关于td的宽度在table自动布局情况下的变化,好像并不像CSS权威指南说的那样。经过一番测试计算最终发现计算方法如下:
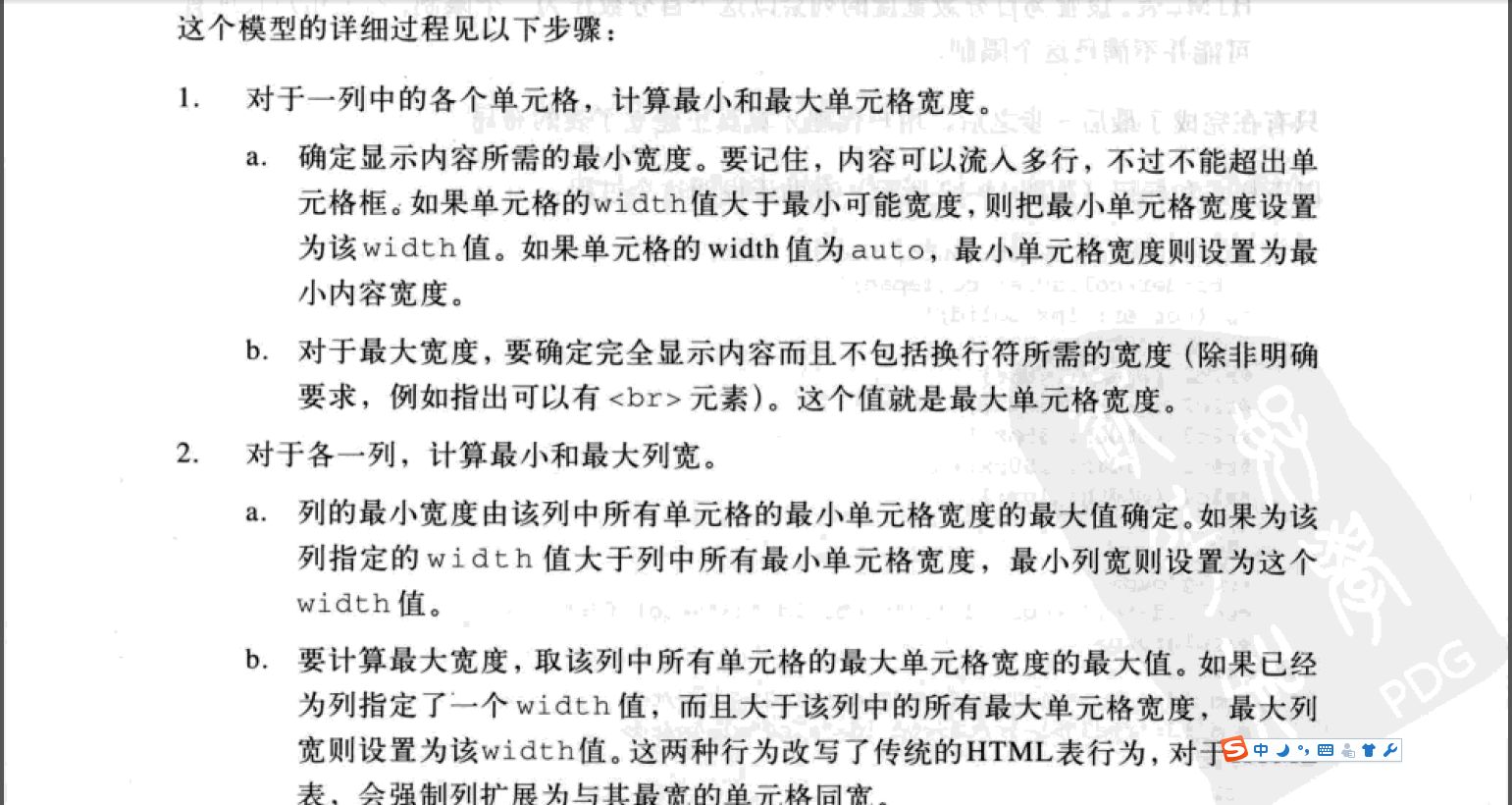
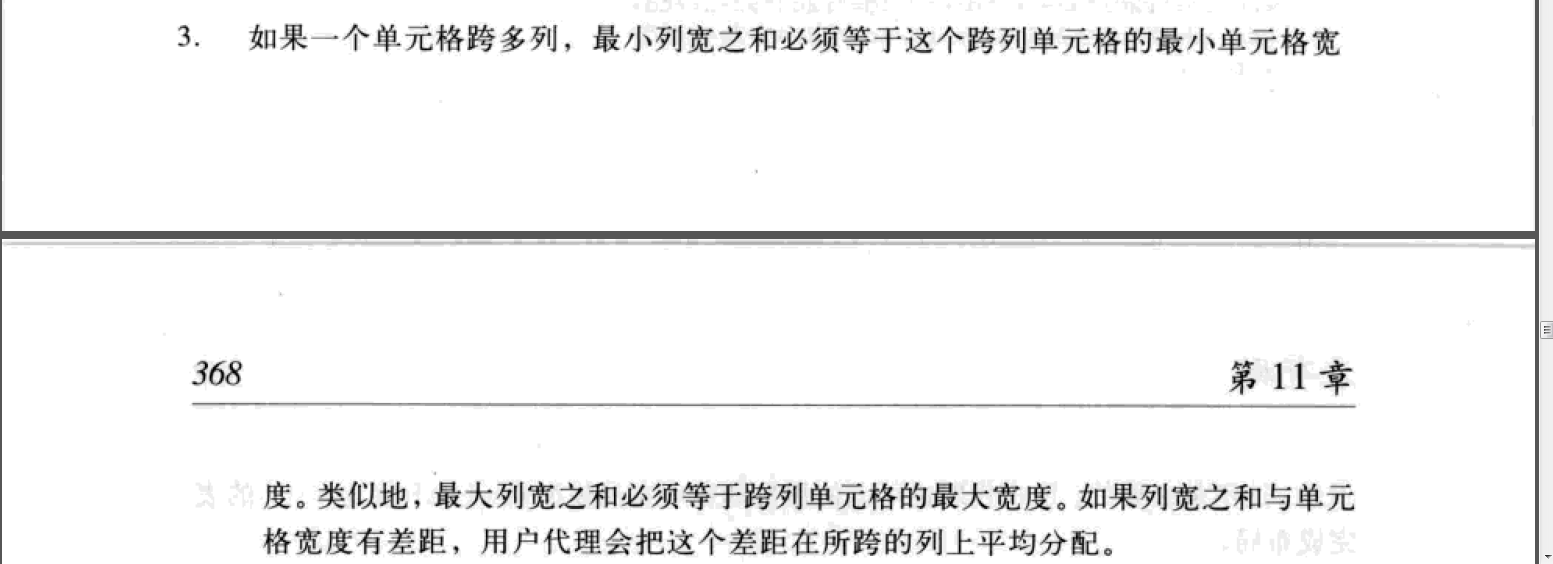
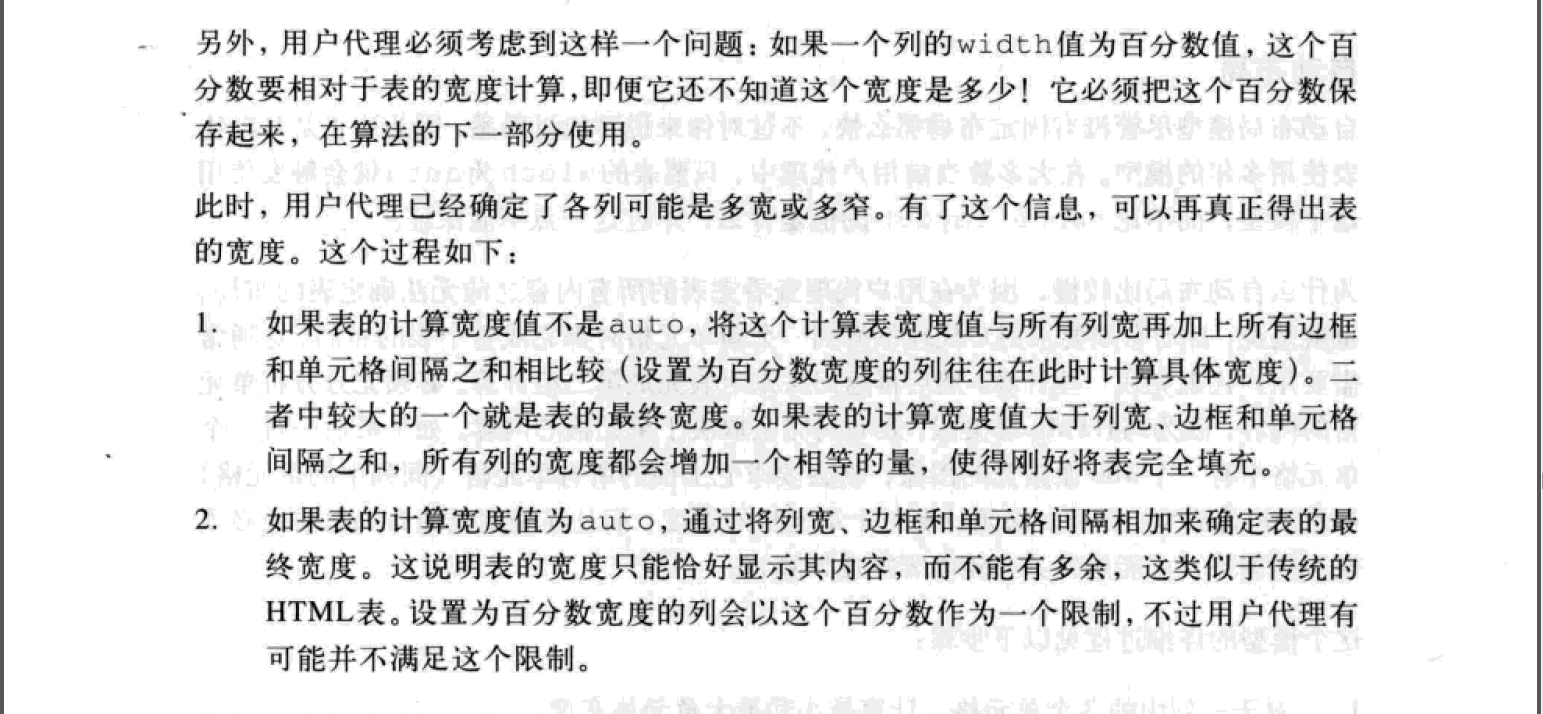
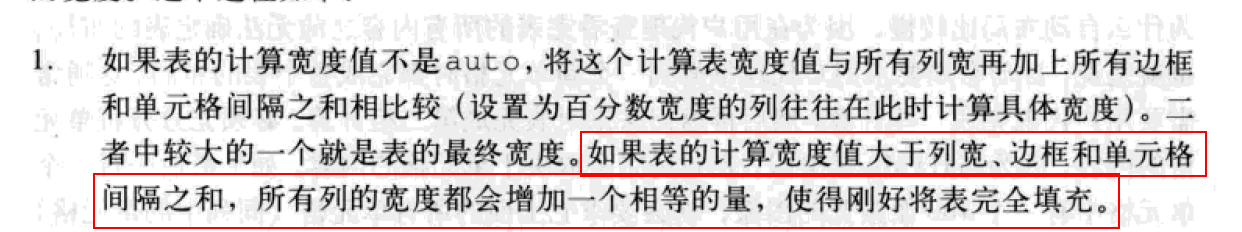
在css权威指南中对于单元格宽度计算和设置方法如下:


测试用例:
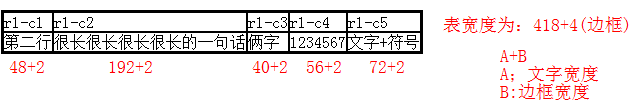
1.表宽度为auto时
<table class="test-tdwidth">
<tr>
<td>r1-c1</td>
<td>r1-c2</td>
<td>r1-c3</td>
<td>r1-c4</td>
<td>r1-c5</td>
</tr>
<tr>
<td>第二行</td>
<td>很长很长很长很长的一句话</td>
<td>俩字</td>
<td>1234567</td>
