目录
1.总结与概述
2.容器组件
2.1 组件容器(view)
2.2
可滚动视图容器(scroll-view)
2.3 滑块视图容器(swiper)
1.总结与概述
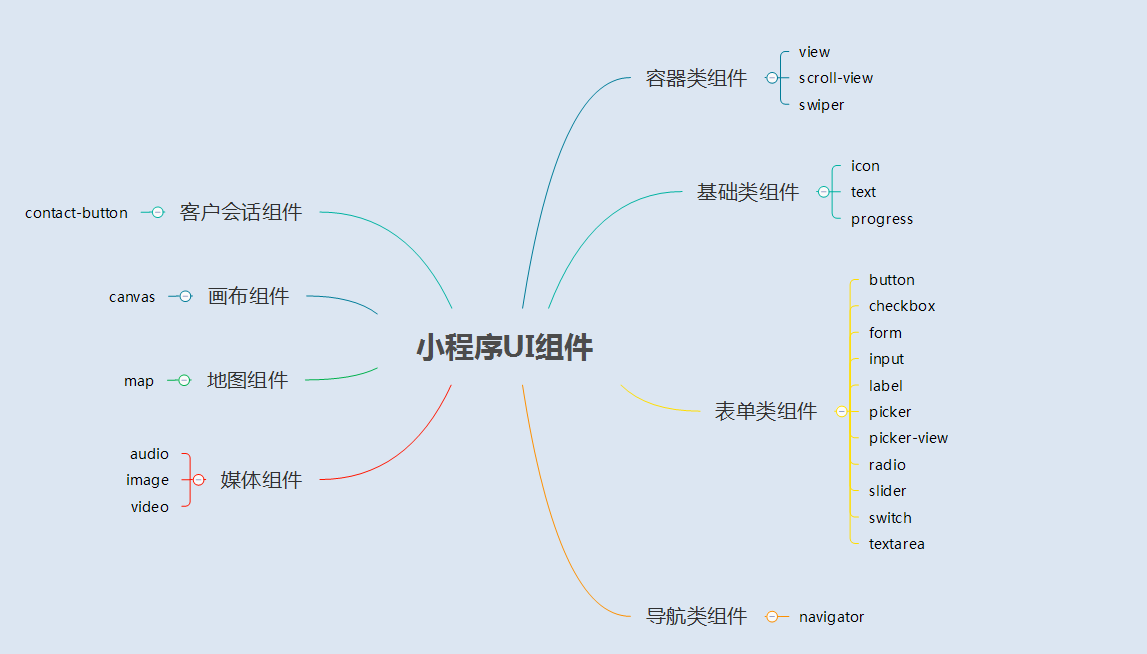
1.1 UI组件总结图
1.2 概述
小程序的UI组件也就是定义用户界面的一系列标签,
类似于html标签。一个完整用户响应过程:事件触发——>UI组件接收到事件——>触发js函数响应事件——>更新UI
2.容器组件
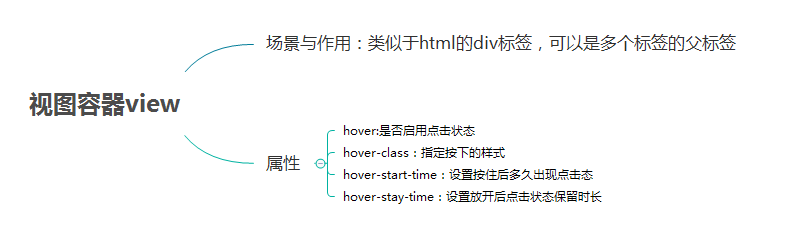
2.1 容器组件(view)
(1)总结

