xUtils3
主要听很多人说xUtils太重了,所以就只是用的时候,我就用用,没有认真去用,现在,就去认真用用,摸索这些框架,我个人比较懒吧,感觉还没出去工作就这么懒,哎,不多说,开始xUtils3的旅行吧…..
一 . >代码中的使用
简单使用注解模块
@ViewInject(R.id.button)
private Button mButton;
@ViewInject(R.id.imageView)
private ImageView mImageView;在使用前初始化一下
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
//初始化
x.Ext.init(getApplication());
//view的注解,就不用findViewById()
x.view().inject(this);然后是事件
@Event 看源码就知道,里面写了, 方法一定要private,是中文的,哈哈,看着还是很爽的
@Event(value = {R.id.button}, type = View.OnClickListener.class)
private void onClick(View view) {
switch (view.getId()) {
case R.id.button:
Toast.makeText(Main2Activity.this, "这是这是toast", Toast.LENGTH_SHORT).show();
//这是xUtils封装了的log
// LogUtil.e("错误日志");
break;
}
}我再加一个button来,进行下载个图片 ,直接可以用,并不需要在xml中写onClick=”loadImage”
这条,哈哈,反射加注解好久没写了,回头写完xUtils的基础使用,我就去,再复习一下注解
//通过button来点击下载
@Event(value = {R.id.button1})
private void loadImage(View view){
x.image().bind(mImageView,"https://www.baidu.com/img/bd_logo1.png");
}
我们来加载个圆形图吧,这几天看fresco看得似懂非懂的其实就是有些图在fresco中加载不出原图来,不多说,来加载个圆形图来看看吧,哈哈
//主要设置option 用三个参数的,由于连接太长,就没贴上来了,就比上面多加个option属性
mImageOptions = new ImageOptions.Builder().
setSize(DensityUtil.dip2px(120),DensityUtil.dip2px(120))
.setRadius(DensityUtil.dip2px(5)). //
setImageScaleType(ImageView.ScaleType.CENTER_CROP) //显示类型
.setLoadingDrawableId(R.mipmap.ic_launcher) //加载中的图片
.setFailureDrawableId(R.mipmap.ic_launcher) //加载失败后的图片
.setUseMemCache(true) // 是否使用缓存
.setIgnoreGif(false) //是否支持gif
.setCircular(true) //加载 圆形图
.build();感觉还不错,等会试试,listview加载试试,看看缓存效果,和前面学的picasso和glide,图片用得爽不
用图片加载的第三个参数的
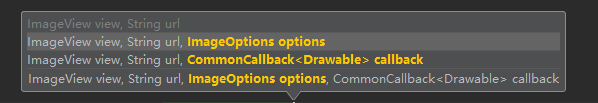
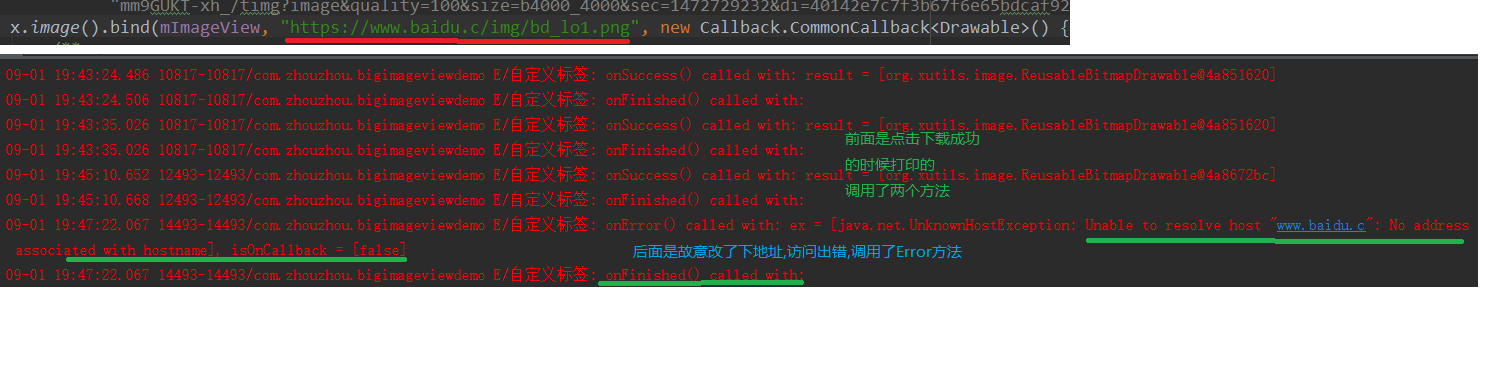
x.image().bind(mImageView, "https://www.baidu.com/img/bd_logo1.png", new Callback.CommonCallback<Drawable>() {
/**
* 加载成功的时候回调
*
* @param result 成功时的bitmap
*/
@Override
public void onSuccess(Drawable result) {
Log.e("自定义标签", "onSuccess() called with: " + "result = [" + result + "]");
mImageView.setImageDrawable(result);
}
/**
* 加载错误 时回调
* @param ex
* @param isOnCallback
*/
@Override
