前面
layui页面元素使用(一)
中我们已经对页面元素,按钮、表单、图标进行了简单的学习使用,接下来我们会继续学习页面元素中的“导航” “选项卡” “表格” “进度条” “面板”等等组件的使用。








目录:
1.导航的使用
1.1 菜单
1.2 面包屑
2.选项卡的使用
3.表格的基本使用
4.进度条的使用
5.面板的使用
6.页面辅助元素
1.导航的使用
1.1 菜单
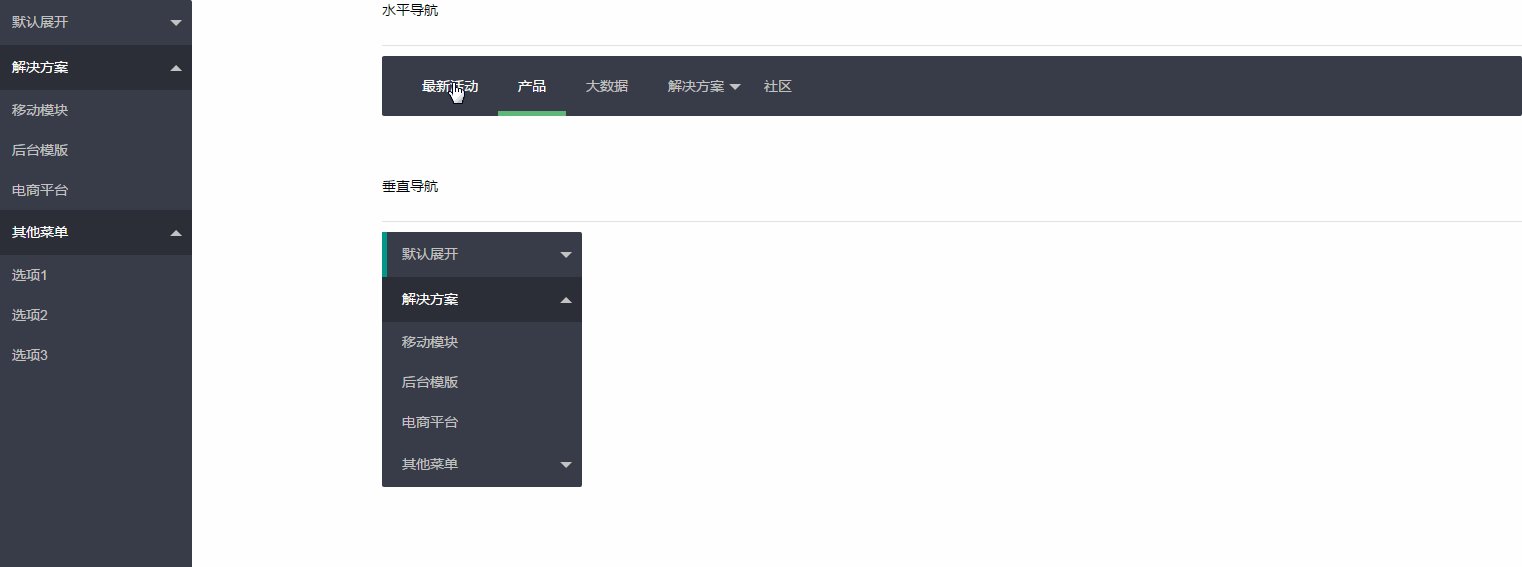
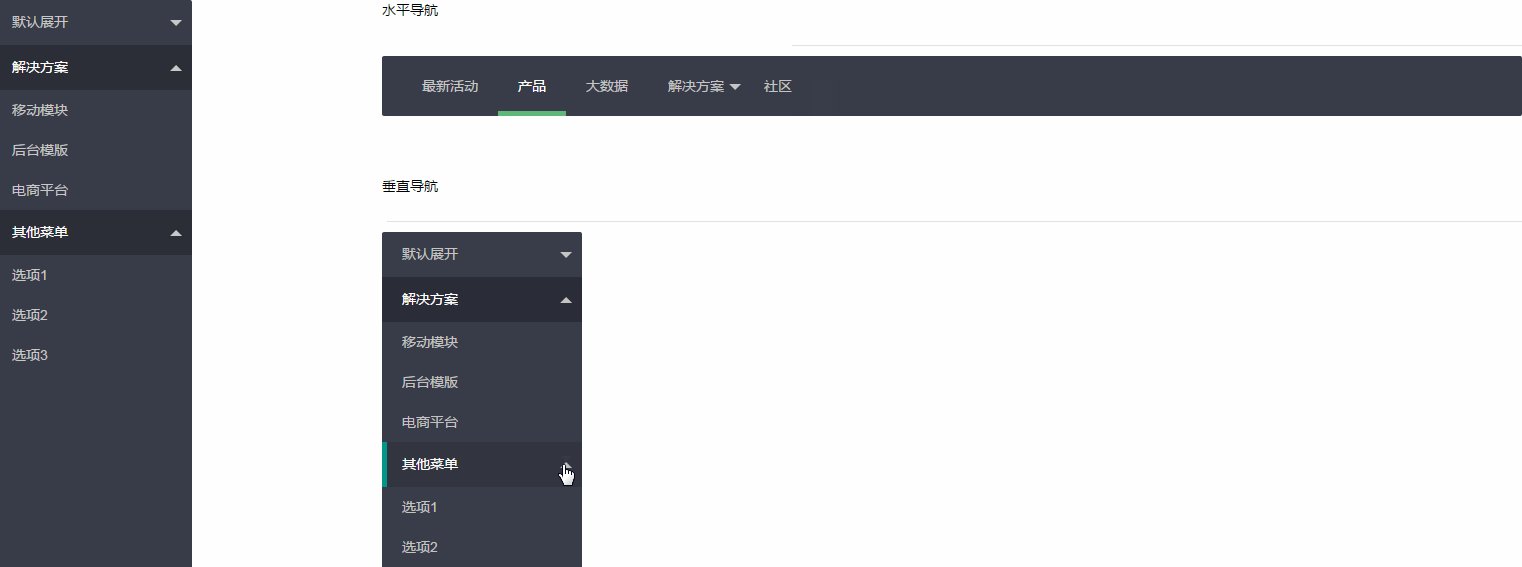
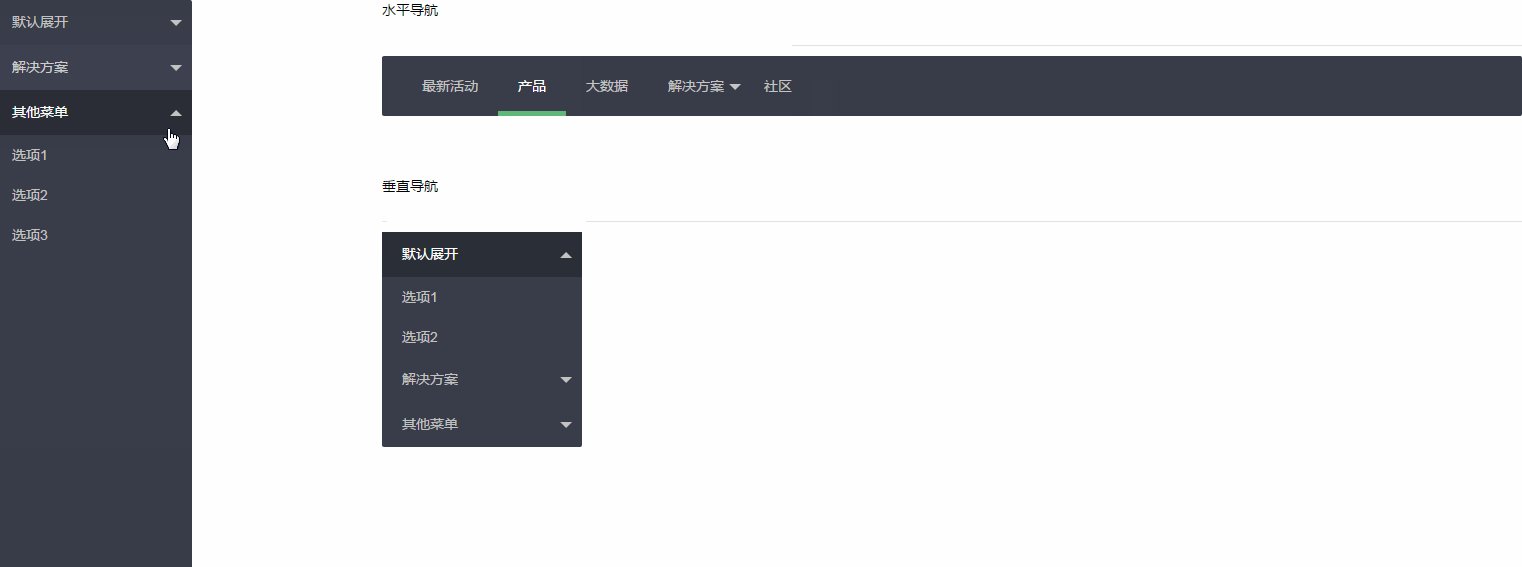
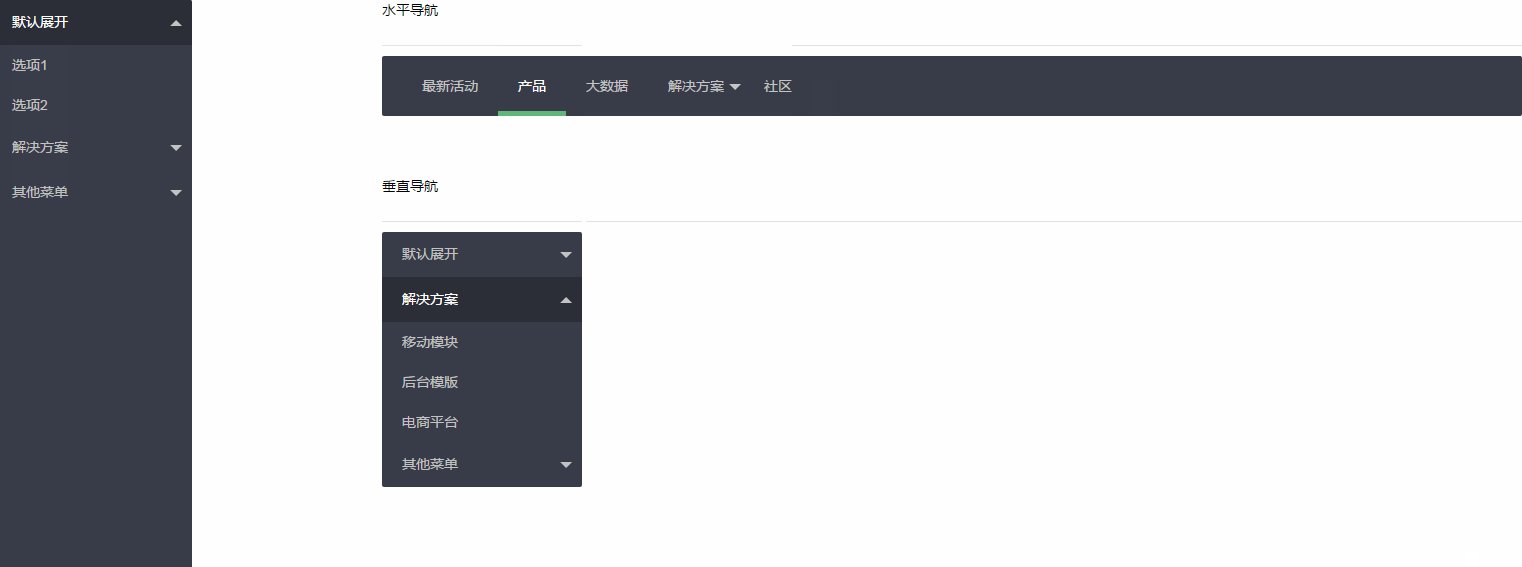
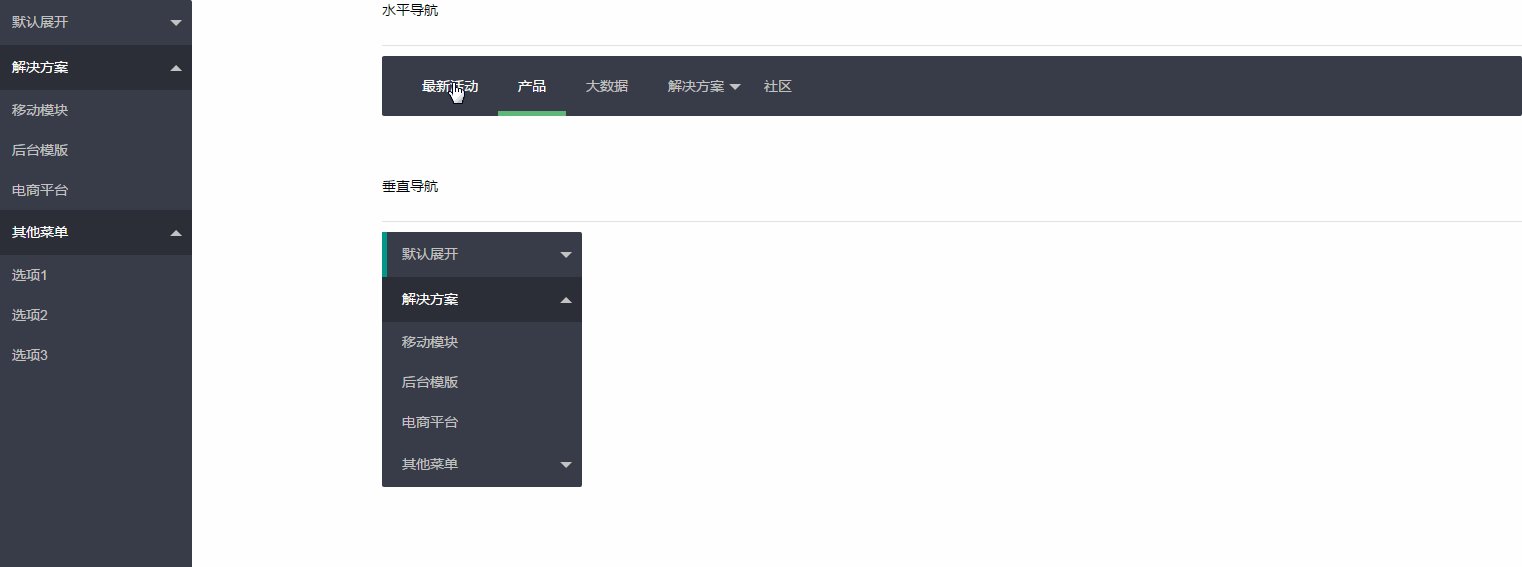
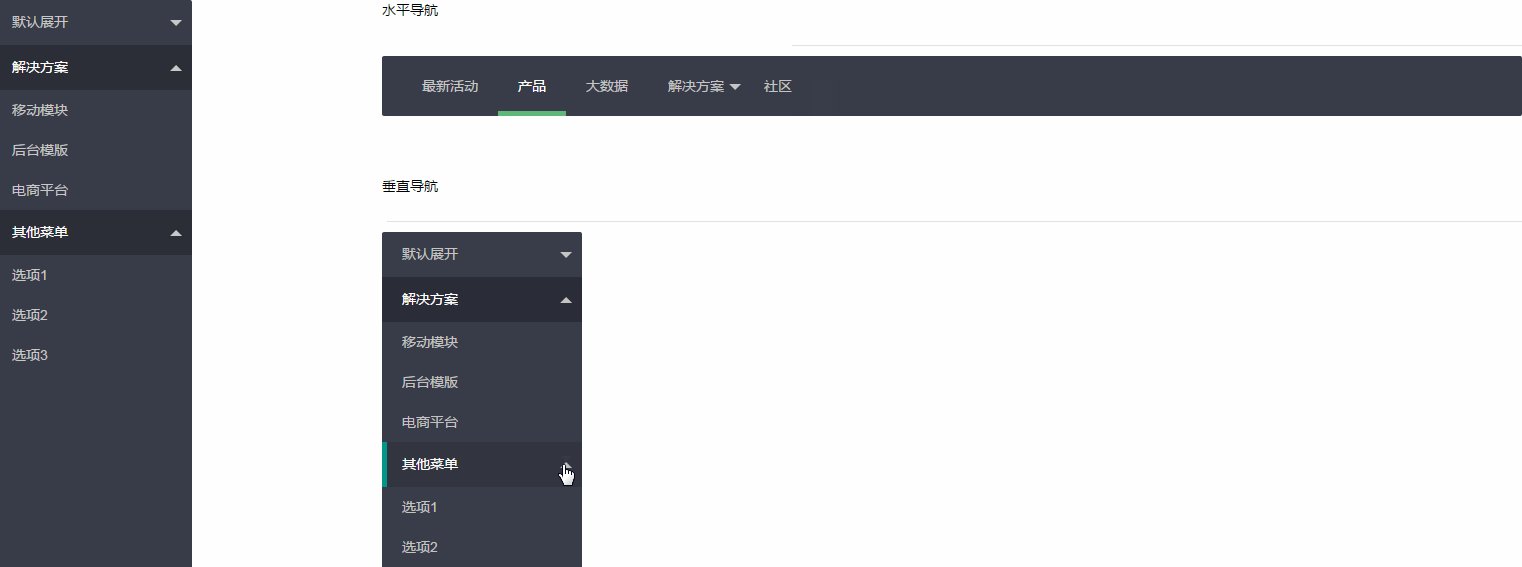
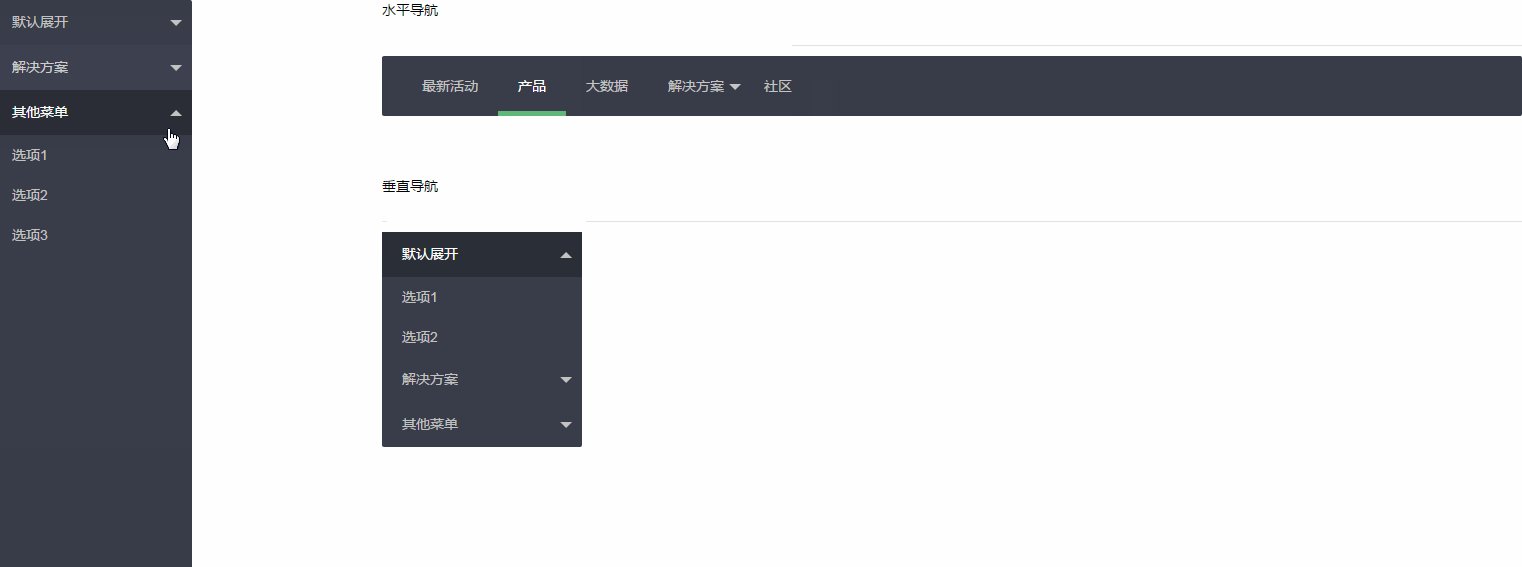
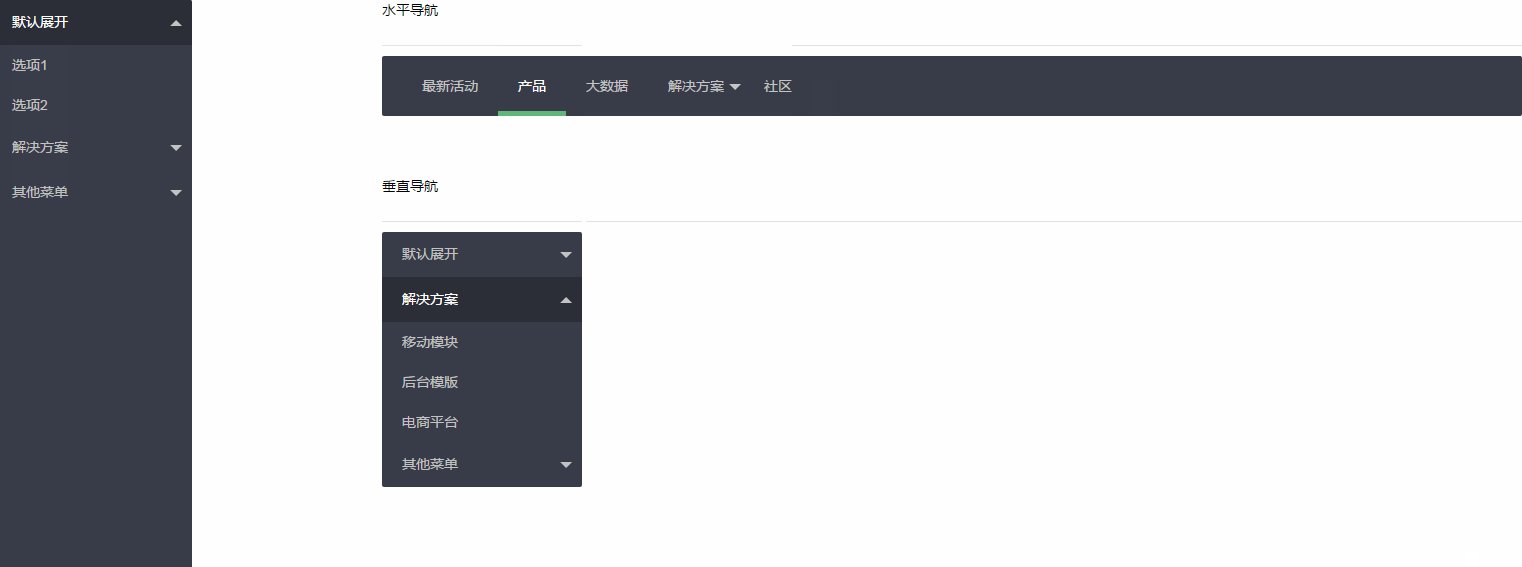
导航菜单是一个网站比不可少的部分,在layui中当然也少不了对菜单的封装,其中有3种导航:水平导航、垂直导航、侧边导航。
3种导航的效果图如下:

下面菜单效果代码如下:
<!DOCTYPE html><meta charset="utf-8"><html><head><script type="application/javascript" src="index.js"></script><script type="application/javascript" src="jquery-3.2.1.js"></script><link rel="stylesheet" href="layui/css/layui.css"><script type="application/javascript" src="layui/lay/dest/layui.all.js"></script></head><body><div class="layui-main" style="margin-bottom: 60px;"><h4>水平导航</h4><br><hr><ul class="layui-nav" lay-filter=""><li class="layui-nav-item"><a href="">最新活动</a></li><li class="layui-nav-item layui-this"><a href="">产品</a></li><li class="layui-nav-item"><a href="">大数据</a></li><li class="layui-nav-item"><a href="javascript:;">解决方案</a><dl class="layui-nav-child"> <!-- 二级菜单 --><dd><a href="">移动模块</a></dd><dd><a href="">后台模版</a></dd><dd><a href="">电商平台</a></dd></dl></li><li class="layui-nav-item"><a href="">社区</a></li></ul></div><!--layui-nav-tree:设置垂直导航layui-nav-item:设置单个导航项layui-nav-itemed:设置默认展开子菜单layui-nav-child:设置一级导航的二级导航菜单--><div class="layui-main" style="margin-bottom: 60px;"><h4>垂直导航</h4><br><hr><ul class="layui-nav layui-nav-tree" lay-filter=""><li class="layui-nav-item"><a href="javascript:;">默认展开</a><dl class="layui-nav-child"><dd><a href="javascript:;">选项1</a> </dd><dd><a href="javascript:;">选项2</a> </dd></dl></li><li class="layui-nav-item layui-nav-itemed"><a href="javascript:;">解决方案</a><dl class="layui-nav-child"><dd><a href="">移动模块</a></dd><dd><a href="">后台模版</a></dd><dd><a href="">电商平台</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">其他菜单</a><dl class="layui-nav-child"><dd><a href="">选项1</a></dd><dd><a href="">选项2</a></dd><dd><a href="">选项3</a></dd></dl></li></ul></div><!