- 博客(29)
- 收藏
- 关注

原创 【前端小记】--前端面试题(持续更新...)
浏览器1. 浏览器本地数据存储方式JavaScript1. 说一说js阻塞的问题2. js中箭头函数和普通函数区别3. 改变函数内部this指针的方法及区别4. js的事件循环机制
2023-02-14 10:31:17
 289
289
原创 【前端小记】--OpenLayers--3.地图实现点位闪烁(由内而外扩散圆)
在Openlayers地图的中,绘制一个点位闪烁动画的效果,说是闪烁,其实就是一个由内而外扩散的圆,利用Openlayers自带的postcompose事件==,只要地图进行渲染就会触发这个事件时候触发的,也就是说,如果我们改变图层的feature或其他东西,就会触发重新渲染。所以,我们在postcompose里面一直改变圆的半径,就会循环成动画的效果。
2023-05-06 13:52:45
 1206
1206
原创 【前端小记】-- JavaScript--3.js代码的执行过程
js引擎会在执行代码之前,也就是解析代码时,会在我们的堆内存创建一个全局对象(简称GO),可以被所有作用域访问。这个全局对象里面包含:(1)一些全局的方法和类,像Math、Date、String、Array、setTimeout等等;(2)一个指向全局对象自身的window属性;(3)我们在代码中定义的全局变量,并把值设置为undefined(其中和普通数据有所区别的是,是,我们定义的函数存放的是地址,指向函数对象);在上文提到的代码中,第一步就是在堆内存中创建一个全局对象。全局对象存放上述
2023-02-17 15:16:23
 472
472
原创 【前端小记】-- JavaScript--2.js的内存管理机制(关于拷贝、垃圾回收、内存泄漏的问题)
首先我们需要了解js内存的生命周期,当我们创建变量、函数或其他东西时,js引擎会自动为它分配一个内存,而当它不被使用时,由于js的垃圾回收机制,js引擎会自动释放掉这块内存(是怎么回收的后续会有解释),大概流程:分配内存-->使用内存-->释放内存。
2023-02-13 18:01:36
 216
216
原创 【前端小记】-- CSS--1.一些好用的CSS3选择器
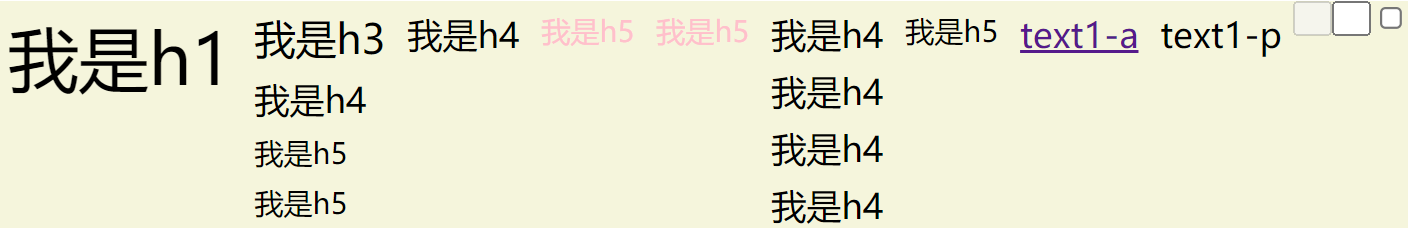
一、符号选择器**1、a ~ b(波浪号)**(1)a和b必须在同一父级下;(2)会覆盖所有的b;```cssh1 ~ h5 { color: pink; } //表示在同一父级下的h1后面的所有h5标签。```**2、a + b(加号)**(1)a和b必须在同一父级下;(2)b必须是和a挨着的元素;(3)只覆盖一个b;```c
2022-12-07 21:59:34
 148
148
原创 【前端小记】-- 浏览器--3.在地址栏里输入一个 URL,到这个页面呈现出来,中间会发生什么
简单理解这个过程:用户输入url—>浏览器解析url—>浏览器发送请求—>服务端返回数据—>浏览器渲染页面那么是它是怎么找到相应服务器的呢?找到之后又是怎么把我们需要的数据返回给我们,并呈现在页面上的呢?用户输入url后,浏览器会先去看缓存(浏览器缓存–>系统缓存–>路有缓存)中有没有这个url,如果有会直接在屏幕中显示url对应的页面内容1、浏览器缓存(可见上篇浏览器的缓存机制):如果在之前对该url指定的主机进行过访问,浏览器会缓存该主机的IP一段时间(该时间浏览器指定),所以第一步会去找浏览器缓存
2022-12-05 16:35:13
 578
578
原创 【前端小记】-- 浏览器--2.浏览器缓存机制
浏览器缓存处于服务器和客户端之间。简单理解浏览器缓存就是,就是一个资源副本,当我们向服务器请求资源后,会根据情况copy一份到本地,不仅仅是像本地存储一样的数据记录,而是一个比较大的存储空间,当再次访问这个网站时,会优先命中缓存,只请求更新的东西。
2022-11-09 16:19:57
 269
269
