这个是我学校上机题目,不要以为是什么高大上的东西我只是小白一个而已,记录希望帮助到别人;
<body>
<ul class="top">
<li>学院首页
</li>
<li>学院简介
</li>
<li>教师队伍
</li>
<li>新闻中心
</li>
<li>教学管理
</li>
<li>学生工作
</li>
<li>党建工作
</li>
<li>招生就业
</li>
<li>对外合作
</li>
<li>实验中心
</li>
</ul>
</body>@charset "utf-8";
/* CSS Document */
.top
{
width:1000px;
height:41px;
background-color: #09F;
}
ul
{
overflow:hidden;
margin:0px;
list-style-type:none;
}
ul li
{
float: left;
width:98px;
height:41px;
border:1px solid #FFF;
text-align:center;
padding:12px 0px;
font-size:12px;
font-family:宋体;
line-height:21px;
}
红色箭头不知道为啥多出一块东西了,之后我去百度了,找到这篇文章http://blog.csdn.net/luyou3415/article/details/7456964
看到了这条语句:
ul,ol {padding:0;list-style-type:none;}(所有标签中,只有ol、ul才需要padding:0;的初始化)
所以我在css的ul加了一条语句padding:0px;
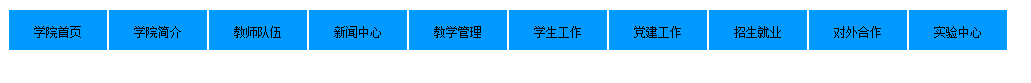
好了,解决了,如图
加多一条语句,就是这样子了
@charset "utf-8";
/* CSS Document */
.top
{
width:1000px;
height:41px;
background-color: #09F;
}
ul
{ padding:0px; overflow:hidden; margin:0px;
list-style-type:none;
}
ul li
{
float: left;
width:98px;
height:41px;
border:1px solid #FFF;
text-align:center;
padding:12px 0px;
font-size:12px;
font-family:宋体;
line-height:21px; margin:0px;
}






















 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








