是不是整天findViewById 烦的一比?是不是有时候布局复杂之后控件还容易搞混?我们来学习使用butterknife注解框架来简化我们的代码,使我们的代码看起来更加的简洁。
butterKnife的github地址为>https://github.com/JakeWharton/butterknife
首先说明下,butterknife 版本从 V6.1.0 到 7.0.1 到 8.4.0 的写法上的一些变化
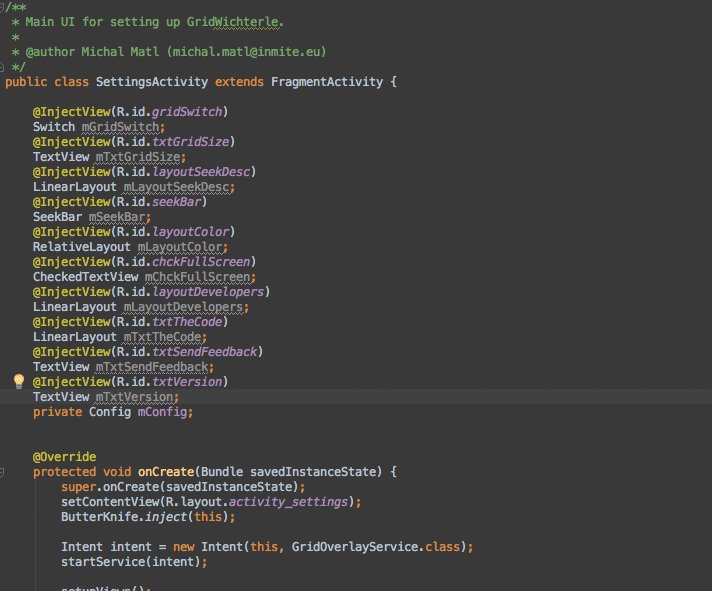
@InjectView ->@Bind-> @BindView
@InjectViews ->没有-> @BindViews
ButterKnife.inject(this) -> ButterKnife.bind(this)->ButterKnife.bind(this)
一定要在activity setContentView()之后 先进行ButterKnife.bind(this) 的绑定。
我们用AndroidStudio来集成最新版本的butterknife。
集成butterknife 的步骤。
1. 如果我们用7.0.1版本。直接在build.gradle(Model:app)里面的dependencies里面添加上我们的引用 compile ‘com.jakewharton:butterknife:7.0.1’
