视频教程地址:http://v.youku.com/v_show/id_XMTgyMDE5NjEyOA==.html?from=s1.8-1-1.2&spm=a2h0k.8191407.0.0
一 效果演示
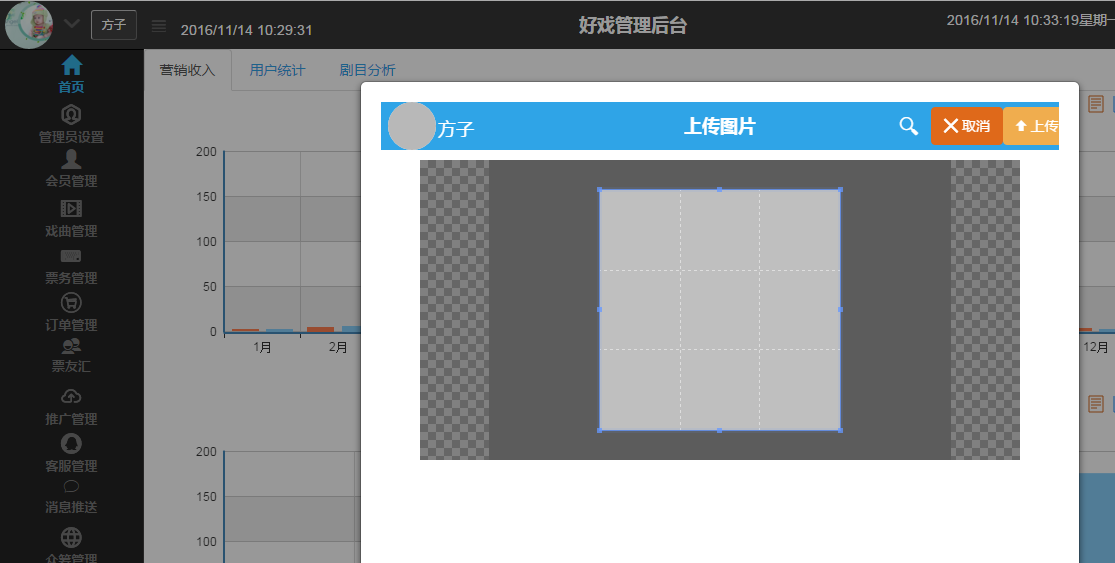
1.点击头像,弹出图片裁剪框

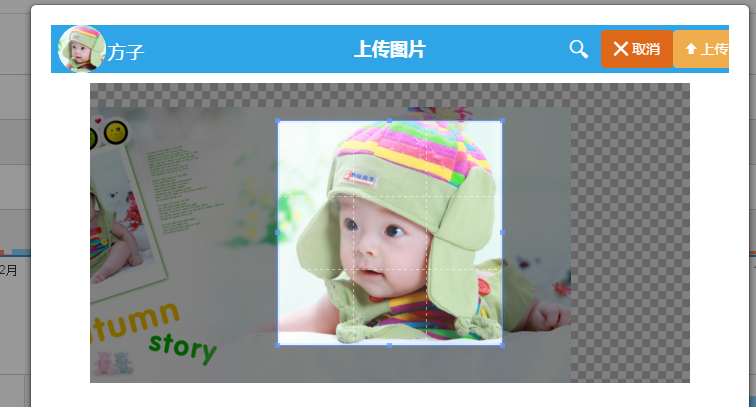
2,选择图片,裁剪,上传

3.上传成功后,头像图标更改

二 案例解读
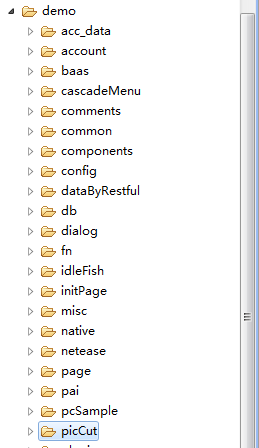
案例目录
wex5为我们提供了一个picut图片裁剪案例,如下:

