工作的原因,忙到今天早上凌晨,睡了一天。晚上来一发~习惯是最难改的,哪天不撸码,我难受!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<script>
//静态获取当前时间
function getTime(){
var time = document.getElementById("time");
var date = new Date();
var day = date.getDate();
var month = date.getMonth()+1;
var year = date.getFullYear();
var hours = date.getHours();
var minutes= date.getMinutes();
var seconds = date.getSeconds();
month = padddingTime(month);
hours = padddingTime(hours);
minutes = padddingTime(minutes);
seconds = padddingTime(seconds);
time.innerHTML = "我只为您获取一次时间哦:"+year + "-" + month + "-" + day + " " + hours + ":" + minutes + ":" + seconds;
}
//动态获取当前时间
function getNewTime(){
var newTime = document.getElementById("newTime");
var date = new Date();
var day = date.getDate();
var month = date.getMonth()+1;
var year = date.getFullYear();
var hours = date.getHours();
var minutes= date.getMinutes();
var seconds = date.getSeconds();
month = padddingTime(month);
hours = padddingTime(hours);
minutes = padddingTime(minutes);
seconds = padddingTime(seconds);
newTime.innerHTML = "我会一直为您获取时间哦:"+year + "-" + month + "-" + day + " " + hours + ":" + minutes + ":" + seconds;
setTimeout('getNewTime()',1000);
}
//用于补零
function padddingTime(num){
if(num < 10){
num = "0" + num;
}
return num;
}
</script>
</head>
<body>
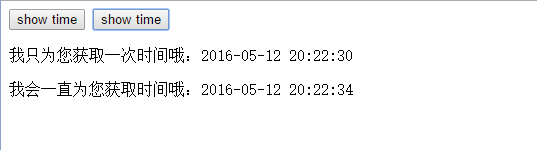
<input type="button" value="show time" onclick = "getTime();"/>
<input type="button" value="show time" onclick = "getNewTime();"/>
<p id = "time"></p>
<p id="newTime"></p>
</body>
</html>






















 2186
2186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








