<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片上传回显示</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var fil=$("#fil");
$("<img>").insertAfter("input");
fil.bind('change',function(){
var fordate=new FormData(); //得到一个FormData对象:
var fils=$("#fil").get(0).files[0]; //得到file对象
console.log(fils);
fordate.append('pic',fils); //用append方法添加键值对
var srcc=window.URL.createObjectURL(fils); //传入的参数创建一个指向该参数对象的URL
console.log(srcc);
$("img").attr({'src':srcc,'width':500+'px','heigth':500+'px'});
$.ajax({ //发送ajax请求
url: "index4.php",
type: "post",
data: fordate,
processData : false,
contentType : false,
success: function(html){
console.log(html);
}
});
});
});
</script>
</head>
<body>
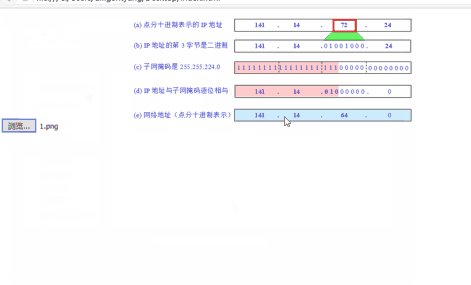
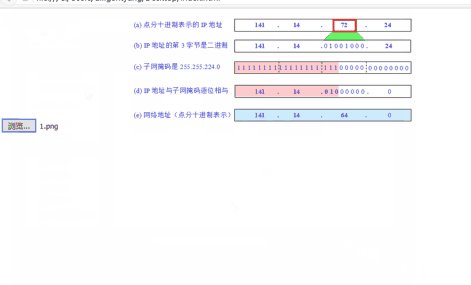
<input type="file" id="fil">
</body> 运行结果
补充:
一.URL.createObjectURL
URL.createObjectURL()方法会根据传入的参数创建一个指向该参数对象的URL. 这个URL的生命仅存在于它被创建的这个文档里. 新的对象URL指向执行的File对象或者是Blob对象.
语法
objectURL = URL.createObjectURL(blob || file);参数:
File对象或者Blob对象
这里大概说下File对象和Blob对象:
File对象,就是一个文件,比如我用input type=”file”标签来上传文件,那么里面的每个文件都是一个File对象.
Blob对象,就是二进制数据,比如通过new Blob()创建的对象就是Blob对象.又比如,在XMLHttpRequest里,如果指定responseType为blob,那么得到的返回值也是一个blob对象.
注意点:
每次调用createObjectURL的时候,一个新的URL对象就被创建了.即使你已经为同一个文件创建过一个URL. 如果你不再需要这个对象,要释放它,需要使用URL.revokeObjectURL()方法. 当页面被关闭,浏览器会自动释放它,但是为了最佳性能和内存使用,当确保不再用得到它的时候,就应该释放它.
二.URL.revokeObjectURL
URL.revokeObjectURL()方法会释放一个通过URL.createObjectURL()创建的对象URL. 当你要已经用过了这个对象URL,然后要让浏览器知道这个URL已经不再需要指向对应的文件的时候,就需要调用这个方法.
具体的意思就是说,一个对象URL,使用这个url是可以访问到指定的文件的,但是我可能只需要访问一次,一旦已经访问到了,这个对象URL就不再需要了,就被释放掉,被释放掉以后,这个对象URL就不再指向指定的文件了.
比如一张图片,我创建了一个对象URL,然后通过这个对象URL,我页面里加载了这张图.既然已经被加载,并且不需要再次加载这张图,那我就把这个对象URL释放,然后这个URL就不再指向这张图了.
语法:
window.URL.revokeObjectURL(objectURL);参数:
objectURL 是一个通过URL.createObjectURL()方法创建的对象URL.
这两个方法不支持低版本浏览器.

























 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








