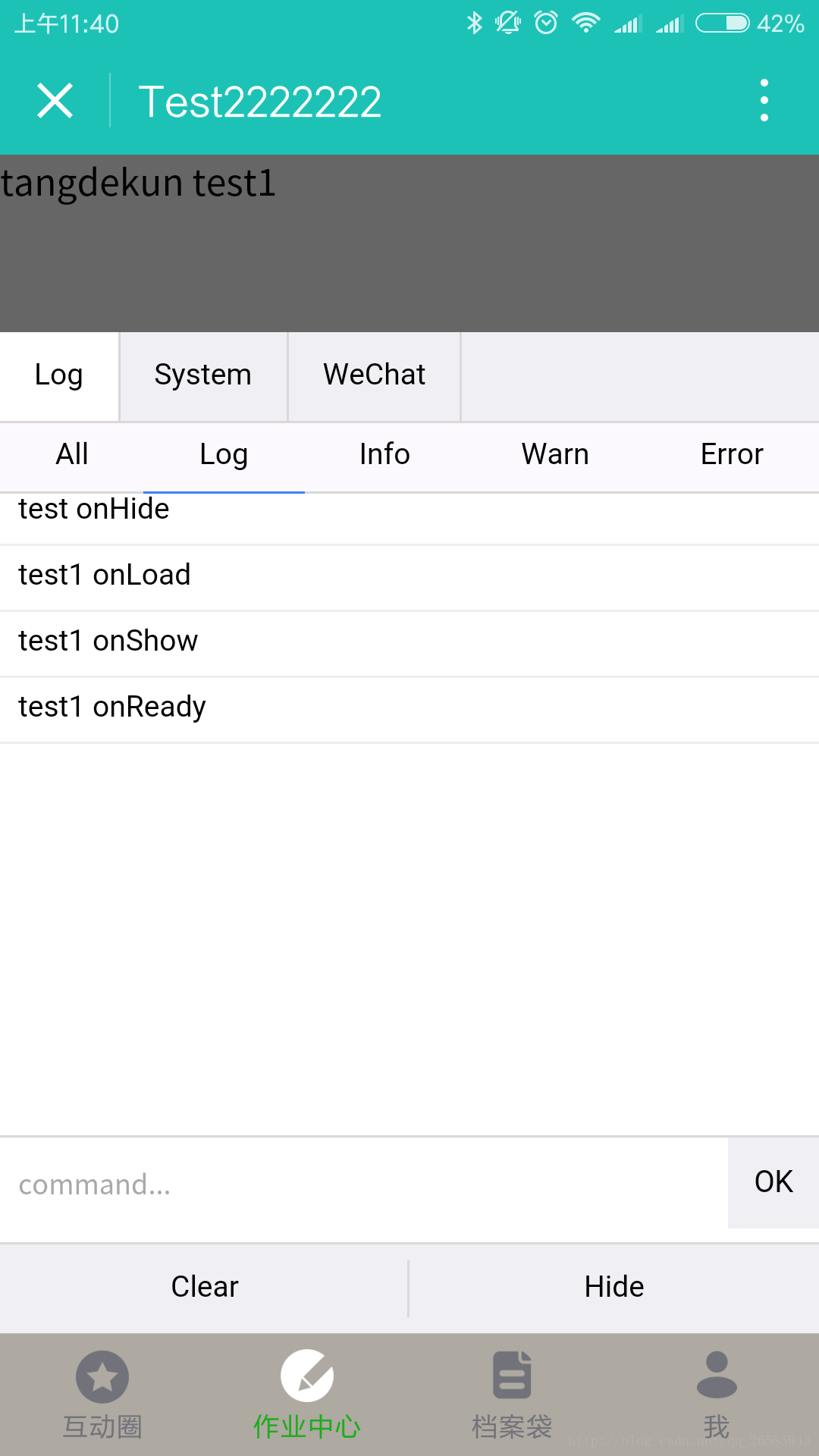
然后点击菜单栏【作业中心】test1,会调用test 的onHide,test1的onLoad,onShow,onReady,打印Log信息如下:
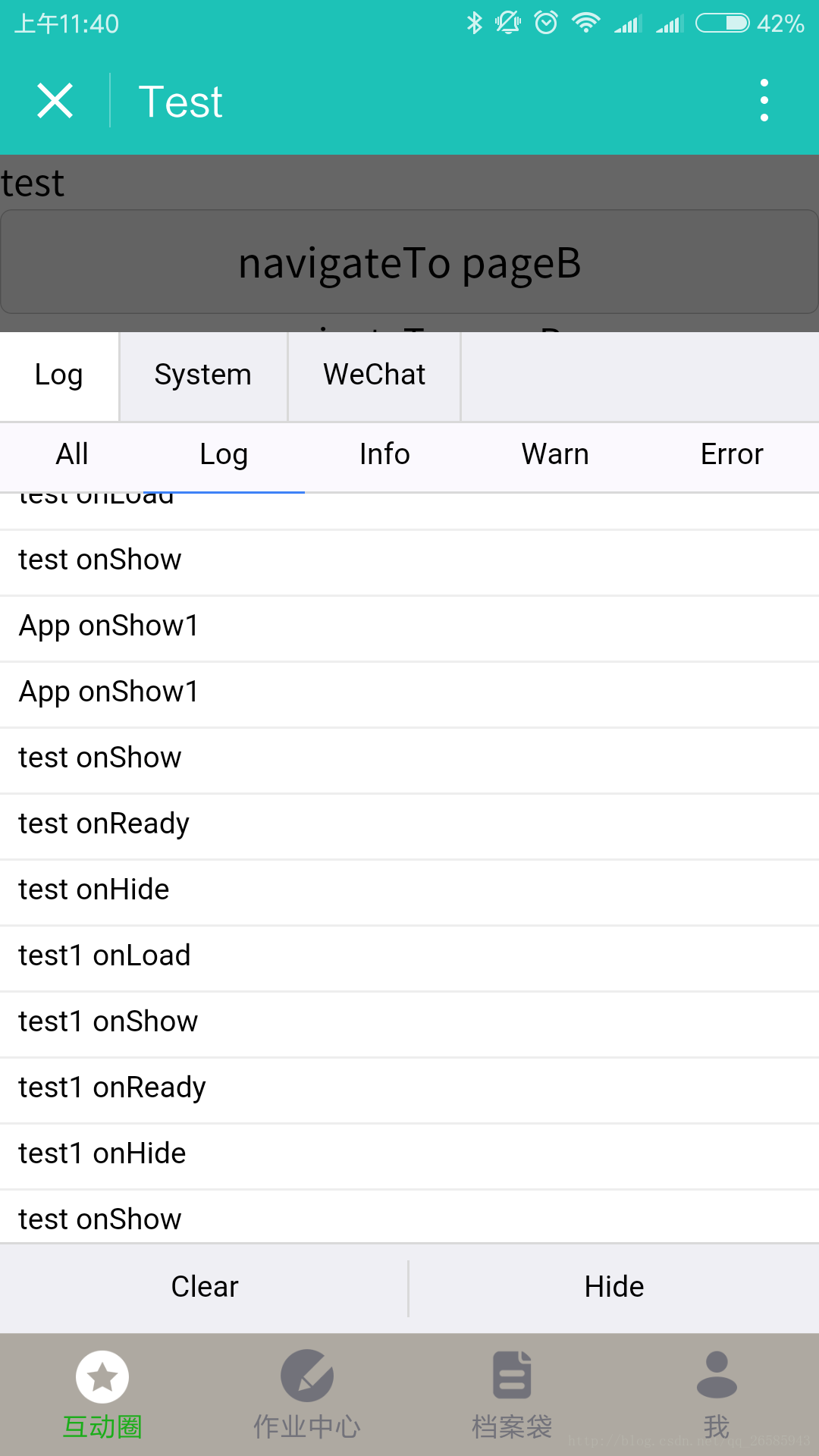
在点击【朋友圈】test,会调用test1的onHide方法,test的onshow方法,而不会调用test的onLoad,onReady方法,log信息如下:
通过实例我们一起理解一下官方的小程序页面的生命周期:

View thread是我们的wxml文件,AppServiceThread就是我们js文件中研究的页面的生命周期。这里我们可以看到每个生命周期方法的调用顺序以及和Wxml之间的信息交流。大家可以简略的看一下就好。
因为页面的生命周期和页面的路由【即页面之间的跳转方式】有关,所以接下来我会向大家展示页面跳转的三种方式和各种跳转方式之下的生命周期方法的调度。
为了方便大家一起交流学习,我和几位资深小程序开发爱好者一起建了一个QQ交流群:481428150

























 2897
2897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








