一、排版
| 类名/标签 | 作用 | 注 |
|---|---|---|
| h1到h6 | 标题重新设置了margin-top和margin-bottom的值 | – |
| small | 标签来制作副标题。 | – |
| p | 全局文本字号为14px(font-size)。行高为1.42857143(line-height),颜色为深灰色(#333); | – |
| .lead | 对于一些重要的文本,希望突出强调的部分 | – |
| b和strong | 加粗 | – |
| i和em | 斜体 | |
| .text-muted | 提示,使用浅灰色(#999) | – |
| .text-primary | 主要,使用蓝色(#428bca) | – |
| .text-success | 成功,使用浅绿色(#3c763d) | – |
| .text-info | 通知信息,使用浅蓝色(#31708f) | – |
| .text-warning | 警告,使用黄色(#8a6d3b) | – |
| .text-danger | 危险,使用褐色(#a94442) | – |
| .text-left | 左对齐 | – |
| .text-center | 居中对齐 | – |
| .text-right | 右对齐 | – |
| .text-justify | 两端对齐 | – |
| ul | 无序列表 | – |
| ol | 有序列表 | – |
| dl | 定义列表 | – |
| .list-unstyled | 去点列表 | – |
| .list-inline | 内联列表 | – |
| .dl-horizontal | 水平定义列表 | – |
| code | 来显示单行内联代码 | – |
| pre | 来显示多行块代码 | – |
| kbd | 来显示用户输入代码 | – |
| .active | 表示当前活动的信息 | ‘#f5f5f5’ |
| .success | 表示成功或者正确的行为 | ‘#dff0d8’ |
| .info | 表示中立的信息或行为 | ‘#d9edf7’ |
| .warning | 表示警告,需要特别注意 | ‘#fc8e3’ |