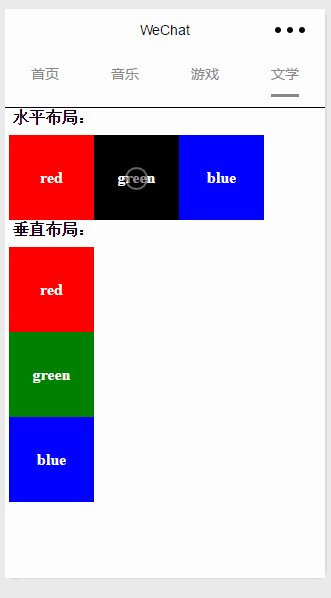
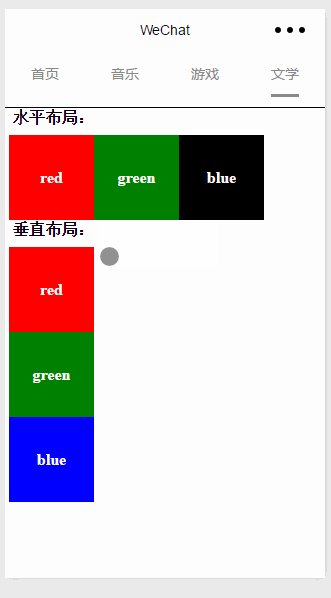
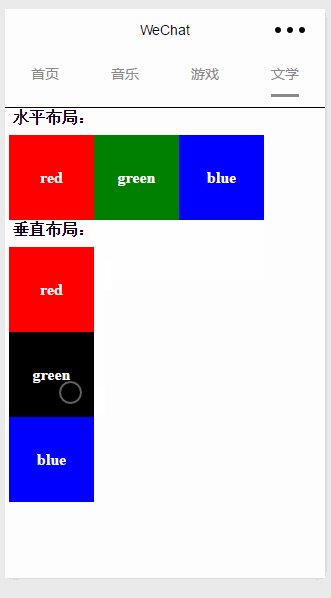
(2)例子
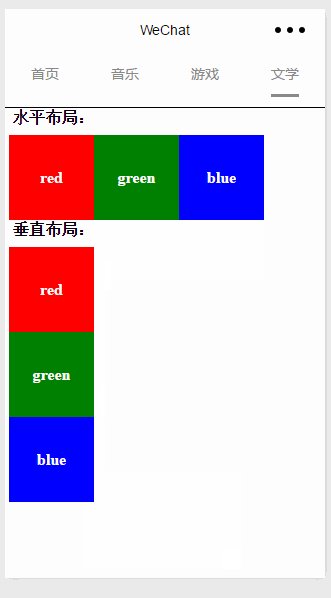
效果图

page.wxml
<view><text class="row-view-title">水平布局:</text><view class="flex-wrp-row"><view class="flex-item-red" hover="true" hover-class="hover-style"><text class="color-text">red</text></view><view class="flex-item-green" hover="true" hover-class="hover-style"><text class="color-text">green</text></view><view class="flex-item-blue" hover="true" hover-class="hover-style"><text class="color-text">blue</text></view></view></view><view><text class="column-view-title">垂直布局:</text><view class="flex-wrp-column" ><view class="flex-item-red" hover="true" hover-class="hover-style"><text class="color-text" >red</text></view><view class="flex-item-green" hover="true" hover-class="hover-style"><text class="color-text">green</text></view><view class="flex-item-blue" hover="true" hover-class="hover-style"><text class="color-text">blue</text></view></view></view>
page.wxss
.flex-item-red{background-color: red;height: 200rpx;width: 200rpx;text-align: center;line-height: 200rpx;}.flex-item-green{background-color: green;height: 200rpx;width: 200rpx;text-align: center;line-height: 200rpx}.








 本文主要探讨微信小程序中的UI组件,重点解析容器组件,包括view、scroll-view和swiper。通过深入讲解,帮助开发者理解这些组件的使用场景和功能特性。
本文主要探讨微信小程序中的UI组件,重点解析容器组件,包括view、scroll-view和swiper。通过深入讲解,帮助开发者理解这些组件的使用场景和功能特性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