2. 如果我们用8.4.0版本的,首先在build.gradle(Project:xxx)里面的buildscript->dependencies 里面添加classpath ‘com.neenbedankt.gradle.plugins:android-apt:1.8’ ,然后在build.gradle(Model:app)里面添加 apply plugin: ‘android-apt’ ,然后在dependencies里面添加 compile ‘com.jakewharton:butterknife:8.4.0’ 和
apt ‘com.jakewharton:butterknife-compiler:8.4.0’两句的引用
Android ButterKnife Zelezny插件的集成
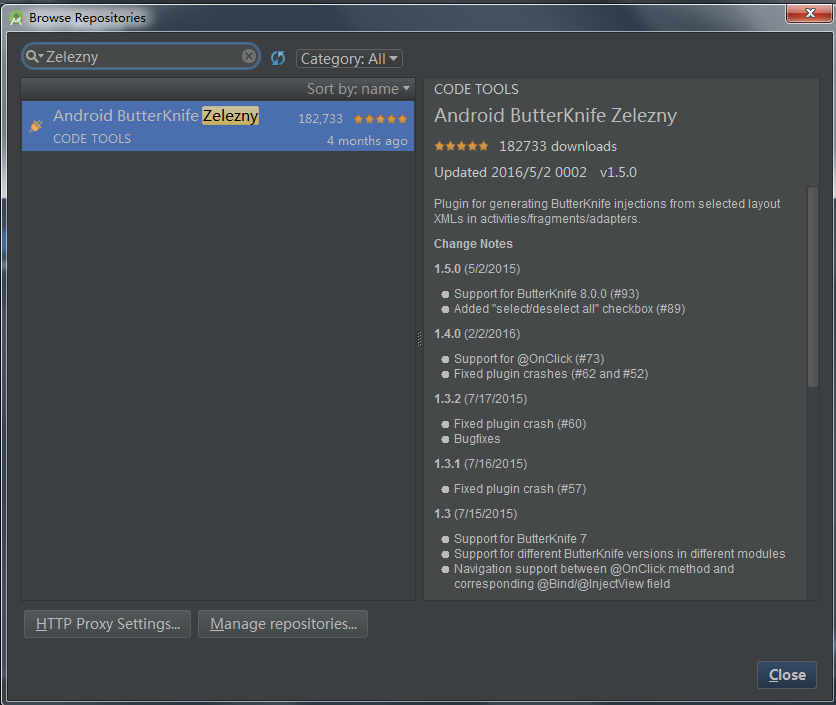
我们在androidstudio的settings中找到plugins的选项
然后我们搜索zelezny ,出现下面的内容,由于我已经安装过了,所以右边介绍框中没有install的按钮,如果没有安装,会有个绿色的install安装按钮,安装之后会提示你重启AndroidStudio即可
最后效果上一张往上看到的动图来看看效果:
ButterKnife Zelezny插件的介绍
和我们利用getter and setter 来生成get set方法一样,这个插件也是帮我们快速的生成我们需要注解的控件以及点击事件,或者其他事件,
如何使用:
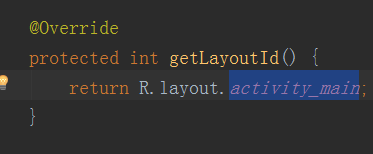
