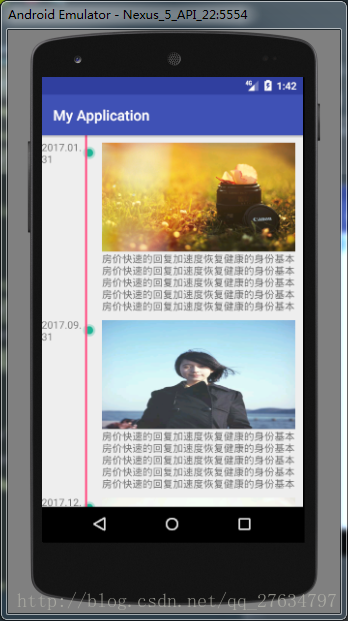
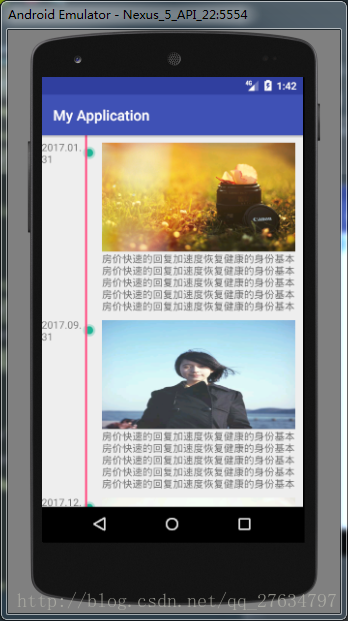
效果图

丑虽然丑了一点,那是布局的问题,不同的需求,自己写对应的布局就可以了。但是目的达到了。
实现时间轴效果其实很简单,我们的难点就是在旁边的竖线这里,每个item都有分隔线分开。我们会用了recyclerView之后,最主要的就是如下几行代码实现时光轴效果。
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) helper.getView(R.id.img_line_team_growth).getLayoutParams()
params.addRule(RelativeLayout.ALIGN_TOP, R.id.img_team_growth)
params.addRule(RelativeLayout.ALIGN_BOTTOM, R.id.tv_content_team_growth)
helper.getView(R.id.img_line_team_growth).setLayoutParams(params)
别看这么多就很麻烦。看到主要部分。就是重新设置了一个ImageView的LayoutParams。我这里用的是一个recyclerView的adapter的帮助类,前面有介绍过的。这里就是三步。
第一步:找到ImageView的layoutparams
第二步:重新设置params的顶部跟你布局文件里面的哪个控件对齐,底部跟你布局文件里面的哪个控件对齐。
第三步:把你前面设置的规则,重新给ImageView设置上即可。
就没了,就这么简单,其他的就跟recyclerView的用法是一样的,要是不会用recyclerView的童鞋,我前面有介绍。
项目链接























 2216
2216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










