视频教程地址:http://v.youku.com/v_show/id_XMTc4NDAyMTY4OA==.html
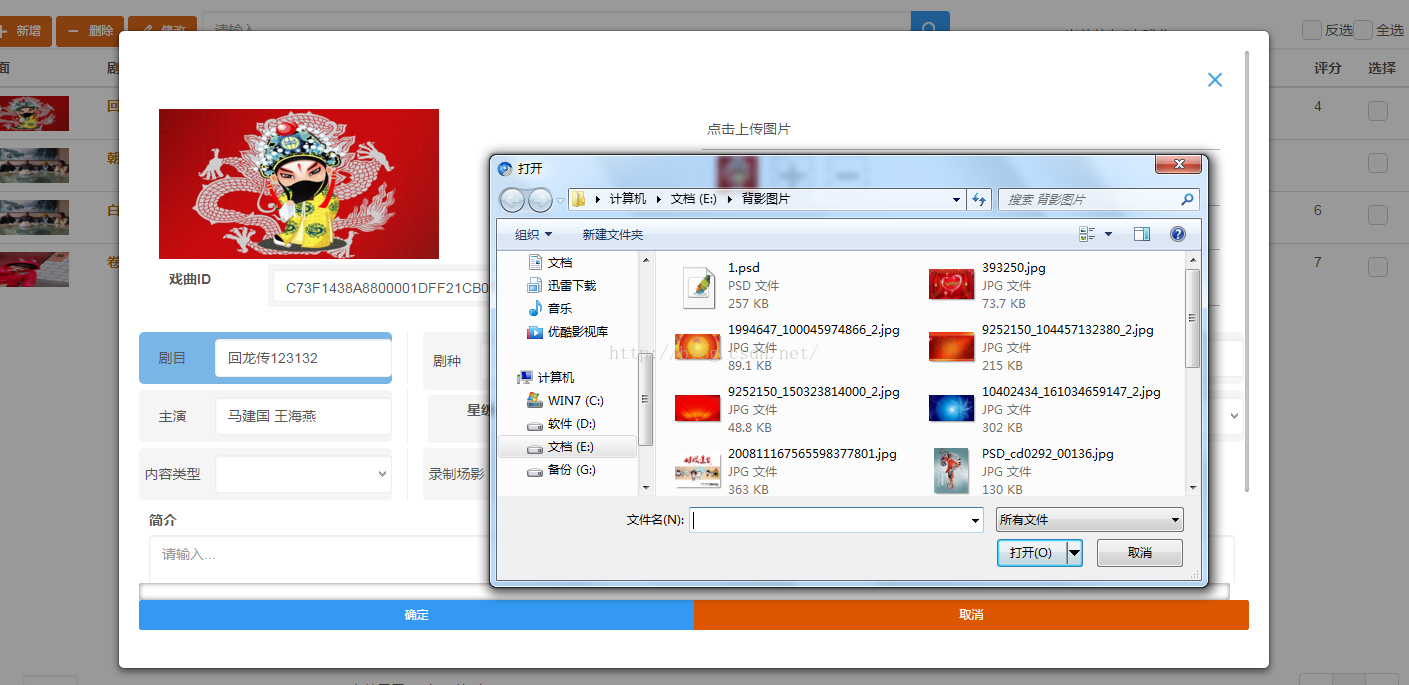
效果预览:
1 调用attchmentSimple组件,打开文件管理器,并选中,显示选中照片名称