--layui-nav-tree:设置垂直导航layui-nav-side:设置为侧边栏导航layui-nav-child:设置二级导航--><div class="layui-main" style="margin-bottom: 60px;"><ul class="layui-nav layui-nav-tree layui-nav-side" lay-filter=""><li class="layui-nav-item"><a href="javascript:;">默认展开</a><dl class="layui-nav-child"><dd><a href="javascript:;">选项1</a> </dd><dd><a href="javascript:;">选项2</a> </dd></dl></li><li class="layui-nav-item layui-nav-itemed"><a href="javascript:;">解决方案</a><dl class="layui-nav-child"><dd><a href="">移动模块</a></dd><dd><a href="">后台模版</a></dd><dd><a href="">电商平台</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">其他菜单</a><dl class="layui-nav-child"><dd><a href="">选项1</a></dd><dd><a href="">选项2</a></dd><dd><a href="">选项3</a></dd></dl></li></ul></div><!--要实现菜单原属的动态效果,我们必须对element元素进行初始化,同时需要把这段<script>脚本放到菜单布局的后面--><script>layui.use('element', function(){//导航的hover效果、二级菜单等功能,需要依赖element模块var element = layui.element();element.init()});</script></body></html>
注意:在实现菜单动态效果的时候需要和element模块连用,并且初始化element模块,这里需要注意的是需要吧这部分script脚本放到菜单布局的后面,否则会看不到动态效果。
1.2 面包屑
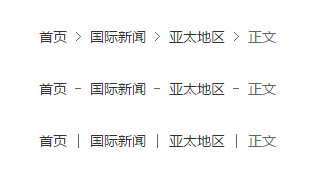
在大多数网站中面包屑导航也是必要的,他可以简单直观的显示用户当前的位置,避免用户迷航。
下面是面包屑的效果:

以上效果的代码如下:
<!DOCTYPE html><meta charset="utf-8"><html><head><script type="application/javascript" src="index.js"></script><script type="application/javascript" src="jquery-3.2.1.js"></script><link rel="stylesheet" href="layui/css/layui.css"><script type="application/javascript" src="layui/lay/dest/layui.all.js"></script></head><body><!--layui-breadcrumb:设置面包屑导航lay-separator:设置导航分割符号--><div class="layui-main" style="margin-top:30px;"><span class="layui-breadcrumb"><a href="">首页</a><a href="">国际新闻</a><a href="">亚太地区</a><a><cite>正文</cite></a></span></div><div class="layui-main" style="margin-top:30px;"><span class="layui-breadcrumb" lay-separator="-"><a href="">首页</a><a href="">国际新闻</a><a href="">亚太地区</a><a><cite>正文</cite></a></span></div><div class="layui-main" style="margin-top:30px;"><span class="layui-breadcrumb" lay-separator="|"><a href="">首页</a><a href="">国际新闻</a><a href="">亚太地区</a><a><cite>正文</cite></a></span></div><script>layui.use('element', function(){//需要依赖element模块var element = layui.element();element.init()});</script></body></html>