<td>文字+符号</td>
</tr>
</table>CSS:
.test-tdwidth{
margin-top: 30px;
border: 2px solid black;
border-spacing: 0;
}
.test-tdwidth td{
padding:0;
border: 1px solid black;
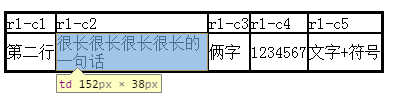
}显示的效果为:
明显,在自动宽度情况下,单元格的宽度是乖乖的按照标准来做的。当我们给表设定一个宽度的时候,效果却不尽人意。
2.表宽度为固定宽度
我在css里给表的宽度增加50px(418+50+4=472px);那么对于5列的表格,根据css标准,应该是每列增加10px的宽度。
CSS:
.test-tdwidth{
margin-top: 30px;
border: 2px solid black;
border-spacing: 0;
width: 472px;
}
.test-tdwidth td{
padding:0;
border: 1px solid black;
}
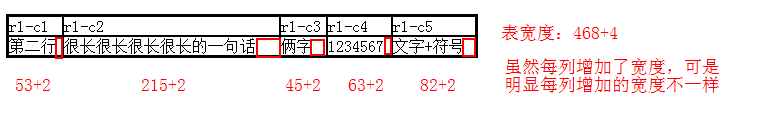
然而效果却不是这样的:
明显的,每列增加的宽度不一样,而且宽度大的单元格增加得多。经过计算,发现单元格增加宽度的原则是:
表增加的宽度(计算宽度与列宽 边宽和单元格间隔之和的差值)会按每个单元格占原来表宽度的比例分配,就是原本宽度大的分配得多,宽度少的分配得少。
总结:
表格单元格的宽度计算方法核心在于最小 最大单元格宽度的计算。但是对于超过列宽 边宽和单元格间隔之和的值部分的分配却不是平均分配,而是按比例分配(也许是设计者觉得原本大的单元格需要更多的关爱)
PS:在测试过程中,发现一个很有趣的东西,就是固定宽度的表格中
的max-width属性看起来不起作用(只是看起来)。在上列中,给单元格设定最大宽度限制。
.test-tdwidth{
margin-top: 30px;
border: 2px solid black;
border-spacing: 0;
width: 472px;
}
.test-tdwidth td{
padding:0;
border: 1px solid black;
max-width: 150px;
}
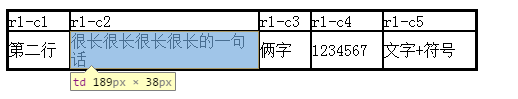
结果
这明显有个坏家伙不停指令,宽度竟然达到了189px;
但是,当我把表的固定宽度改成自动宽度时
.test-tdwidth{
margin-top: 30px;
border: 2px solid black;
border-spacing: 0;
width: auto;
}
.test-tdwidth td{
padding:0;
border: 1px solid black;
max-width: 150px;
}它却乖乖的了
ps;多出来的2px是border。
经过一轮计算和思考,发现max-width(min-width)影响的是一列的最大(小)单元格宽度,而不是限定单元格的最终宽度。





























 4566
4566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