原创 【前端小记】--OpenLayers--2.地图进行移动并放大视野动画后定位到一个点
在地图的图层中,有些需要和用户进行交互,比如现在有个需求:列表中是点位名称,点击列表的某一行后在地图上定位到所点击到点位,这个过程需要有一个缩放移动视野的动画。
2022-09-14 10:34:44
 1525
1525
原创 【前端小记】-- 浏览器--1.简单理解TCP连接的三次握手和四次挥手
简单来说,三次握手和四次挥手就是客户端和服务端之间互相确立的过程。SYN:连接请求/接收 报文段(SYN = 1 表示这是一个连接请求或连接接受报文)seq:客户端的初始化序列号ACK:确认报文段(ACK = 1 时确认号字段才有效,当 ACK = 0 时确认号无效)ack:确认号。希望收到的下一个数据的第一个字节的序号。
2022-09-13 15:22:33
 760
760
 1
1
原创 【前端小记】--OpenLayers--1.点位图层动态聚合展示
通常情况,我们在给地图添加图层时,会new一个VectorSource作为数据源,针对以上这种情况的的出现,OpenLayers给出了一个解决办法——聚类。
2022-09-01 15:31:14
 1230
1230
 3
3
原创 【前端小记】-- JavaScript--1.事件委托
事件委托就是不在事件的发生地(直接 dom)上设置监听函数,而是在其父元素上设置监听函数,通过事件冒泡,父元素可以监听到子元素上事件的触发,通过判断事件发生元素 DOM 的类型,来做出不同的响应。...
2022-08-26 10:51:29
 391
391
原创 CSS--灵活的网格布局(display:grid;)
CSS--灵活的网格布局(display:grid;)flex 弹性布局和 grid 网格布局有什么区别, 为什么要用gridgrid怎么用
2022-08-16 15:02:29
 1442
1442
 1
1
原创 React----Hooks函数组件----useContext
useContext可以实现跨越组件层级,实现数据共享。使用createContext 创建一个上下文对象,用useContext来接收这个对象,在.Provider包裹想要传递数组的所有组件,当组件上层最近的更新时,该 Hook 会触发重渲染,并使用最新传递的value值,以实现跨组件的数据传递。......
2022-08-09 20:33:22
 634
634
原创 4.最长公共前缀(JS)
题目:编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串 ""。示例: 输入:strs = ["flower","flow","flight"] 输出:"fl"思路: 使用双层嵌套循环,将数组中的第一个字符串与后续几个字符串进行比较,如果有不相等的则跳出对比循环,截取第一个到跳出循环位置的字符串即可。解决:var longestCommonPrefix = function(strs) { //如果是...
2022-02-07 17:01:42
 724
724
原创 3.罗马数字转整数(JS)
题目:罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 罗马数字 2 写做II,即为两个并列的 1 。12 写做XII,即为X+II。 27 写做XXVII, 即为XX+V+II。通常情况下,罗马数字中小的数字在大的数字的右边。但也存在特例,例如 4 不写...
2022-02-07 14:23:11
 528
528
原创 2.回文数(JS)
题目:给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数。例如,121 是回文,而 123 不是。示例:输入:x=121 输出:true思路:判断数字是否回文有多种方式,比如将数字从中间分开去判断两端数字是否相等、将数字翻转,我采用了第二种方式。首先将数字转化为数组,再使用reverse函数反转数组,将前后两个数组都转化为字符串,判断二者...