2.选项卡的使用
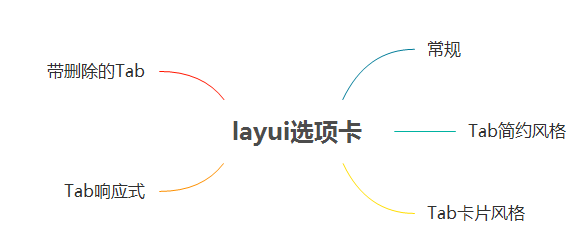
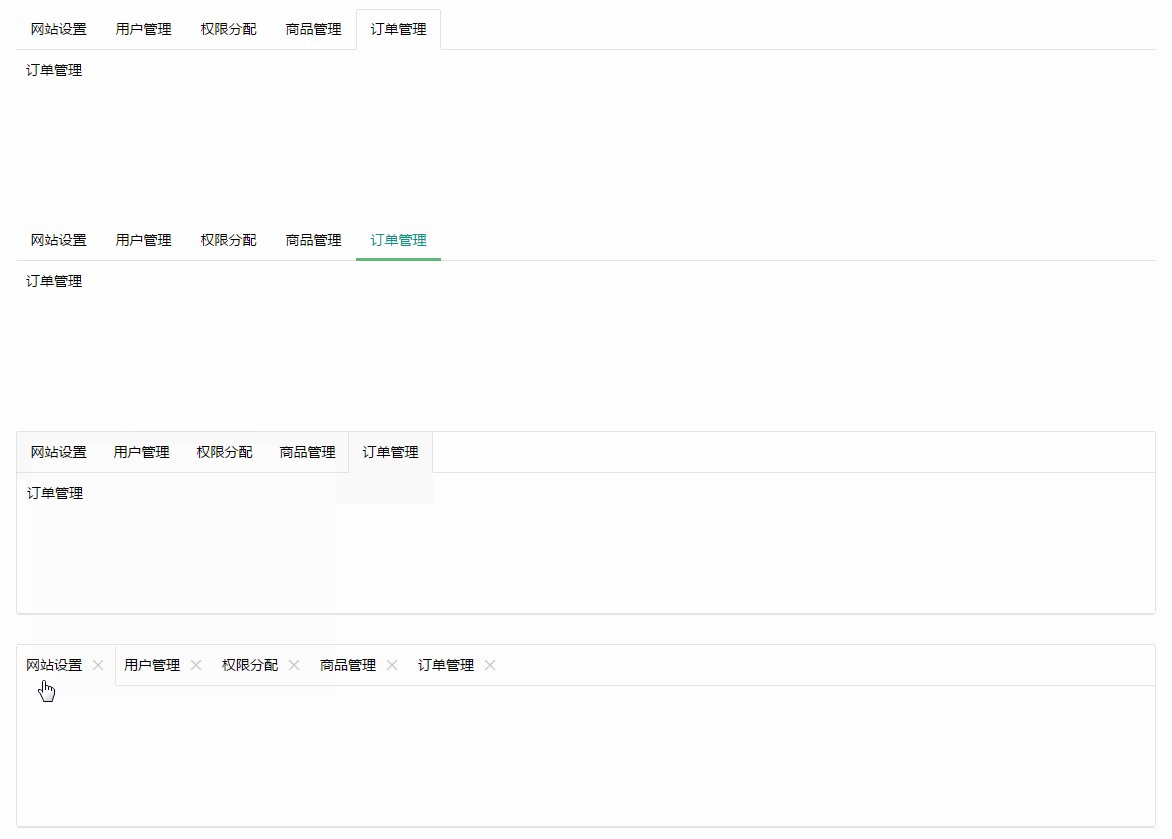
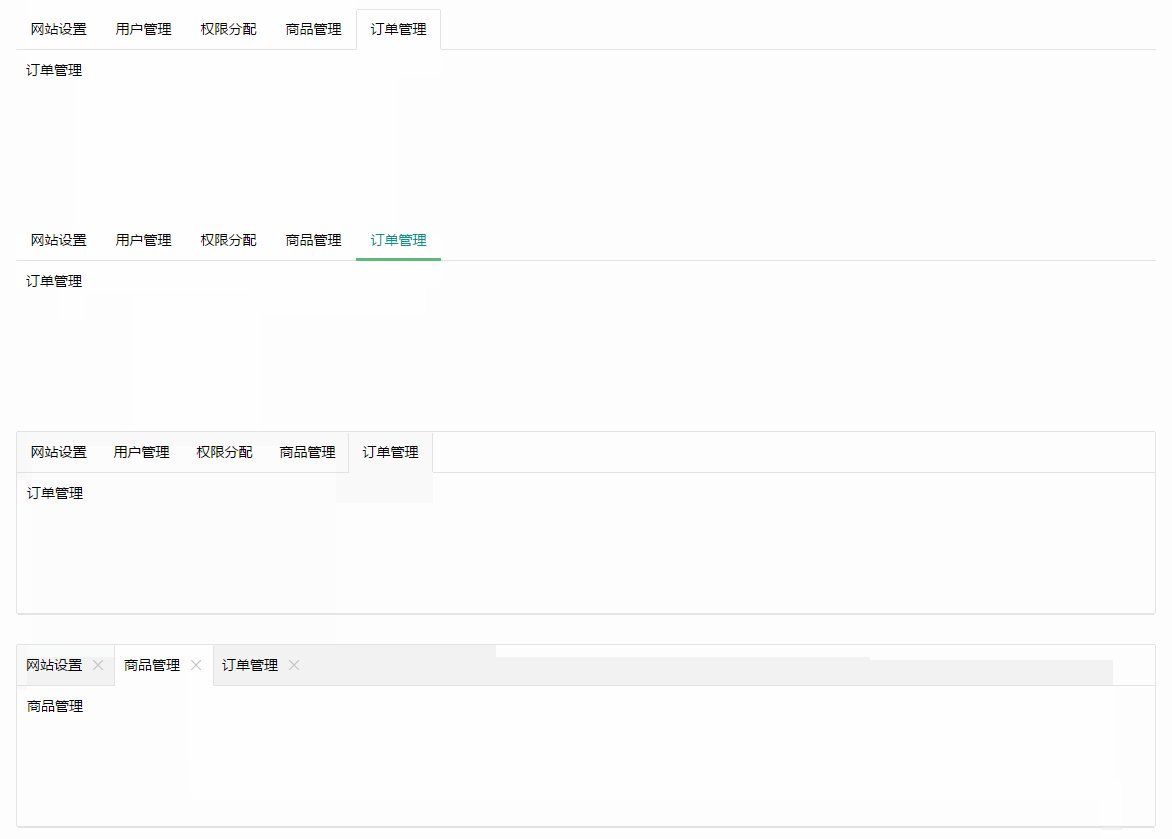
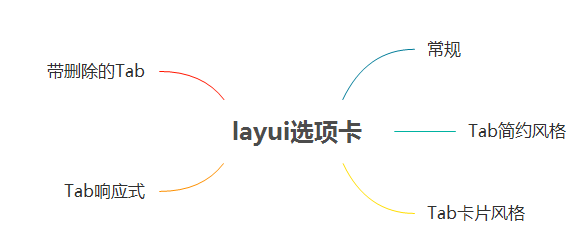
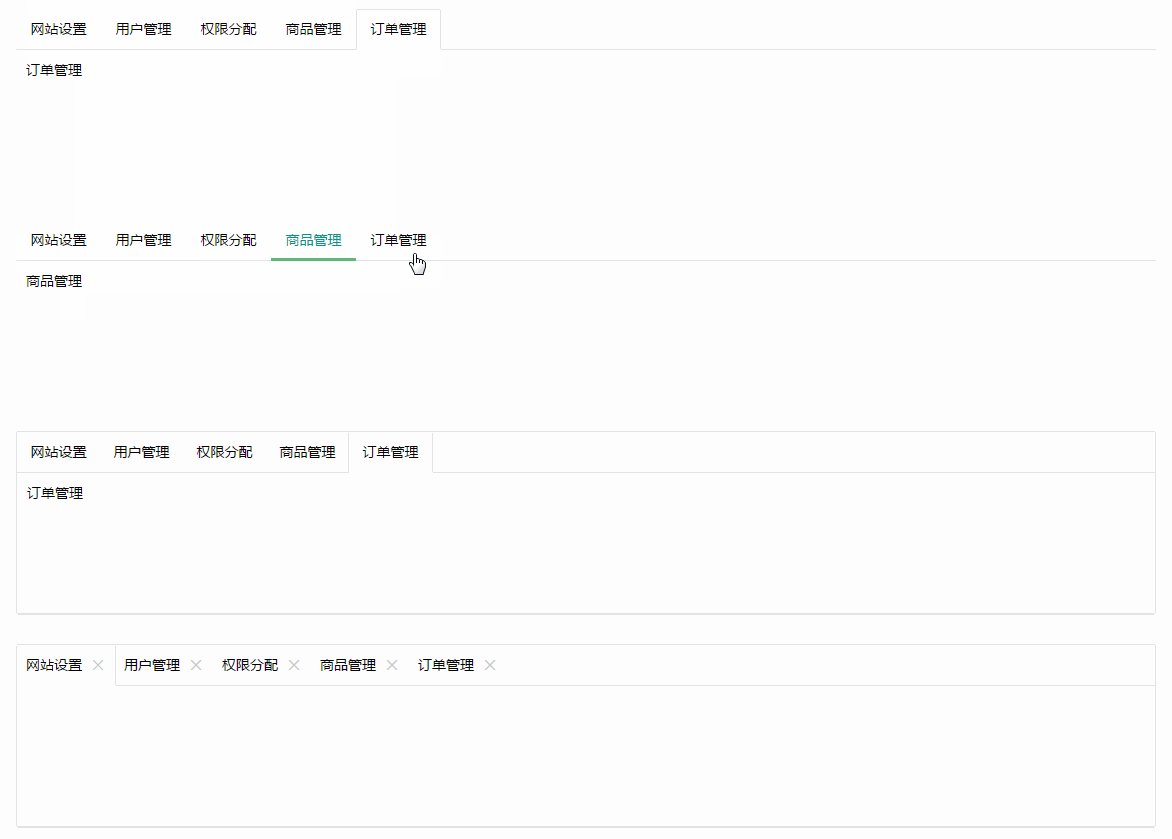
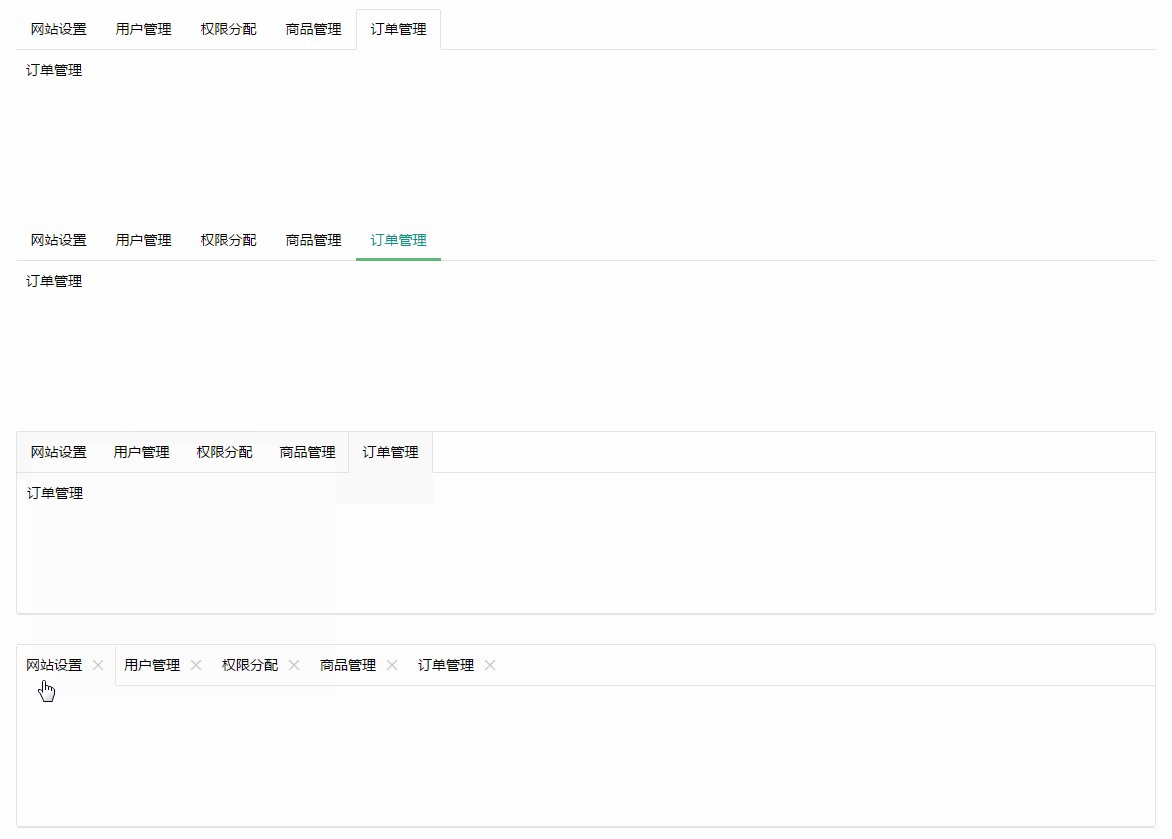
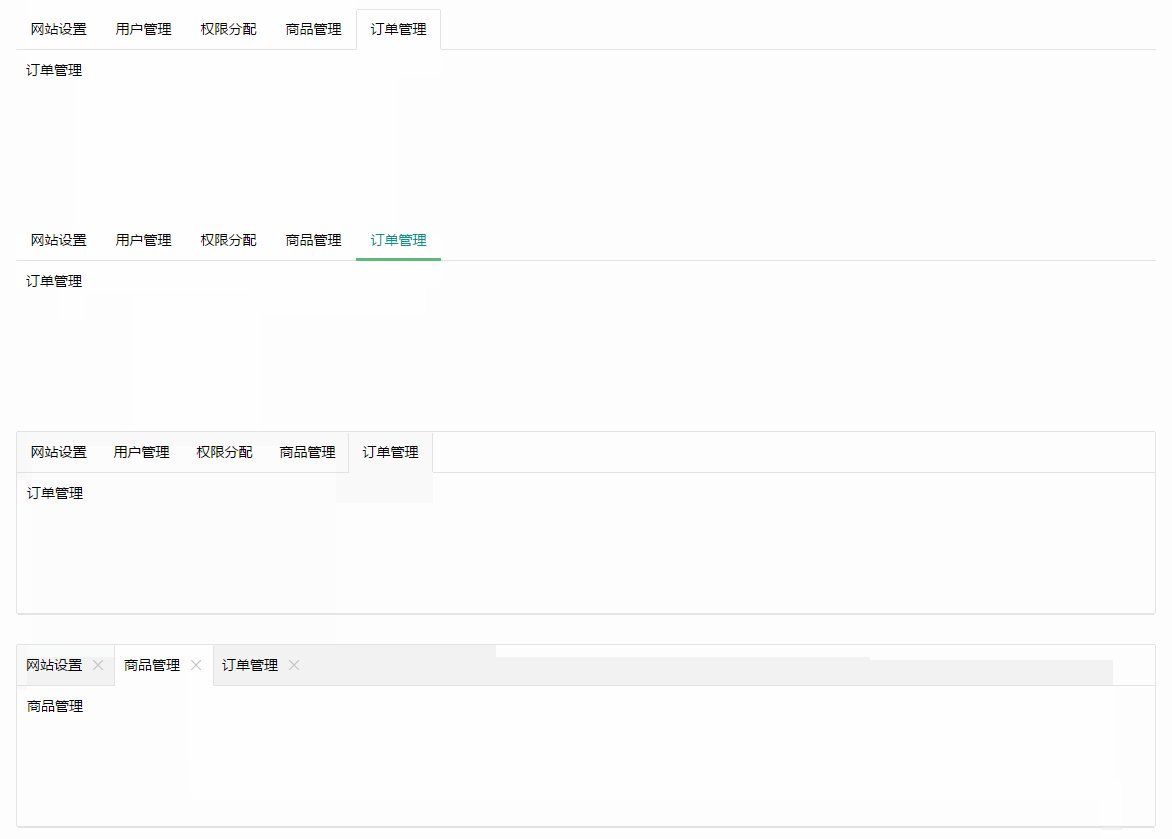
layui中选项卡分为以下几种:

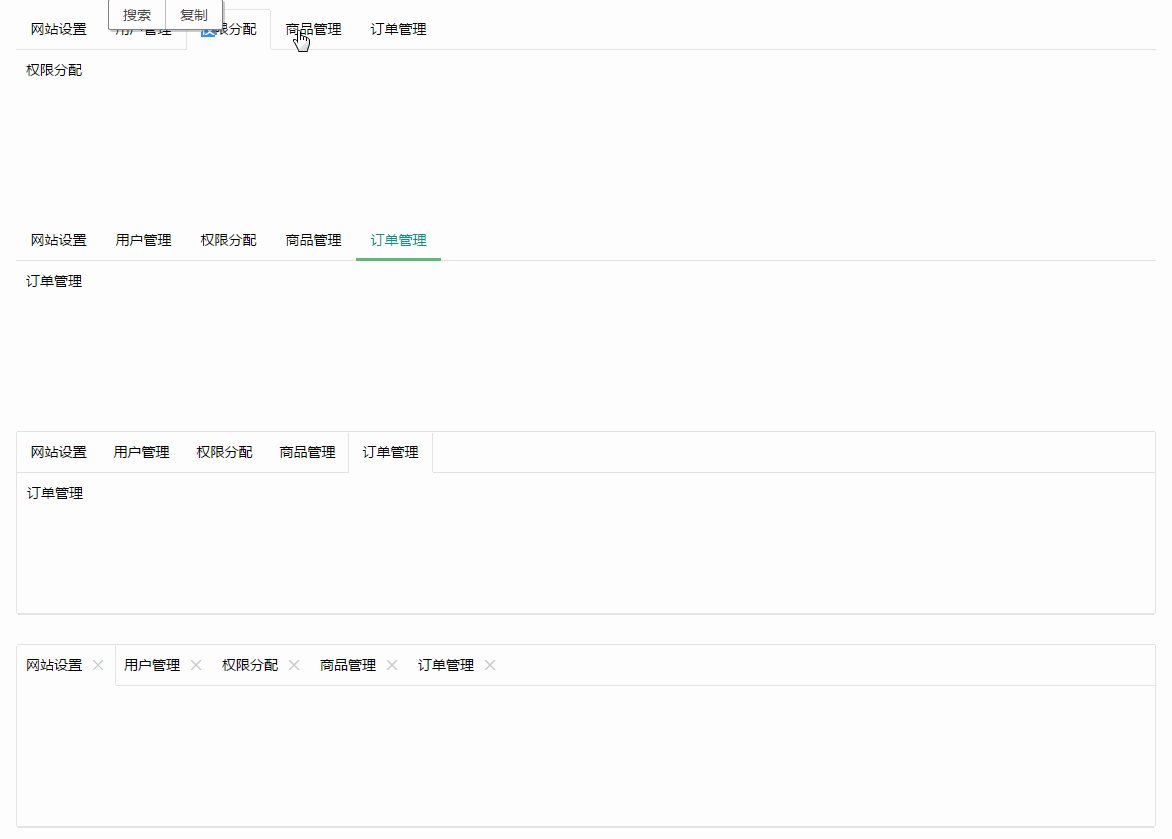
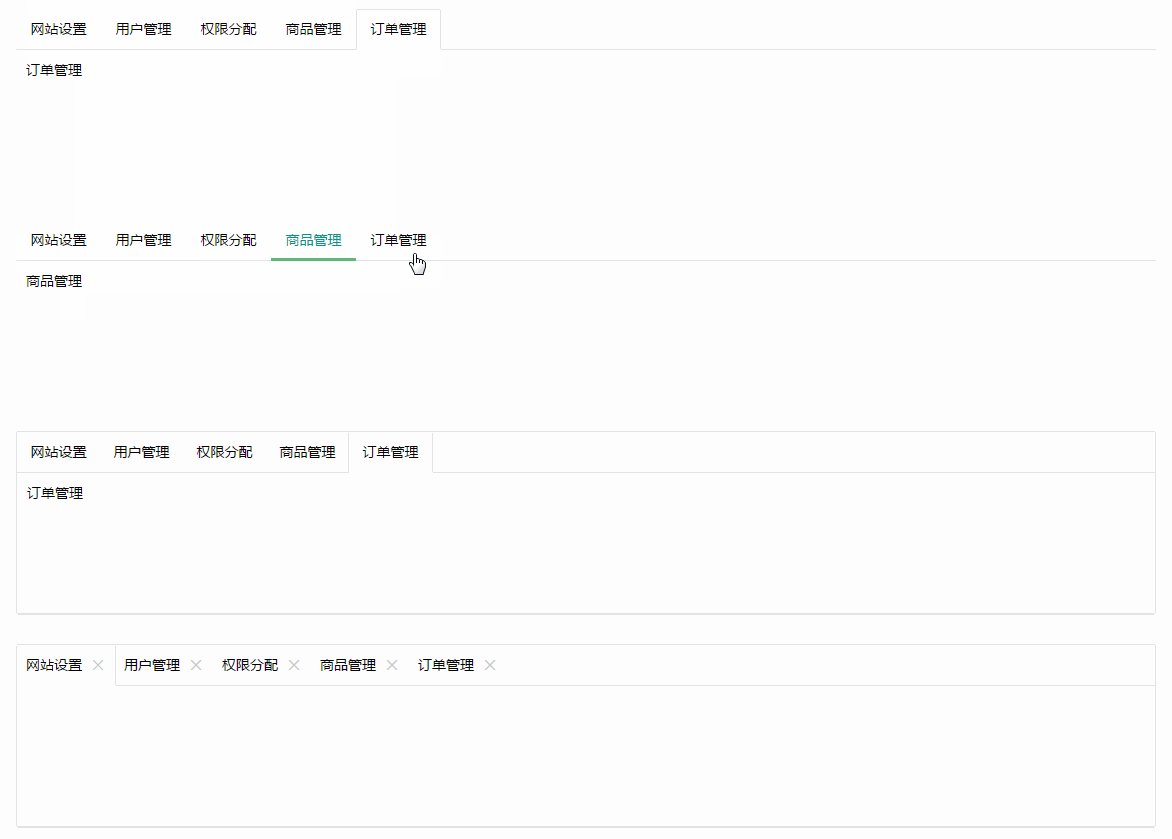
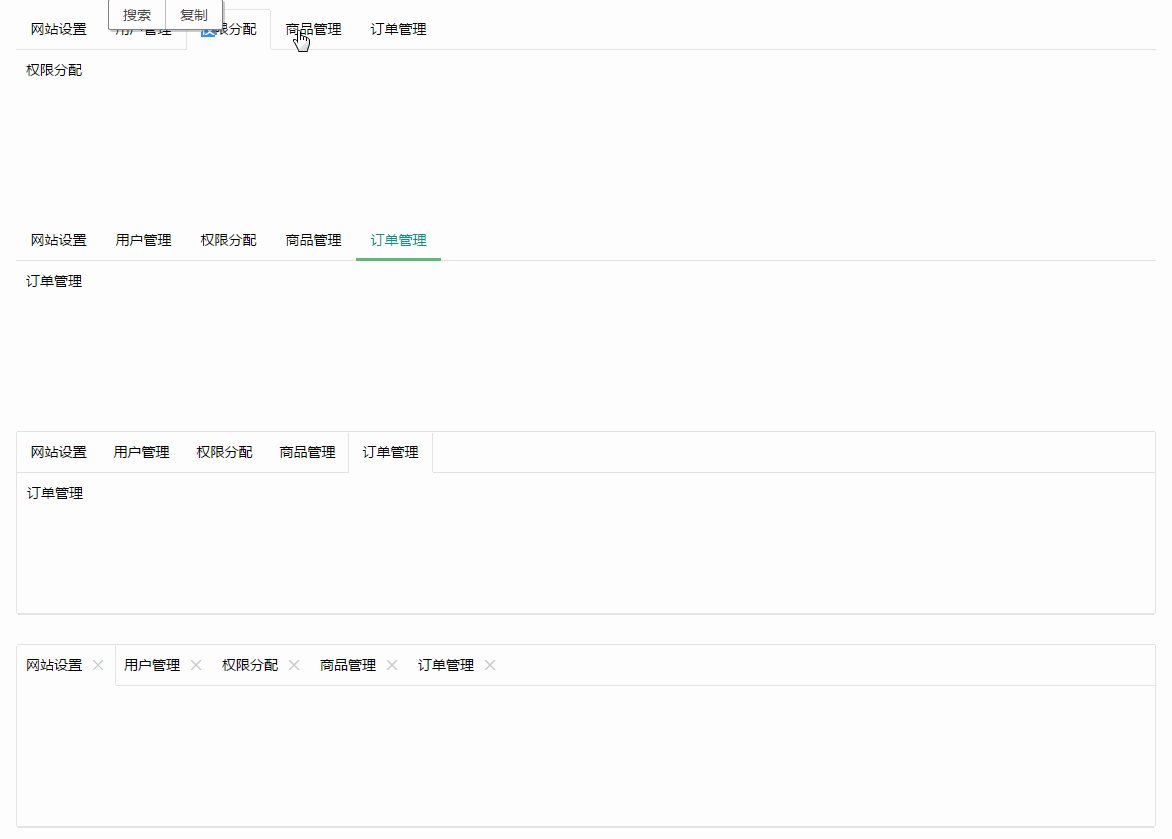
下面是几种风格样式tab的效果图:

接下来是效果图对应的代码:
<!DOCTYPE html><meta charset="utf-8"><html><head><script type="application/javascript" src="index.js"></script><script type="application/javascript" src="jquery-3.2.1.js"></script><link rel="stylesheet" href="layui/css/layui.css"><script type="application/javascript" src="layui/lay/dest/layui.all.js"></script></head><body><!--layui-tab:标识这个一个tab divlayui-tab-title:指示当前ul下面的li为菜单项layui-this:设置默认显示layui-tab-content:设置每个菜单对应的content容器layui-tab-item:设置每个菜单项的div--><div class="layui-main" style="margin-bottom: 30px;"><div class="layui-tab"><ul class="layui-tab-title"><li class="layui-this">网站设置</li><li>用户管理</li><li>权限分配</li><li>商品管理</li><li>订单管理</li></ul><div class="layui-tab-content" style=" height: 120px;width: 100%;"><div class="layui-tab-item">网站设置</div><div class="layui-tab-item">用户管理</div><div class="layui-tab-item">权限分配</div><div class="layui-tab-item">商品管理</div><div class="layui-tab-item">订单管理</div></div></div></div><!--layui-tab-brief:设置tab为简约型--><div class="layui-main" style="margin-bottom: 30px;"><div class="layui-tab layui-tab-brief"><ul class="layui-tab-title"><li class="layui-this">网站设置</li><li>用户管理</li><li>权限分配</li><li>商品管理</li><li>订单管理</li></ul><div class="layui-tab-content" style=" height: 120px;width: 100%;"><div class="layui-tab-item">网站设置</div><div class="layui-tab-item">用户管理</div><div class="layui-tab-item">权限分配</div><div class="layui-tab-item">商品管理</div><div class="layui-tab-item">订单管理</div></div></div></div><!