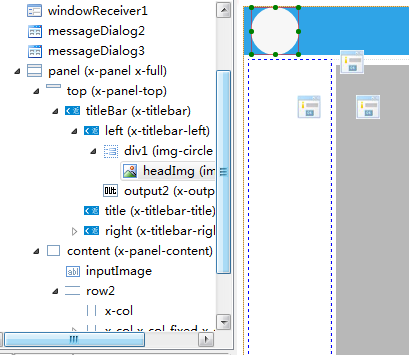
组件部局

加入file标签用来打开文件管理器进行图片选择,div标签进行图片预览,image标签为裁剪图片
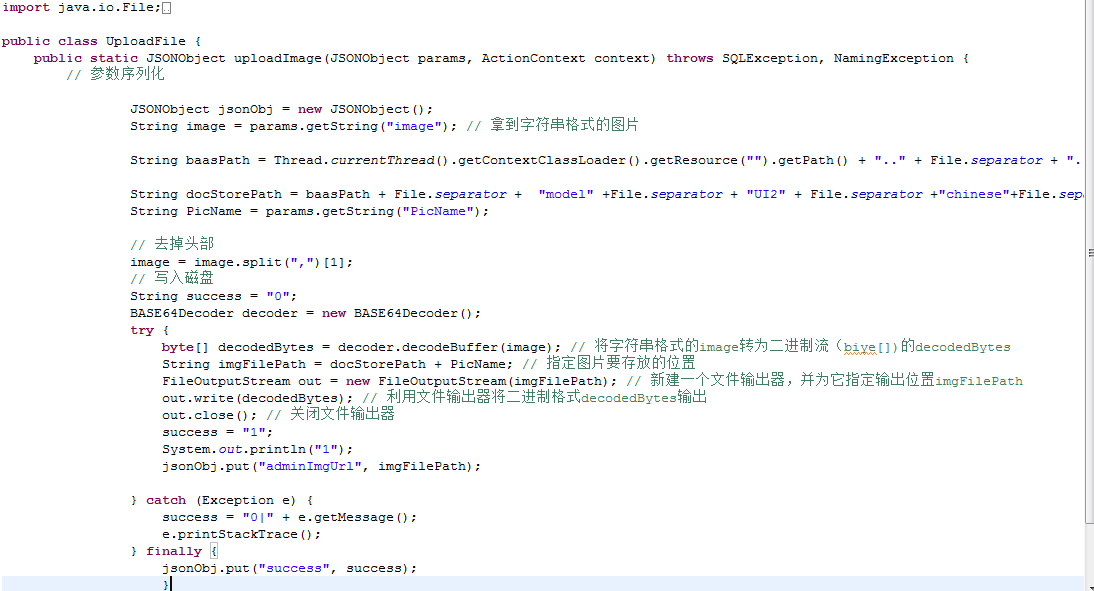
后端服务

后端接收请求参数后,对路径进行了拼接,创建文件流,并创建文件,成功后将成功信息传给前台。
代码解读

引入cropper.js图片裁剪js.


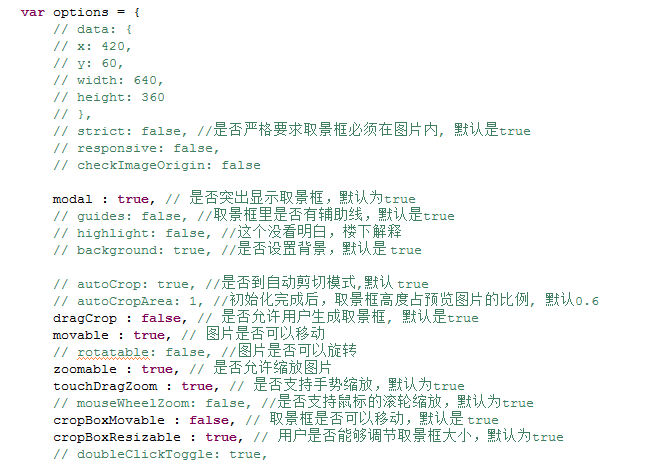
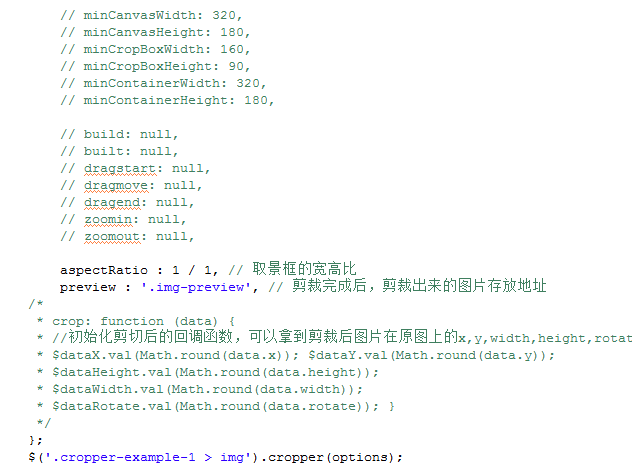
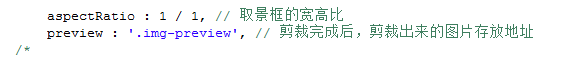
cropper.js为我们提供了一组参数,案例中有注释,
$('.cropper-example-1 > img').cropper(options);找到img对像并初始化参数执行cropper.