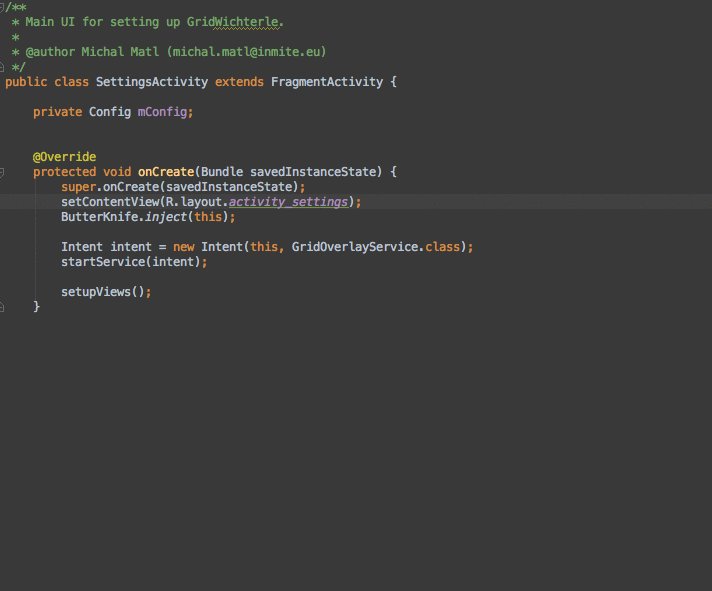
1. 在java代码中右键我们的布局xml 
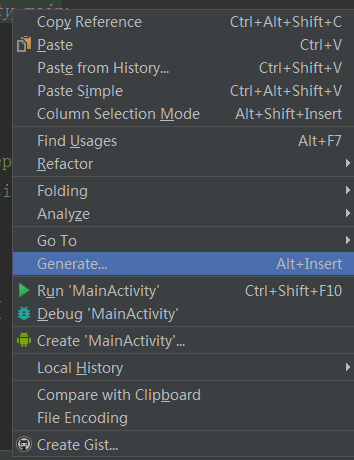
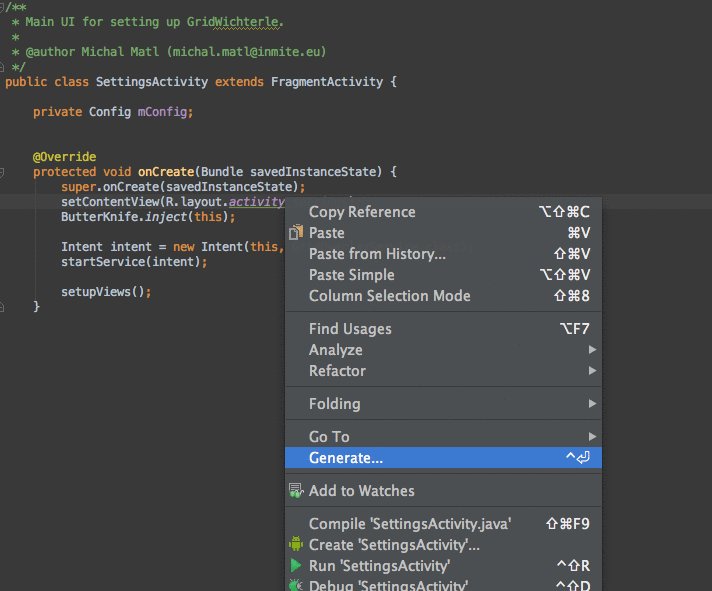
2. 在弹出的选项框中选择:
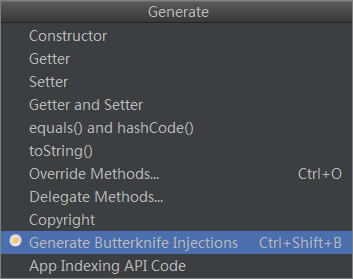
3. 然后继续选择:
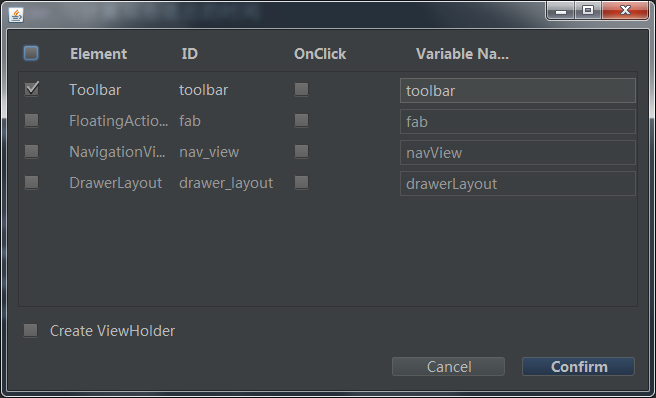
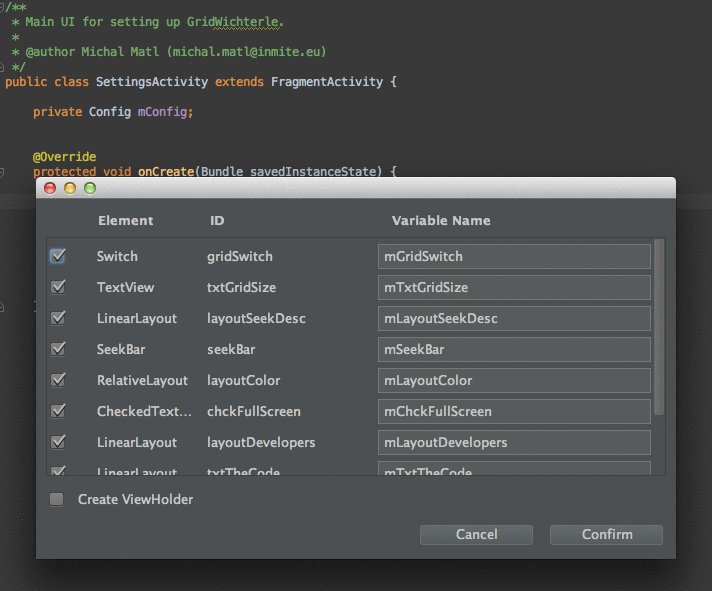
4. 弹出一个弹出框:
上门的element 是全选,我们只需要在我们用到的控件前面打钩,有需要点击事件的在onClick里面打钩然后点击生成即可。
具体的用法可以去参考:7.0.1版本用法>http://blog.csdn.net/i374711088/article/details/49102003
8.0+用法:http://www.cnblogs.com/whoislcj/p/5620128.html
当然具体的用法都是差不多的,就是写法上有点区别,多摸索摸索就好了。

























 2252
2252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