public void onError(Throwable ex, boolean isOnCallback) {
Log.e("自定义标签", "onError() called with: " + "ex = [" + ex + "], isOnCallback = [" + isOnCallback + "]");
}
//取消的回调
@Override
public void onCancelled(CancelledException cex) {
Log.e("自定义标签", "onCancelled() called with: " + "cex = [" + cex + "]");
}
//
@Override
public void onFinished() {
Log.e("自定义标签", "onFinished() called with: " + "");
}
});onCancelled 我没研究过,哈哈,没下过大的文件吧,也不知道什么时候回调,先放着,学习,肯定有些东西不会,有些会,回头再研究一下,去看看官方实例.
接下来显示一下数据在listview中,有时间就仔细看看下载http模块的简单用法,哈哈
RequestParams requestParams = new RequestParams("http://api102.meishi.cc/v5/class_list1.php?lon=&source=android&cid=0&vk=ed6ffbc3acc04a6a2eebce047f17bb15&sort_sc=asc&sort=default&lat=&page=1&bcid=13&format=json");
x.http().get(requestParams, new Callback.CacheCallback<String>() {
@Override
public void onSuccess(String result) {
Log.e("自定义标签", "类名==Main3Activity" + "方法名==onSuccess=====:" + Thread.currentThread().getName());
Log.e("自定义标签", "onSuccess() called with: " + "result = [" + result + "]");
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
Log.e("自定义标签", "onError() called with: " + "ex = [" + ex + "], isOnCallback = [" + isOnCallback + "]");
}
@Override
public void onCancelled(CancelledException cex) {
Log.e("自定义标签", "onCancelled() called with: " + "cex = [" + cex + "]");
}
@Override
public void onFinished() {
Log.e("自定义标签", "onFinished() called with: " + "");
}
@Override
public boolean onCache(String result) {
// Log.e("自定义标签", "onCache() called with: " + "result = [" + result + "]");
MeiShiBean meiShiBean = new Gson().fromJson(result, MeiShiBean.class);
List<MeiShiBean.ObjBean.DataBean> classes = meiShiBean.getObj().getData();
mList.addAll(classes);
mMyAdapter.notifyDataSetChanged();
return true;
}
});xUtils ,的回调在主线程中,而okHttp回调是在子线程中的
图片下载后,上下拖动,都没有替换图片的感觉,哈哈,这缓存可以的,主要的代码就那样吧,下次讲下载,数据库什么的吧,
哈哈,好久没写博客了,这次,一定不放弃每天来一篇,哈哈
以上简单用法的源码
这个地址今天的成果,第一activity无视就好,因为难没有换项目写,哈哈
来个警句给自己:
如果你真的愿意努力,人生最坏的结果,也不过是大器晚成!
哈哈!!!


























 5517
5517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