2022-02-07 11:21:56
 846
846
原创 1.两数之和(JS)
题目:给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序返回答案。示例:输入:nums = [2,7,11,15], target = 9输出:[0,1]解释:因为 nums[0] + nums[1] == 9 ,返回 [0, 1] 。思...
2022-02-07 11:01:20
 885
885
原创 公司git的基本使用步骤
1. git checkout xclogin //开发前切换到自己的分支(xclogin为自己的分支)2. === === //查看自己分支下的所有修改文件,撤销掉非提交文件3. git add . //添加所有修改文件到暂存区4. git commit -m “提交备注” //把暂存区的内容提交到本地仓库5. git checkout develop //切换到...
2022-01-04 19:47:02
 2689
2689
 1
1
原创 CSS-在input标签的password中去掉浏览器密码软盘
给input添加input::-webkit-input-safebox-button{display:none;}
2021-08-09 10:40:48
 406
406
原创 HTML-解决ul中的空隙问题
问题:默认插入的ul中,每个li有一定的间隙。解决方案:给ul设置font-size:0px; 给li设置font-size:14px; //14px尾字体大小,可根据需要随意设置。
2021-08-08 16:12:15
 1621
1621
原创 JavaScript-案例-单选框选中问题
问题:总全选则分全选,总取消则分取消;分全选则总选中,一分取消则总不选。 解决方案: var all=document.getElementById("all");var ches=document.getElementById("ches").getElementsByTagName("input"); //总全选则分全选,总取消则分取消 all.onclick=function(){ for(var i=0;i<ches.length;i++){ ches[i]
2021-08-08 16:10:17
 282
282
 1
1
原创 JavaScript-节流阀
1. 节流阀目的:防止轮播图按钮连续点击造成播放过快。当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。2. 核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。开始设置一个变量 var flag = true;If(flag) {flag = false; do something} 关闭水龙头利用回调函数动画执行完毕, flag = true 打开水龙头...
2021-08-08 16:08:25
 543
543
 1
1
原创 JavaScript-判断使用终端
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android| Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS |Symbian|Windows Phone)/i))) { window.location.href = ""; //手机 } else { window.location.hre.
2021-08-08 16:04:42
 147
147
 1
1
原创 JavaScript-页面被卷去的头部兼容性解决方案
声明了DTD,使用 document.documentElement.scrollTop; 新方法 window.pageYOffset 和 window.pageXOffset,IE9 开始支持; 未声明 DTD,使用 document.body.scrollTop; 注:声明DTD指 存在 <!DOCTYPEhtml>function getscroll(){return{left: window. Pagexoffset || document.documentE...
2021-08-08 16:02:19
 235
235
原创 JavaScript-案例-倒计时
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>倒计.
2021-07-15 20:24:32
 95
95
原创 JavaScript-reduce()方法
reduce()1. reduce()是典型的函数式编程的方法,它不会改变原数组的元素,而是产生一个新的数组,几乎可以用reduce方法解决所有数组处理问题,filter和map方法都可当作是reduce的特殊实现,该方法类似于for循环,却不等同于for循环,是更加简洁的编程方式。2. 接收两个参数:第一个参数:function(a,b) a:上一次reduce后的结果; b:原数组中...
2021-05-25 15:59:01
 481
481
 1
1
原创 JavaScript-map()与foeEach()的区别
1.forEach()(1)定义:对数组的每一个人元素执行一次提供的函数,对空数组不执行。(2)用法: Arr.forEach(function(currentValue,index,arr),thisValue)(3)参数: 1)function(currentVaue,index,arr):必须,数组中每个元素所调用的函数。 currentValue:必须,当前元素; index:可...
2021-05-23 21:09:31
 174
174
原创 JavaScript-函数式编程-创建数组副本
在JS的函数式编程中,为了最大程度地保证代码的后期优化,防止改变代码中的变量或对象而引起的副作用,我们需要尽可能地不改变原始变量,但是在数组中,使用类似var newArr = arrVar时arrVar是一个数组,代码只是创建一个对现有变量的引用,而不是副本。 所以更改newArr中的值会同时更改arrVar中的值,所以在有些编程里,我们需要创建数组的副本。 所谓创建数组的副本,就是把一个数组完全赋给另一个变量,二者互不干扰,最简单的方式就是使用展开运算符...
2021-05-13 20:25:39
 683
683

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