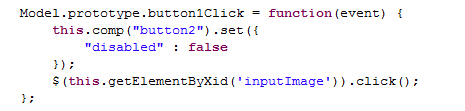
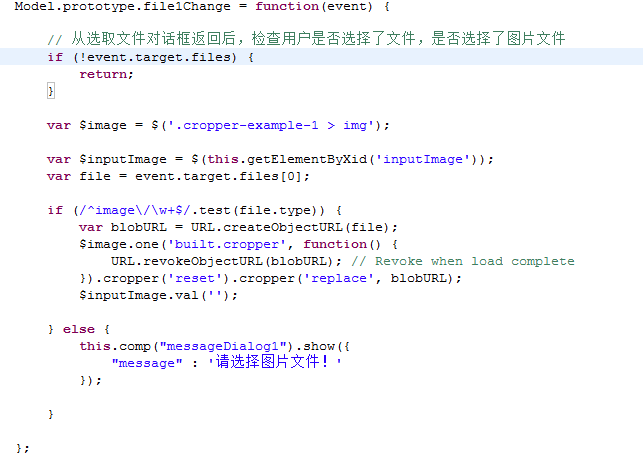
用button的click事件,触发file标签的click事件,打开文件管理器,选择图片

选中图片后,触发file标签的fileChange事件,在此事件中,对文件类型image判断。event.target.filts[0]表示从文件管理器选择的多个图片数组,只选其第一个对像,进行URL.createObjectURL(file)转换。

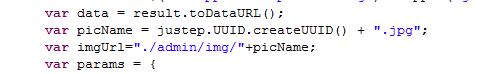
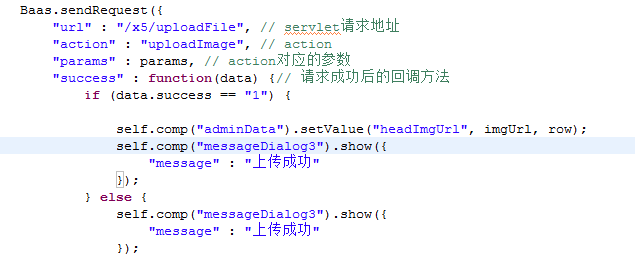
var data = result.toDataURL();得到剪切后的二维流数据,通过baas.send方法异步上传,成功后返回信息。

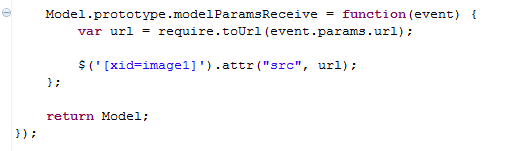
将成功上传后的图片信息给了image,实现预览。
三 实战改装与代码实现
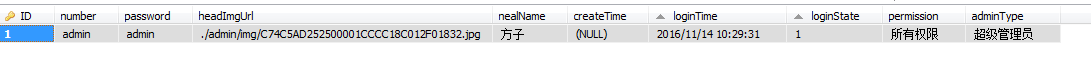
1 数据库设计

创建头像字段headImgUrl
2 后端改装
将后端上传upload.java复制到当前工程,添加到便于修改,

修改文件路径为当前工程目录

3. 前端改装
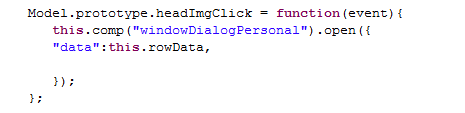
点击头像,用windowDialog打开图片裁剪框,并将用户当前行数据传入。

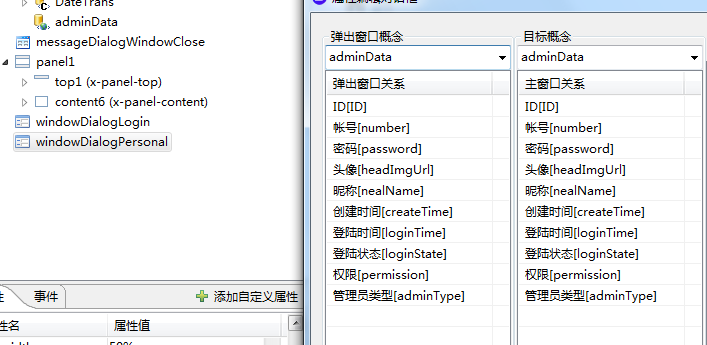
windowDialog数据进行映射。

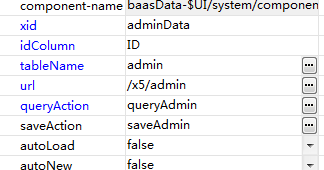
裁剪框页面data autoLoad为false,接收参数,并加载。


图像预览,做成圆形,并放在标题头部。

根据头像圆形,改变取景框为1:1,即正方形。

用justep.UUID.createUUID()创建图片名称,并拼接imgUrl图片路径。

图片上传成功后,写入数据库imgUrl.

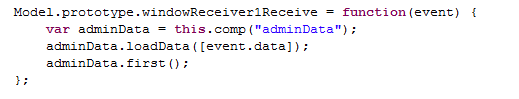
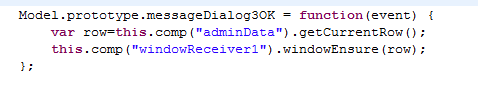
因为我用windowDialog打开的图片裁剪框,确定后将数据传回主页面

工程完成,图标更换完成。





















 1358
1358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