--layui-tab-card:设置tab为卡片风格--><div class="layui-main" style="margin-bottom: 30px;"><div class="layui-tab layui-tab-card"><ul class="layui-tab-title"><li class="layui-this">网站设置</li><li>用户管理</li><li>权限分配</li><li>商品管理</li><li>订单管理</li></ul><div class="layui-tab-content" style=" height: 120px;width: 100%;"><div class="layui-tab-item">网站设置</div><div class="layui-tab-item">用户管理</div><div class="layui-tab-item">权限分配</div><div class="layui-tab-item">商品管理</div><div class="layui-tab-item">订单管理</div></div></div></div><!--lay-allowClose="true":设置tab为可以删除的--><div class="layui-main" style="margin-bottom: 30px;"><div class="layui-tab layui-tab-card" lay-allowClose="true"><ul class="layui-tab-title"><li class="layui-this">网站设置</li><li>用户管理</li><li>权限分配</li><li>商品管理</li><li>订单管理</li></ul><div class="layui-tab-content" style=" height: 120px;width: 100%;"><div class="layui-tab-item">网站设置</div><div class="layui-tab-item">用户管理</div><div class="layui-tab-item">权限分配</div><div class="layui-tab-item">商品管理</div><div class="layui-tab-item">订单管理</div></div></div></div><script>layui.use('element', function(){//需要依赖element模块var element = layui.element();element.init()});</script></body></html>
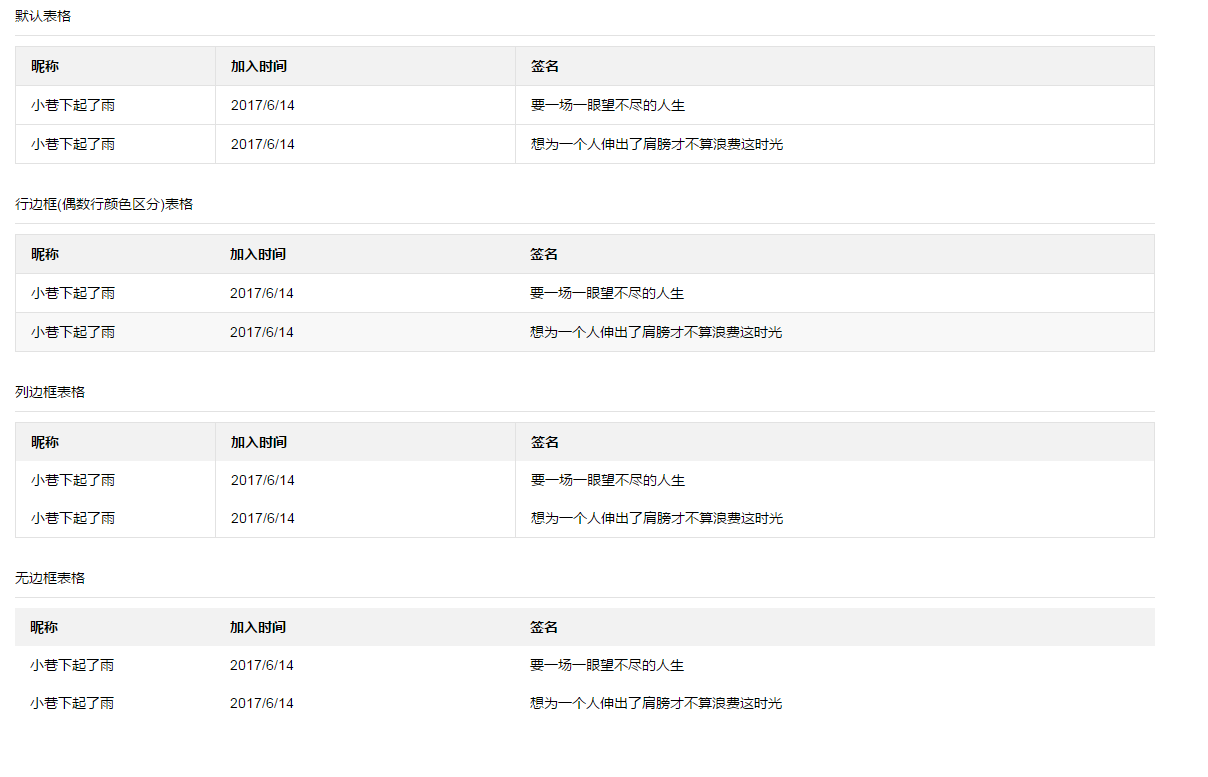
3.表格的基本使用
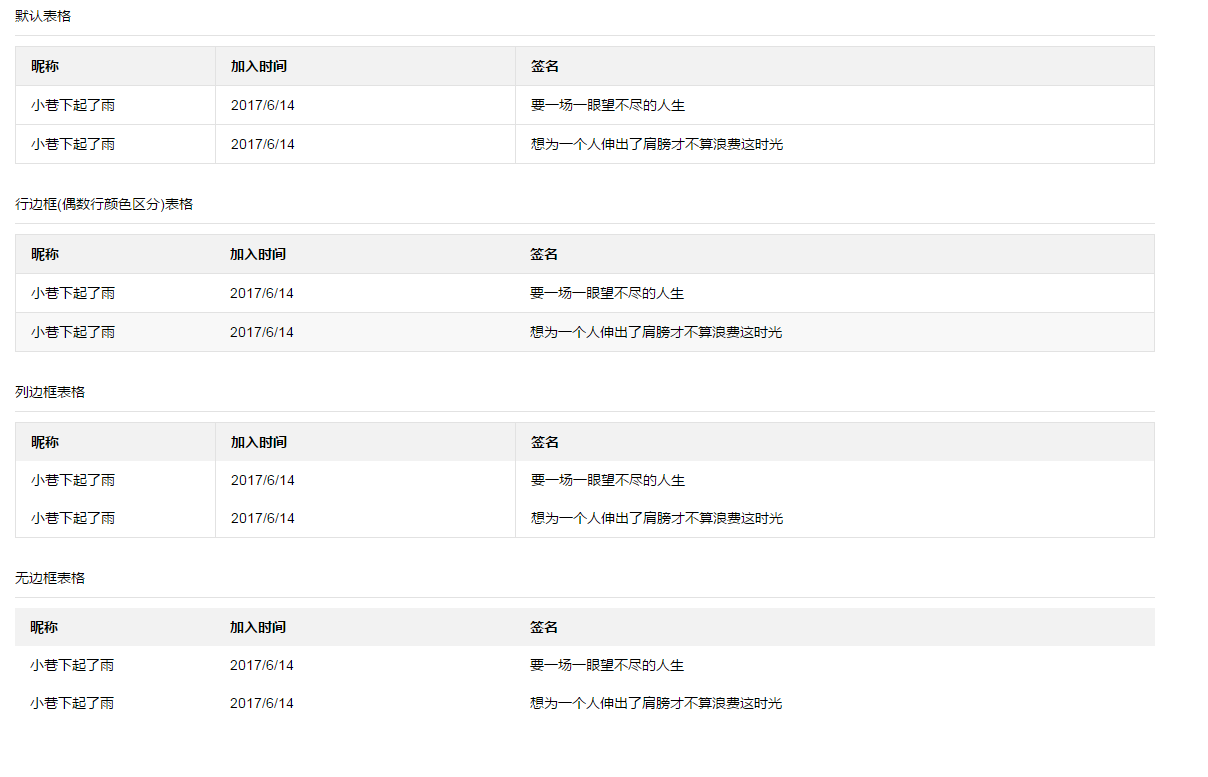
上来就是一个效果图,表格设置都比较简单只要明白几个标签和标签的属性的作用即可

以上表格样式的代码如下:
<!DOCTYPE html><meta charset="utf-8"><html><head><script type="application/javascript" src="index.js"></script><script type="application/javascript" src="jquery-3.2.1.js"></script><link rel="stylesheet" href="layui/css/layui.css"><script type="application/javascript" src="layui/lay/dest/layui.all.js"></script></head><body><!