盒子模型
- 认识盒子模型

- 盒子模型相关属性
① 边框相关属性如下表:
| 设置内容 | 样式属性 | 常用属性值 |
|---|
| 上边框 | border-top-style:样式;
border-top-width:宽度;
border-top-color:颜色;
border-top:宽度 样式 颜色; | |
|---|
| 下边框 | border-bottom-style:样式;
border-bottom-width:宽度;
border-bottom-color:颜色;
border-bottom:宽度 样式 颜色; | |
|---|
| 左边框 | border-left-style:样式;
border-left-width:宽度;
border-left-color:颜色;
border-left:宽度 样式 颜色; | |
|---|
| 右边框 | border-right-style:样式;
border-right-width:宽度;
border-right-color:颜色;
border-right:宽度 样式 颜色; | |
|---|
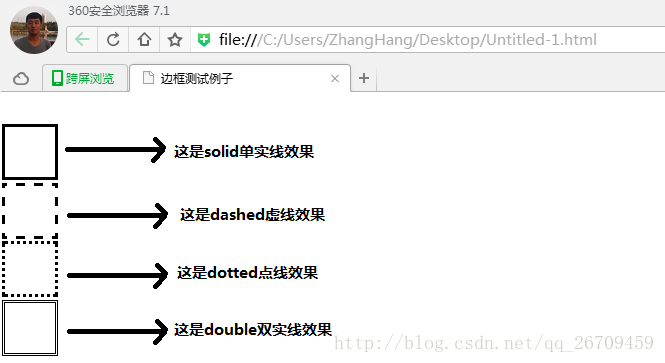
| 样式综合设置 | border-style:上边【右边 下边 左边】; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
|---|
| 宽度综合设置 | border-width:上边【右边 下边 左边】; | 像素值 |
|---|
| 颜色综合设置 | border-color:上边【右边 下边 左边】; | 颜色值、#十六进制、rgb(r、g、b)、rgb(r%,g%,b%) |
|---|
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; | |
|---|
边框样式测试效果如下:  **注:使用border-style(width、color)属性综合设置样式时,必须按上右下左顺时针顺序,省略时:两个值为上下/左右,三个值上/左右/下。例如: border-style:上边框样式 右边框样式 下边框样式 左边框样式 border-style: 上边框样式 左右边框样式 下边框样式 border-style: 上下边框样式 左右边框样式 border-style: 上下左右边框样式 设置边框宽度与颜色和设置样式的方法相同。 ** ② 内边距属性 padding-top:上内边距 padding-right:右内边距 padding-bottom:下内边距 padding-left:左内边距 padding:上内边距 【右内边距 下内边距 左内边距】(使用方法与边框样式设置方法相同)  ③ 外边距属性 margin-top:上外边距 margin-right:右外边距 margin-bottom:下外边距 margin-left:左外边距 margin: 上内边距 【右内边距 下内边距 左内边距】(使用方法与边框样式设置方法相同) ④ 背景属性 background-color:设置背景颜色 background-image:设置背景图像 background-repeat:设置背景图像平铺方式(默认向水平和竖直两个方向平铺) background-repeat属性的取值:
| repeat | 沿水平和竖直两个方向平铺(默认值) |
|---|
| no-repeat | 不平铺(图像位于元素的左上角,只显示一次) |
|---|
| repeat-x | 只沿水平方向平铺 |
|---|
| repeat-y | 只沿竖直方向平铺 |
|---|
background-position:设置背景图像的位置 background-position属性的取值有多种,具体如下: a) 使用不同单位(最常用的是像素px)的数值:直接设置图像左上角在元素中的坐标,例如:background-position:20px 20px; b) 使用预定义的关键字:指定背景图像在元素中的对齐方式。 - 水平方向值:left、center、right。 - 垂直方 - 向值:top、center、bottom。(注:两个关键字的顺序任意,若只有一个值则另一个默认为center。) 例如:center:相当于center center(居中显示) top:相当于top center或center top(水平居中、上对齐) c) 使用百分比:按背景图像和元素的指定点对齐
-
0% 0%:表示图像左上角与元素的左上角对齐
-
50% 50%:表示图像50% 50%中心点与元素50% 50%的中心点对齐
-
20% 30%:表示图像20% 30%的点与元素20% 30%的点对齐
-
100% 100%:表示图像右下角与元素的右下角对齐,而不是图像充满元素。
如果只有一个百分数,将作为水平值,垂直值则默认为50%。
⑤ background-attachment:设置背景图像固定
-
scroll:图像随页面元素一起滚动(默认)
-
fixed:图像固定在屏幕上,不随页面元素滚动
⑥ 综合设置元素的背景
background:背景色 url(”图像”) 平铺 定位 固定;
注:各个样式顺序任意,中间用空格隔开,不需要的样式可以省略,但实际工作中通常按照背景色、url(“图像”)、平铺、定位、固定的顺序来书写。
⑦ 盒子的宽与高
盒子的总宽度=width+左右内边距之和+左右边框宽度之和+左右外边框之和
盒子的总高度=height+上下内边距之和+上下边框宽度之和+上下外边距之和























 497
497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








