一.盒子模型
1.盒子模型
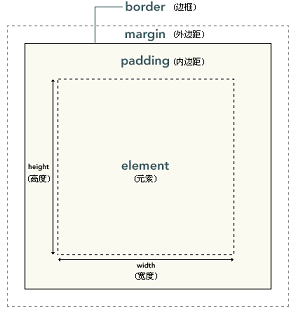
CSS中,一个独立的盒子模型由content(内容)、border(边框)、padding(内边距)和margin(外边距)4个部分组成。通常设置的width,height是实际内容的尺寸,元素框的最内部分是实际的内容,直接包围内容的是内边距,内边距呈现了元素的背景,内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素,盒子模型如下图所示:
2.尺寸计算
css通常设置的width,height是实际内容的尺寸,这里注意:总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距;
二.样式
1.盒子样式
可设计元素的padding, margin, border,前两个可用绝对值,也可用百分比表示,当用百分比表示时,意为占父元素宽度/高度的比例,padding在设置后是增加了内容区域与边框的距离,不会改变内容区域的尺寸,这里要注意内容+内边距后不可超过父元素的尺寸,我们可以使用max-height等属性进行限制,而border可设置边框的颜色,样式,宽度。
2.外边距合并(塌陷现象)
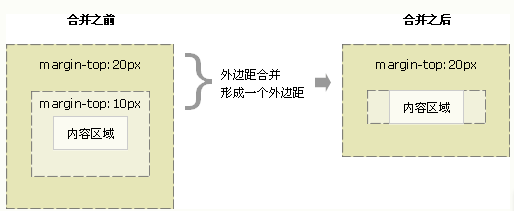
当两个行内元素紧邻时,他们之间的距离为第一个元素的 margin-right 加上第2个元素的margin-left但是垂直元素相邻时注margin是可以合并的,即上一个元素的margin-bottom与下面一个元素的margin-top可以合并,则两者之间的间距为两个值中较大的一个;当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并,如下图所示。
























 530
530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