--layui-table:标识这个是一个layui样式的表格colgroup:设置列组col:设置列宽thead:设置表格标题组tbody:设置表格内容组lay-even:设置开启偶数行的背景lay-skin="line|row|nob":设置表格为行边框|列边框|无边框--><div class="layui-main" style="margin-bottom: 30px;margin-top: 10px"><h3>默认表格</h3><hr><table class="layui-table"><colgroup><col width="200"><col width="300"><col></colgroup><thead><tr><th>昵称</th><th>加入时间</th><th>签名</th></tr></thead><tbody><tr><td>小巷下起了雨</td><td>2017/6/14</td><td>要一场一眼望不尽的人生</td></tr><tr><td>小巷下起了雨</td><td>2017/6/14</td><td>想为一个人伸出了肩膀才不算浪费这时光</td></tr></tbody></table></div><div class="layui-main" style="margin-bottom: 30px;margin-top: 10px"><h3>行边框(偶数行颜色区分)表格</h3><hr><table class="layui-table" lay-even="" lay-skin="line"><colgroup><col width="200"><col width="300"><col></colgroup><thead><tr><th>昵称</th><th>加入时间</th><th>签名</th></tr></thead><tbody><tr><td>小巷下起了雨</td><td>2017/6/14</td><td>要一场一眼望不尽的人生</td></tr><tr><td>小巷下起了雨</td><td>2017/6/14</td><td>想为一个人伸出了肩膀才不算浪费这时光</td></tr></tbody></table></div><div class="layui-main" style="margin-bottom: 30px;margin-top: 10px"><h3>列边框表格</h3><hr><table class="layui-table" lay-skin="row"><colgroup><col width="200"><col width="300"><col></colgroup><thead><tr><th>昵称</th><th>加入时间</th><th>签名</th></tr></thead><tbody><tr><td>小巷下起了雨</td><td>2017/6/14</td><td>要一场一眼望不尽的人生</td></tr><tr><td>小巷下起了雨</td><td>2017/6/14</td><td>想为一个人伸出了肩膀才不算浪费这时光</td></tr></tbody></table></div><div class="layui-main" style="margin-bottom: 30px;margin-top: 10px"><h3>无边框表格</h3><hr><table class="layui-table" lay-skin="nob"><colgroup><col width="200"><col width="300"><col></colgroup><thead><tr><th>昵称</th><th>加入时间</th><th>签名</th></tr></thead><tbody><tr><td>小巷下起了雨</td><td>2017/6/14</td><td>要一场一眼望不尽的人生</td></tr><tr><td>小巷下起了雨</td><td>2017/6/14</td><td>想为一个人伸出了肩膀才不算浪费这时光</td></tr></tbody></table></div><script>layui.use('element', function(){//需要依赖element模块var element = layui.element();element.init()});</script></body></html>
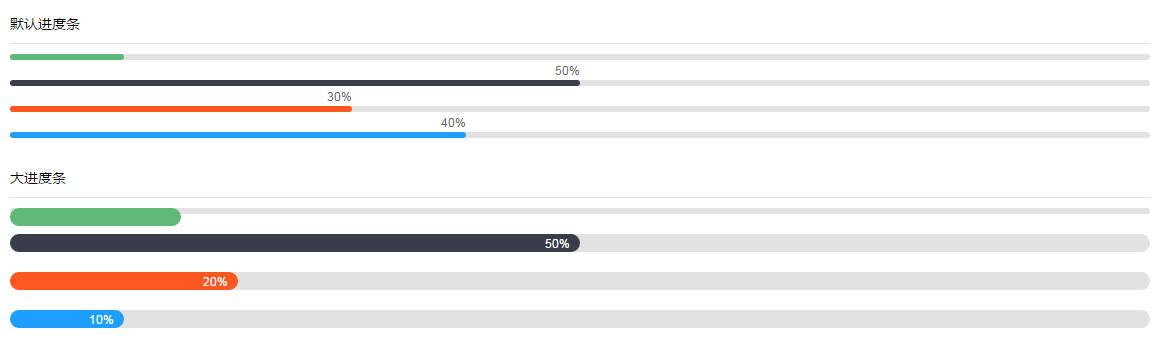
4.进度条的使用
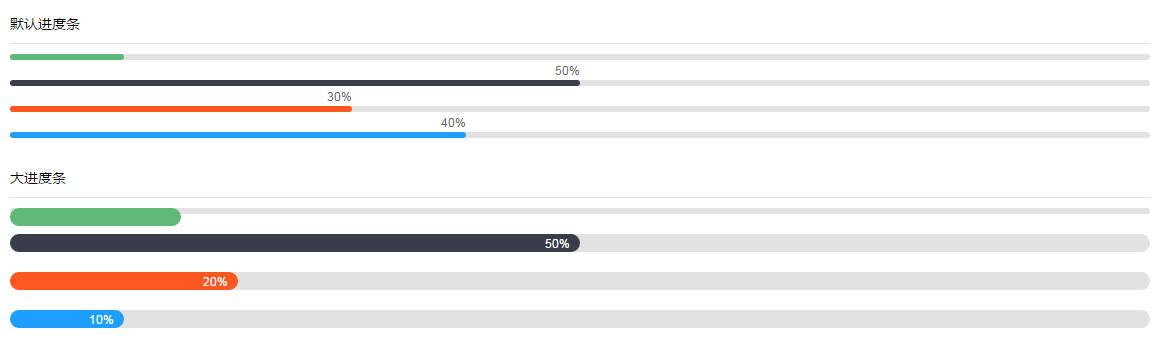
在layui中可以对进度条设置颜色和设置大小,同时可以设置是否显示百分比文本,还有动态改变进度条的功能在这里面就不进行学习了,在后面学习element内置模块的时候在议。
接下来依然是布局的效果:

布局实现的代码如下:
<!DOCTYPE html><meta charset="utf-8"><html><head><script type="application/javascript" src="index.js"></script><script type="application/javascript" src="jquery-3.2.1.js"></script><link rel="stylesheet" href="layui/css/layui.css"><script type="application/javascript" src="layui/lay/dest/layui.all.js"></script></head><body><!--layui-progress:标识这个为layui的进度条divlayui-progress-bar:标识这个为layui的进度条layui-bg-black|layui-bg-blue:设置进度条的颜色lay-percent:设置进度条显示的进度百分比lay-showPercent="yes":设置显示进度的百分数文本提示--><div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"><h3>默认进度条</h3><hr><div class="layui-progress" style="margin-bottom: 20px"><div class="layui-progress-bar" lay-percent="10%"></div></div><div class="layui-progress" lay-showPercent="yes" style="margin-bottom: 20px"><div class="layui-progress-bar layui-bg-black" lay-percent="50%"></div></div><div class="layui-progress" lay-showPercent="yes" style="margin-bottom: 20px"><div class="layui-progress-bar layui-bg-red" lay-percent="30%"></div></div><div class="layui-progress" lay-showPercent="yes" style="margin-bottom: 20px"><div class="layui-progress-bar layui-bg-blue" lay-percent="40%"></div></div></div><div class="layui-main" style="margin-bottom: 30px;margin-top: 10px"><h3>大进度条</h3><hr><div class="layui-progress" style="margin-bottom: 20px"><div class="layui-progress-bar layui-progress-big" lay-percent="15%"></div></div><div class="layui-progress layui-progress-big" lay-showPercent="yes" style="margin-bottom: 20px"><div class="layui-progress-bar layui-bg-black" lay-percent="50%"></div></div><div class="layui-progress layui-progress-big" lay-showPercent="yes" style="margin-bottom: 20px"><div class="layui-progress-bar layui-bg-red" lay-percent="20%"></div></div><div class="layui-progress layui-progress-big" lay-showPercent="yes" style="margin-bottom: 20px"><div class="layui-progress-bar layui-bg-blue" lay-percent="10%"></div></div></div><script>layui.use('element', function(){//需要依赖element模块var element = layui.element();element.init()});</script></body></html>
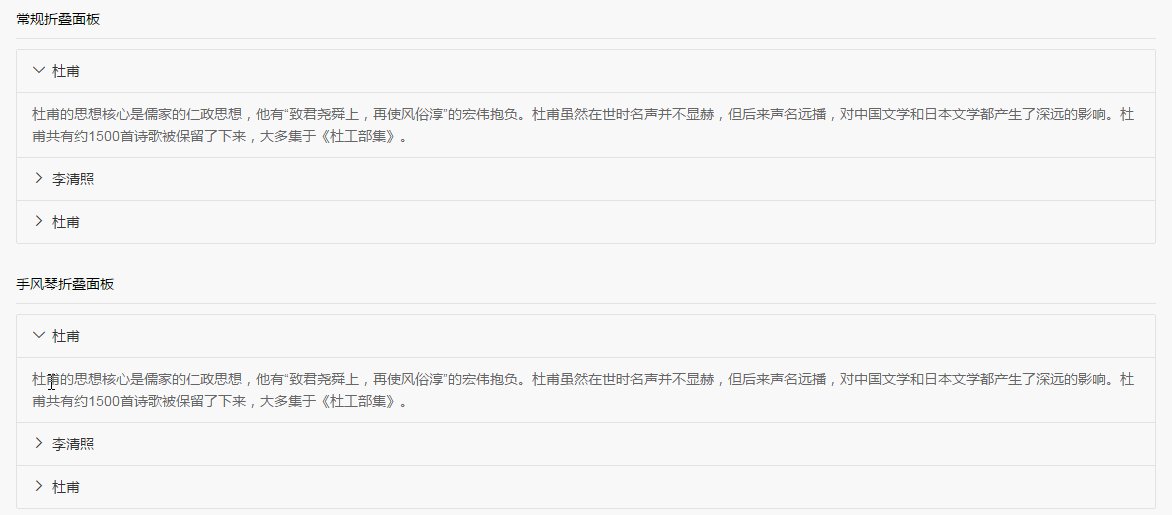
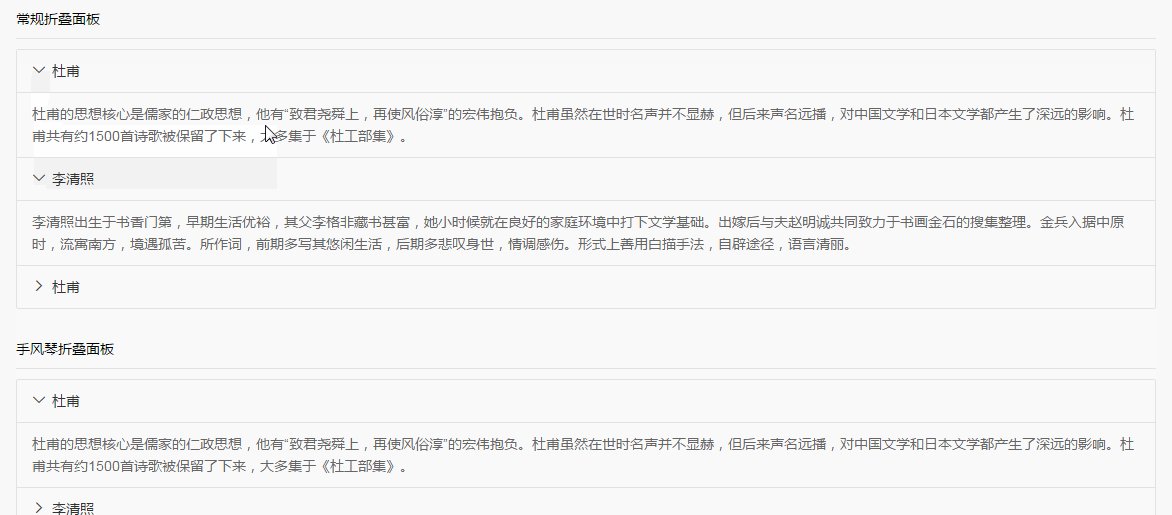
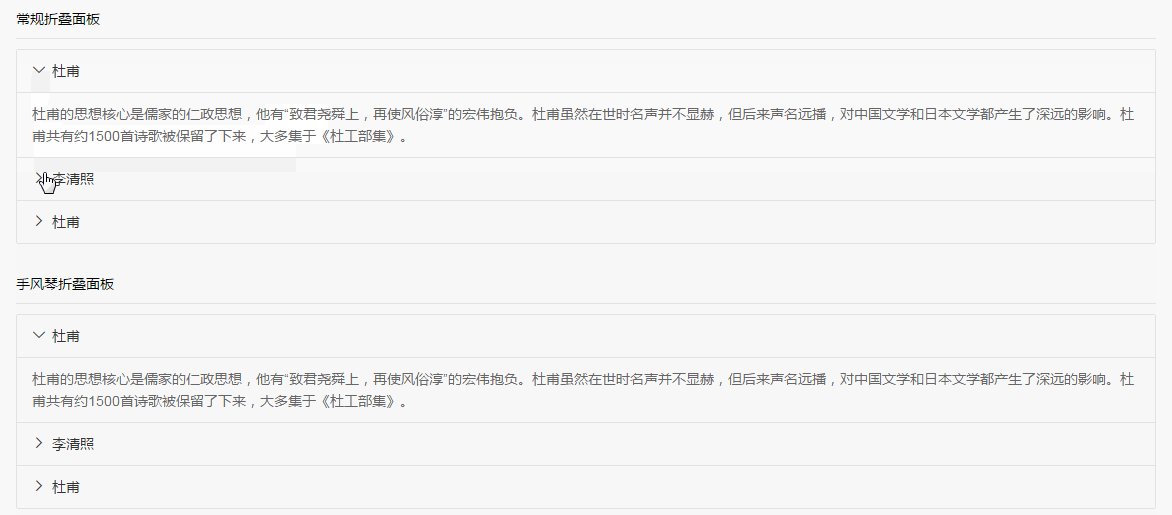
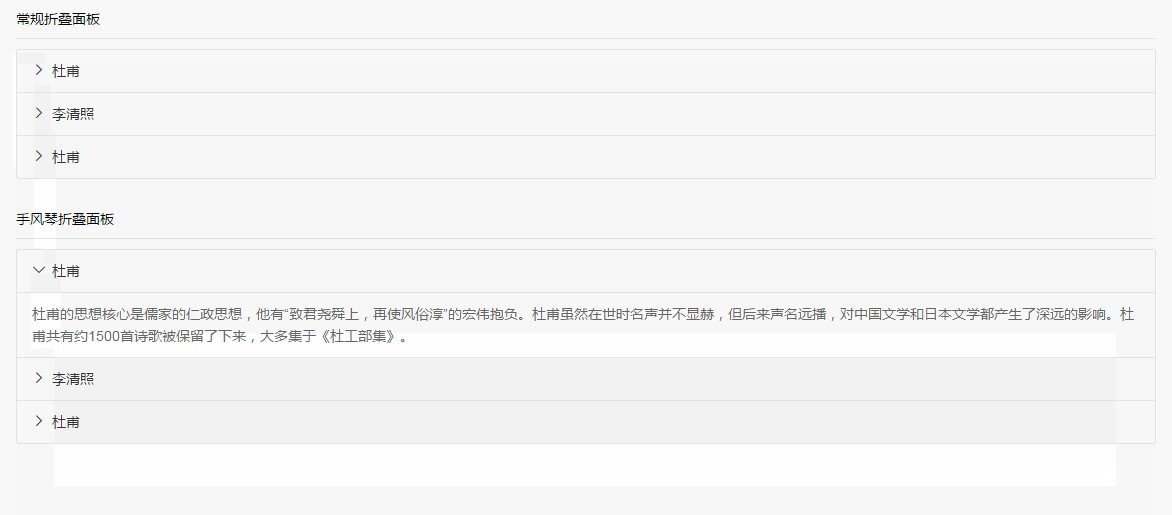
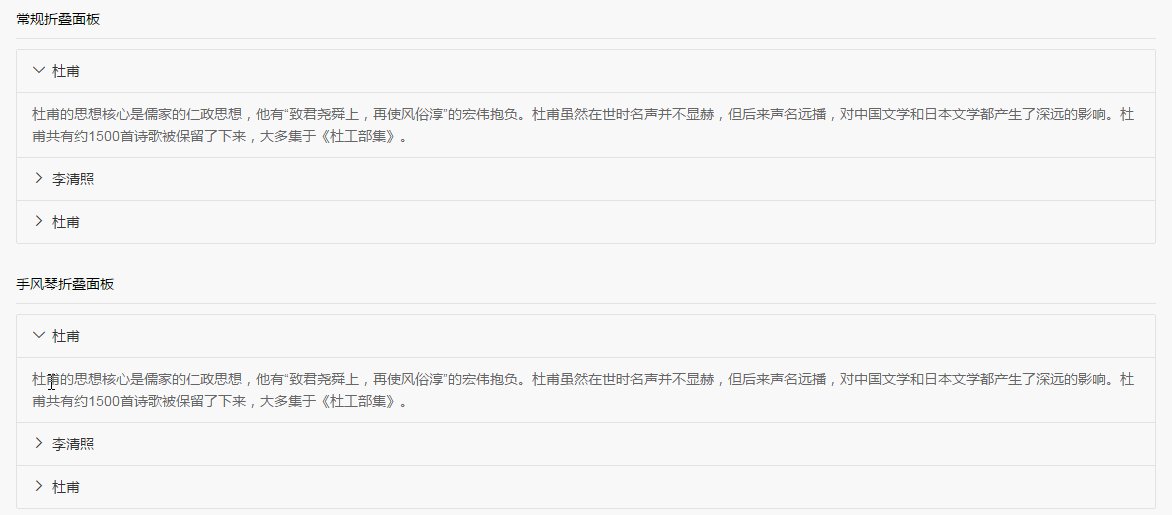
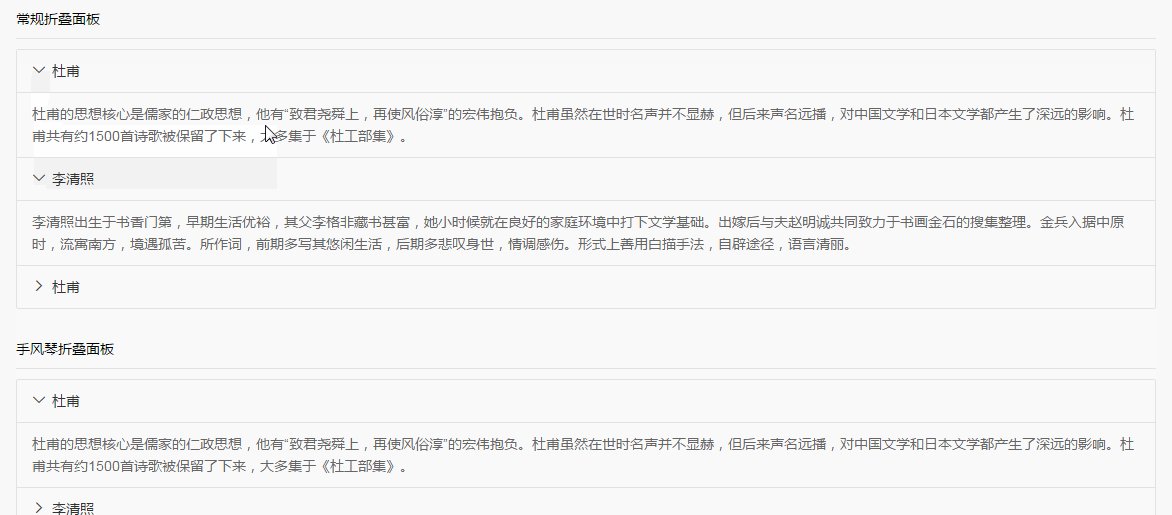