| .danger | 表示危险或者可能是错误的行为 | ‘#f2dede’ |
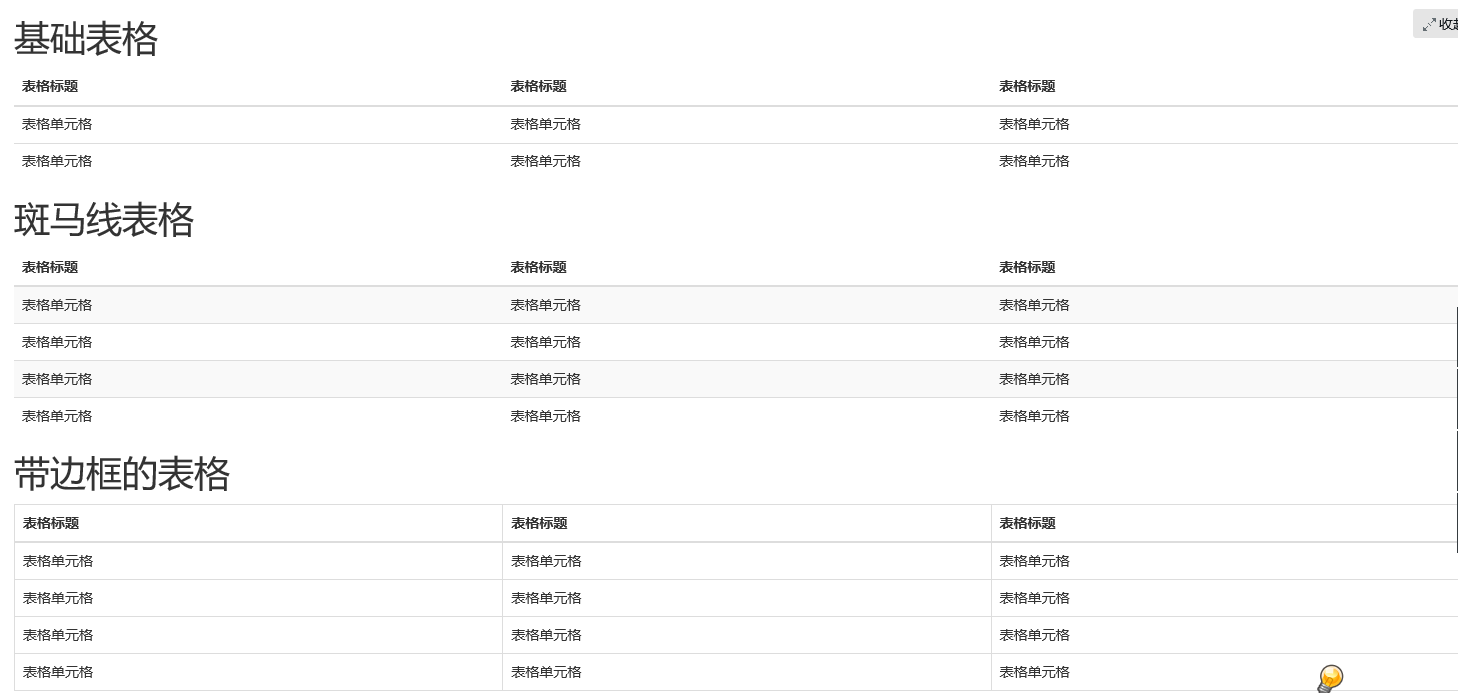
| .table:基础表格 | – | |
| .table-striped | 斑马线表格 | – |
| .table-bordered | 带边框的表格 | – |
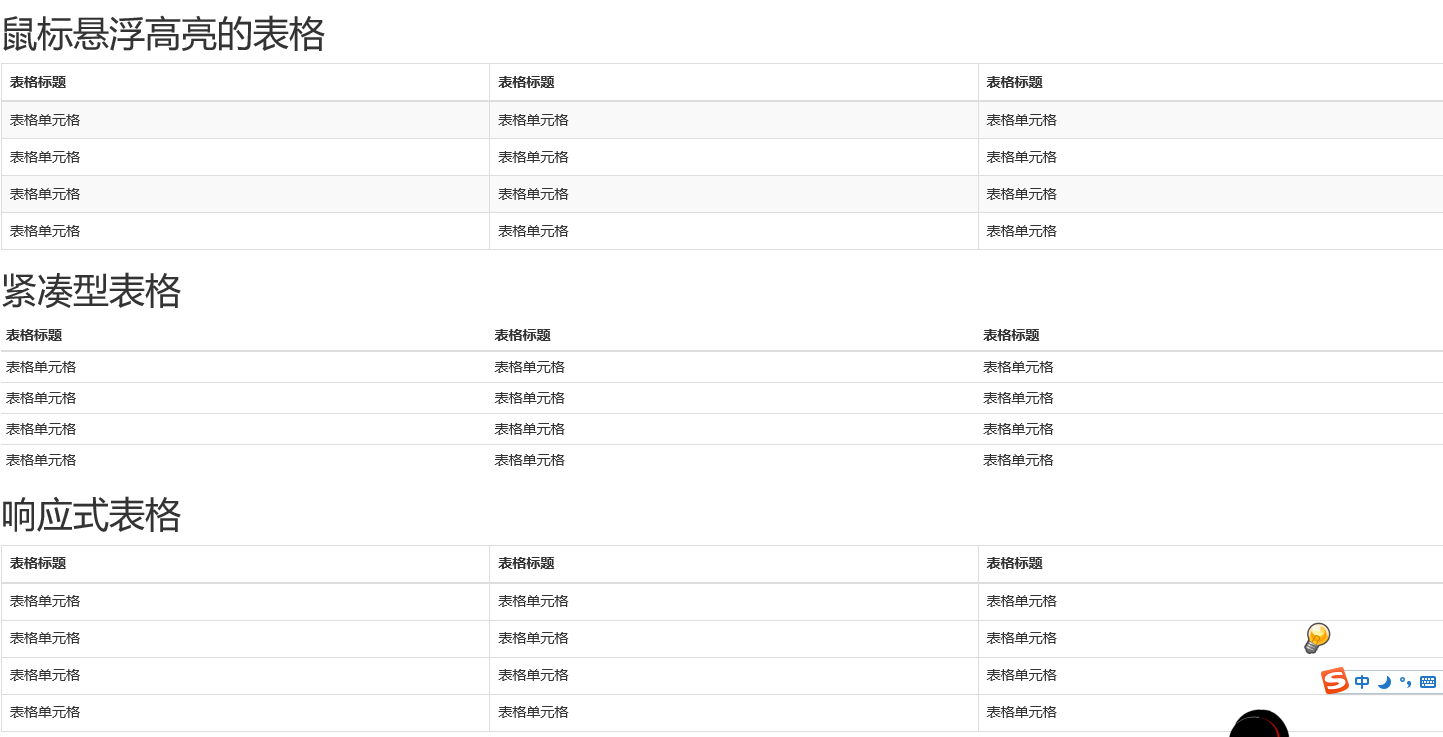
| .table-hover | 鼠标悬停高亮的表格 | – |
| .table-condensed | 紧凑型表格 | – |
| .table-responsive | 响应式表格 | – |
表格代码示例
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>基础表格</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<h1>基础表格</h1>
<table class="table">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>斑马线表格</h1>
<table class="table table-striped">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>带边框的表格</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>鼠标悬浮高亮的表格</h1>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>紧凑型表格</h1>
<table class="table table-condensed">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<h1>响应式表格</h1>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>























 635
635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








