这是css2的html属性,所有主流浏览器都支持。
一、Relative
相对于自身原来的位置进行定位,不脱离文档流,偏移出来的空间仍然被占据,其他文档元素不能占有由于偏移而空出来的空间。
Expmple:
Css样式:
div{
width:200px;
height:200px;
}
#div2{
background-color: red;
}
#div1{
position: relative;
background-color:green;
top:50px;
left: 50px;
}
Html结构:
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
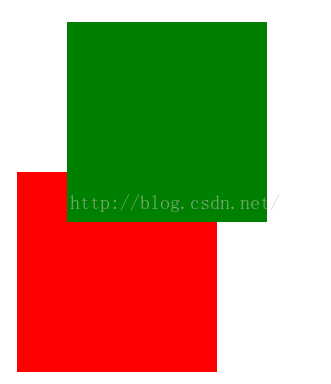
效果图:

绿色div块,相对于其本身偏移,偏移出来的空白空间不能被红色块所占据。
一、Absolute
相对于他的第一个position属性值不为static的父元素定位。(感觉有点绕口。。),就是他的父元素中第一个position属性值为relative或者absolute的那个父元素定位。定位之后脱离了文档流,原来空间可以被占据。
Example:
Css代码:
#div1{
border:1px solid black;
height: 400px;
width:400px;
margin:0 auto;
background-color: red;
position: relative;
}
#div2{
height: 300px;
width:300px;
margin:50px auto;
background-color:green;
}
#div3{
position: absolute;
left:100px;
height: 200px;
width:200px;
background-color: yellow;
}
Html结构:
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
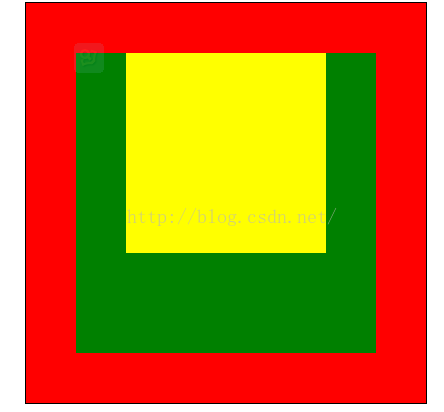
效果图:

可见黄色绝对定位,向左偏移100px,他的父元素有div1,div2,而他的最外层父元素div1有relative定位属性,所以相对div1即红色块向左偏移了100px。
再向绿色块加入一个div块,检验是否会占据黄色偏移空出来的空间。
#div4{
width:100px;
height:100px;
Float:left;
background-color: black;
}
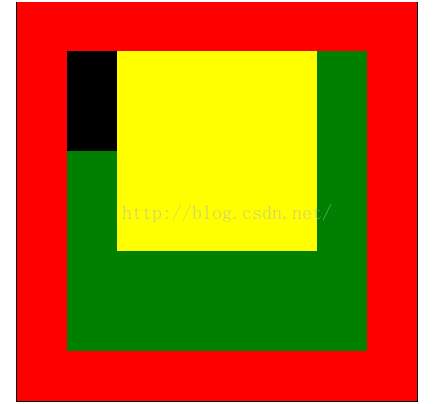
效果图:

可见黑色框占据了黄色框偏移出来的空间。
一、Fixed
固定定位,相对于浏览器窗口定位,意思就说就算页面发生滚动,fixed定位的元素位置也不会发生变化。
应用的地方其实还是挺多的,回到顶部之类,还是顶部固定的导航也会应用到。






















 114
114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