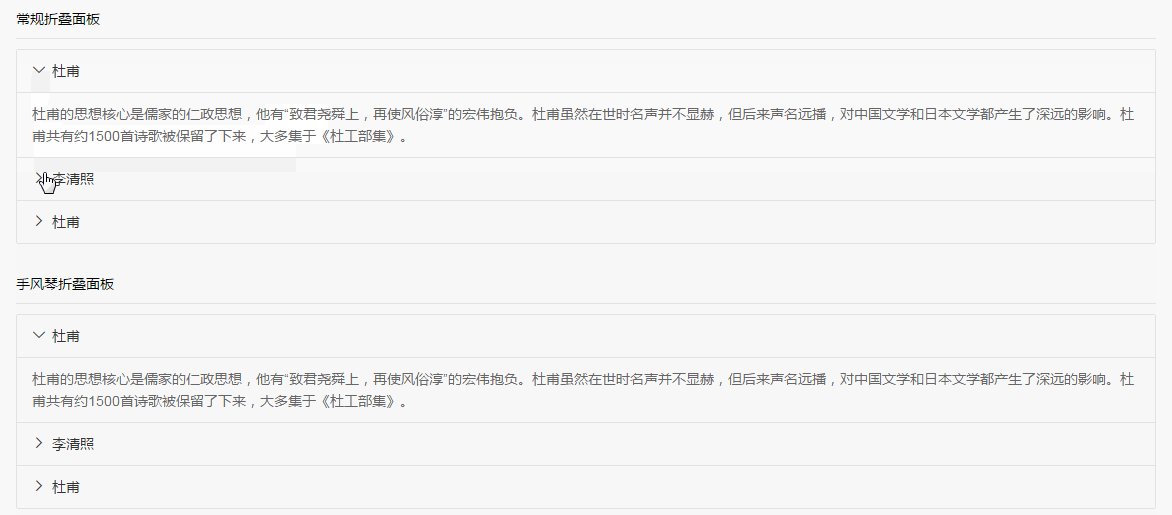
5.面板的使用
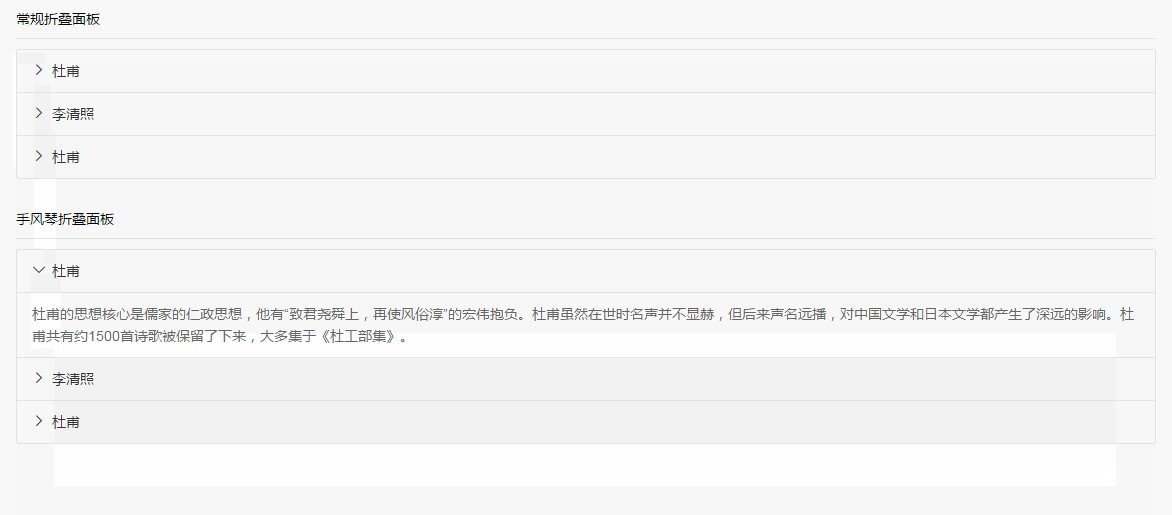
折叠面板可以有效的节约页面空间,在layui框架中实现了两种面板,分别是普通折叠面板和手风琴式折叠面板,普通折叠面板可以同时打开多个折叠内容,而手风琴折叠面板只能同时打开一个折叠内容,下面是两者的效果:

两类折叠面板的实现代码如下:
<!DOCTYPE html><meta charset="utf-8"><html><head><script type="application/javascript" src="index.js"></script><script type="application/javascript" src="jquery-3.2.1.js"></script><link rel="stylesheet" href="layui/css/layui.css"><script type="application/javascript" src="layui/lay/dest/layui.all.js"></script></head><body><!--layui-collapse:标识这是个layui的面板layui-colla-item:设置该div为面板的单个itemlayui-colla-title:设置面板的标题layui-colla-content:设置面板展开时显示的内容layui-show:设置默认打开面板展示内容--><div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"><h3>常规折叠面板</h3><hr><div class="layui-collapse"><div class="layui-colla-item"><h2 class="layui-colla-title">杜甫</h2><div class="layui-colla-content layui-show">杜甫的思想核心是儒家的仁政思想,他有“致君尧舜上,再使风俗淳”的宏伟抱负。杜甫虽然在世时名声并不显赫,但后来声名远播,对中国文学和日本文学都产生了深远的影响。杜甫共有约1500首诗歌被保留了下来,大多集于《杜工部集》。</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">李清照</h2><div class="layui-colla-content">李清照出生于书香门第,早期生活优裕,其父李格非藏书甚富,她小时候就在良好的家庭环境中打下文学基础。出嫁后与夫赵明诚共同致力于书画金石的搜集整理。金兵入据中原时,流寓南方,境遇孤苦。所作词,前期多写其悠闲生活,后期多悲叹身世,情调感伤。形式上善用白描手法,自辟途径,语言清丽。</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">杜甫</h2><div class="layui-colla-content">鲁迅一生在文学创作、文学批评、思想研究、文学史研究、翻译、美术理论引进、基础科学介绍和古籍校勘与研究等多个领域具有重大贡献。他对于五四运动以后的中国社会思想文化发展具有重大影响,蜚声世界文坛,尤其在韩国、日本思想文化领域有极其重要的地位和影响,被誉为“二十世纪东亚文化地图上占最大领土的作家”。</div></div></div></div><!--lay-accordion:在父div上设置面板为手风琴式面板--><div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"><h3>手风琴折叠面板</h3><hr><div class="layui-collapse" lay-accordion><div class="layui-colla-item"><h2 class="layui-colla-title">杜甫</h2><div class="layui-colla-content layui-show">杜甫的思想核心是儒家的仁政思想,他有“致君尧舜上,再使风俗淳”的宏伟抱负。杜甫虽然在世时名声并不显赫,但后来声名远播,对中国文学和日本文学都产生了深远的影响。杜甫共有约1500首诗歌被保留了下来,大多集于《杜工部集》。</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">李清照</h2><div class="layui-colla-content">李清照出生于书香门第,早期生活优裕,其父李格非藏书甚富,她小时候就在良好的家庭环境中打下文学基础。出嫁后与夫赵明诚共同致力于书画金石的搜集整理。金兵入据中原时,流寓南方,境遇孤苦。