2 图片上传成功,并在img组件中预览

3 数据库写入成功,并成功被其它页面引用
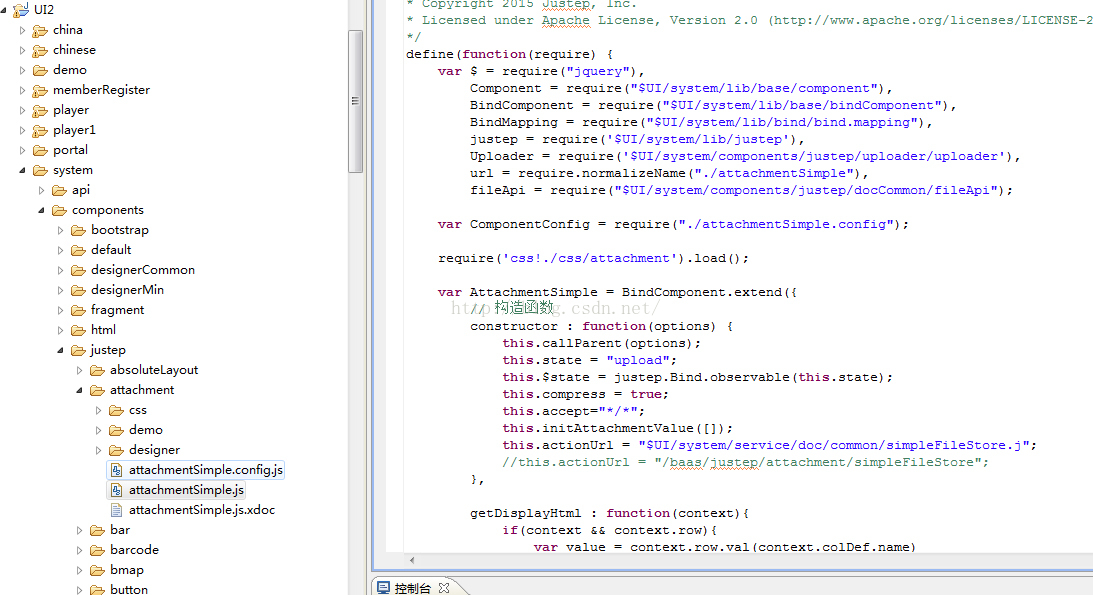
源码初探
附件组件attachmentSimple是wex5文件上传与下载重要的处理工具。研究其源码,可以判断其实现逻辑与内置方法,便于前后端调用。
源码位置:

组件样式:
require('css!./css/attachment').load() 为wex5 css样式引用方法
组件样式,可以在attachment.css文件中修改,例如背景,颜色,进度条,按钮等。
初始化upload参数:

与组件前台对应关系为:
监控事件:
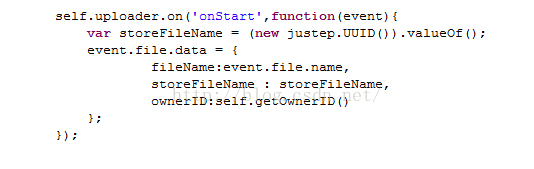
1 开始上传
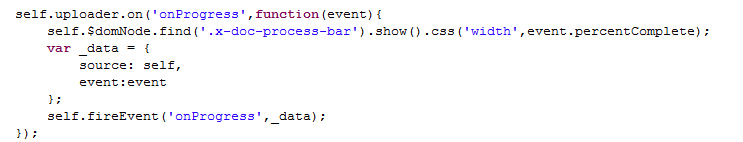
2 上传进度
3 文件选中

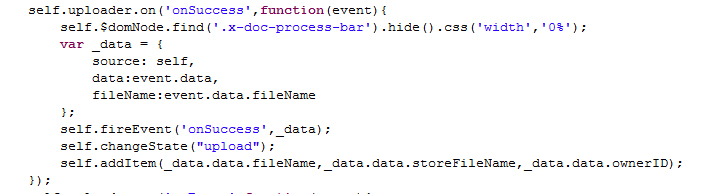
4 上传成功
5 上传失败

上述监控事件,在前台调用,执行相关回调方法,并传参。
执行方法:
1 获取文件路径

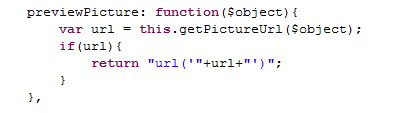
2 图片预览
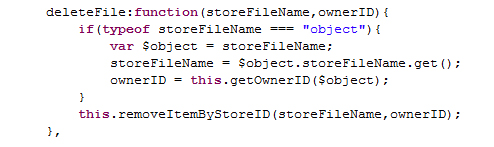
3 删除文件
4 文件下载

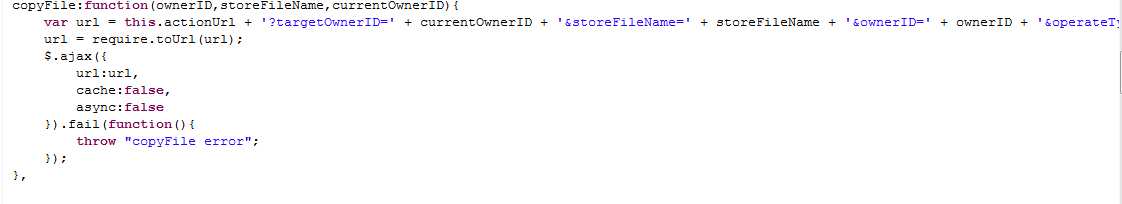
5 文件复制
后端服务改装
1 复制action及java文件到工程目录,并改名称


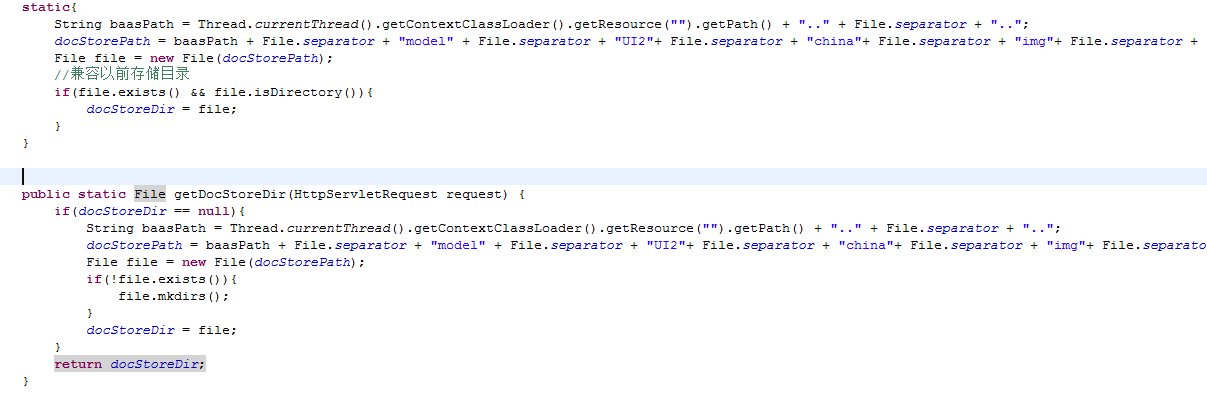
2 修改存储路径

系统默认路径为baasPath + File.separator + "data" + File.separator + "attachmentSimple";
修改为自已工程目录下,便于一键上传资源。
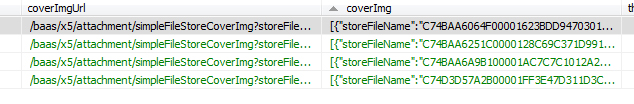
数据库设计
建立上传相关字段
前端设计
1 放入attachmentSimple组件

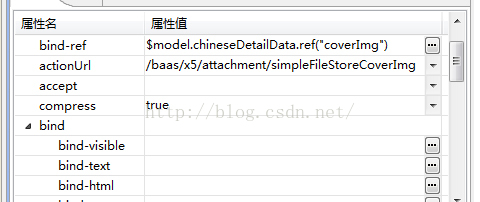
2 设置参数
绑定数据库字段,执行action(必须)
![]()
accept类型 ,选项将决定能否打开文件管理器,摄像头,录音,拍照等功能,打包时将默认加入codrova 插件(可选)

![]() 是否压缩
是否压缩
代码逻辑与实现
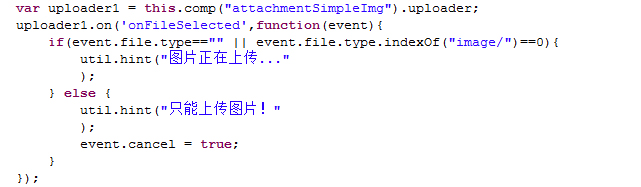
1 初始化页面,调用源码提供的事件uploader,并监听onFileSelected事件,同时对图片格式进行判断
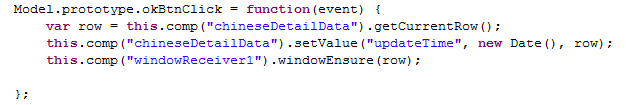
2 图片上传成功,数据库图片字段变化,触发更改事件,用getFileUrl(realFileName,storeFileName,ownerID,operateType)方法,提取图片路径,写入图片路径字段。
案例是图片在解析路径过程中拼接imgUrl,此工程是图片上传后即拼接imgUrl,并写入数据库,前端只需取值即可。同时提取图片名称,用ouoput组件展示当前上传图片名称,以便确认。

3 确认,并保存




 本文介绍Wex5框架中的文件上传组件attachmentSimple的使用方法,包括样式调整、事件监听、前后端交互流程等内容,并提供了视频教程链接。
本文介绍Wex5框架中的文件上传组件attachmentSimple的使用方法,包括样式调整、事件监听、前后端交互流程等内容,并提供了视频教程链接。




























 1425
1425


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