所作词,前期多写其悠闲生活,后期多悲叹身世,情调感伤。形式上善用白描手法,自辟途径,语言清丽。</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">杜甫</h2><div class="layui-colla-content">鲁迅一生在文学创作、文学批评、思想研究、文学史研究、翻译、美术理论引进、基础科学介绍和古籍校勘与研究等多个领域具有重大贡献。他对于五四运动以后的中国社会思想文化发展具有重大影响,蜚声世界文坛,尤其在韩国、日本思想文化领域有极其重要的地位和影响,被誉为“二十世纪东亚文化地图上占最大领土的作家”。</div></div></div></div><script>layui.use('element', function(){//需要依赖element模块var element = layui.element();element.init()});</script></body></html>
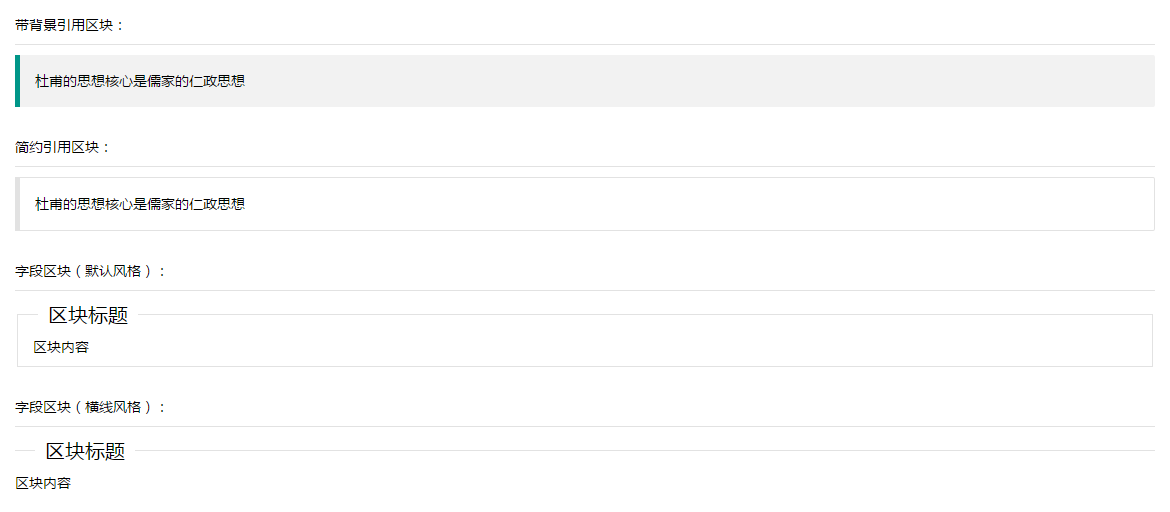
6.页面辅助元素
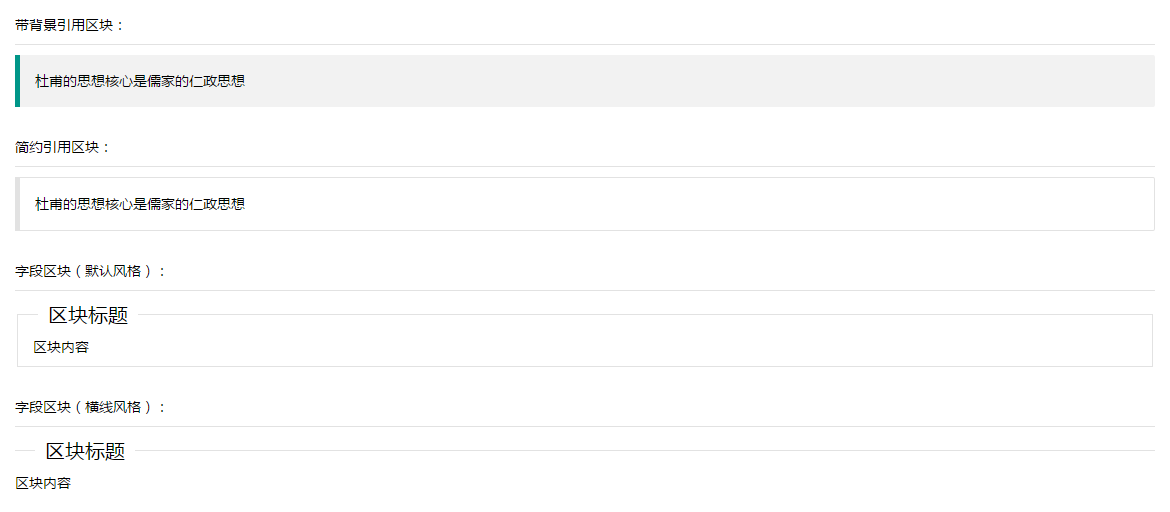
在好多网站开发中会有引用文本和字段区块的布局需求,在layui中当然也有对应的封装。下面是对应的效果:

依旧是效果代码:
<!DOCTYPE html><meta charset="utf-8"><html><head><script type="application/javascript" src="index.js"></script><script type="application/javascript" src="jquery-3.2.1.js"></script><link rel="stylesheet" href="layui/css/layui.css"><script type="application/javascript" src="layui/lay/dest/layui.all.js"></script></head><body><!--layui-elem-quote:设置应用模块引用layui的样式layui-quote-nm:设置简约型的引用块--><div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"><h3>带背景引用区块:</h3><hr><blockquote class="layui-elem-quote">杜甫的思想核心是儒家的仁政思想</blockquote></div><div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"><h3>简约引用区块:</h3><hr><blockquote class="layui-elem-quote layui-quote-nm">杜甫的思想核心是儒家的仁政思想</blockquote></div><!--layui-elem-field:标识为字段区块legend:字段区块的标题标签layui-field-box:设置字段区块内容divlayui-field-title:设置字段区块为横线风格--><div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"><h3>字段区块(默认风格):</h3><hr><fieldset class="layui-elem-field"><legend>区块标题</legend><div class="layui-field-box">区块内容</div></fieldset></div><div class="layui-main" style="margin-bottom: 30px;margin-top: 20px"><h3>字段区块(横线风格):</h3><hr><fieldset class="layui-elem-field layui-field-title"><legend>区块标题</legend><div class="layui-field-box">区块内容</div></fieldset></div></body></html>
layui的页面元素基本学习完成,接下来是相对比较难一点的内置模块的学习,当然我会选择性的进行学习。








 本文详细介绍了layui框架中的页面元素,包括导航、选项卡、表格、进度条、面板等组件的使用方法及示例代码。
本文详细介绍了layui框架中的页面元素,包括导航、选项卡、表格、进度条、面板等组件的使用方法及示例代码。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








