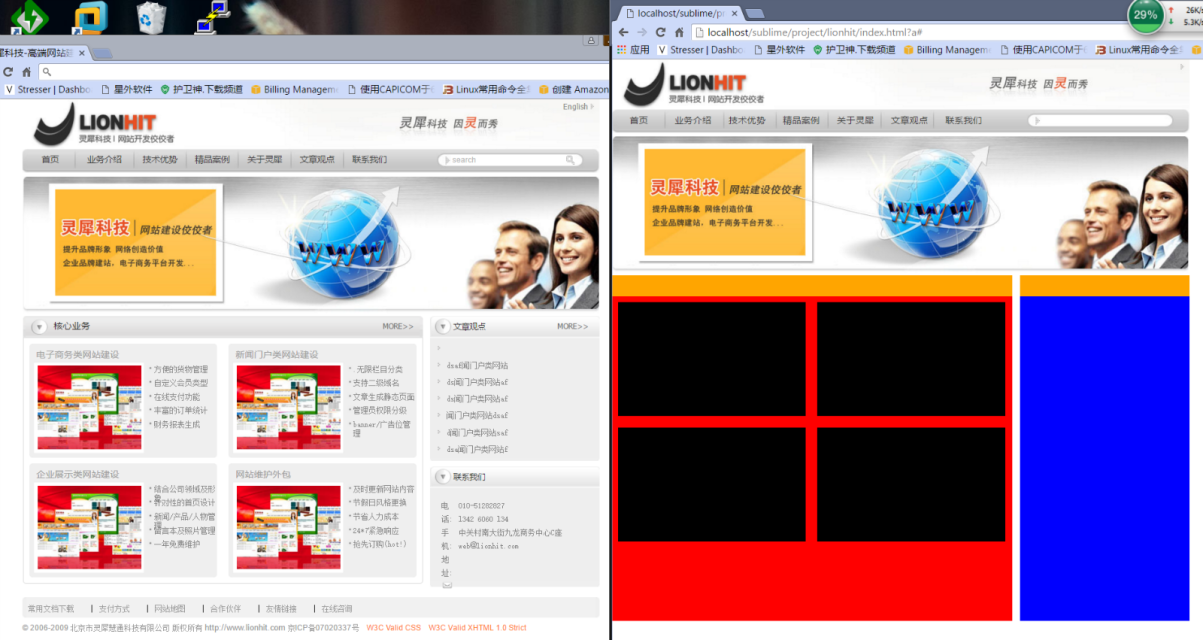
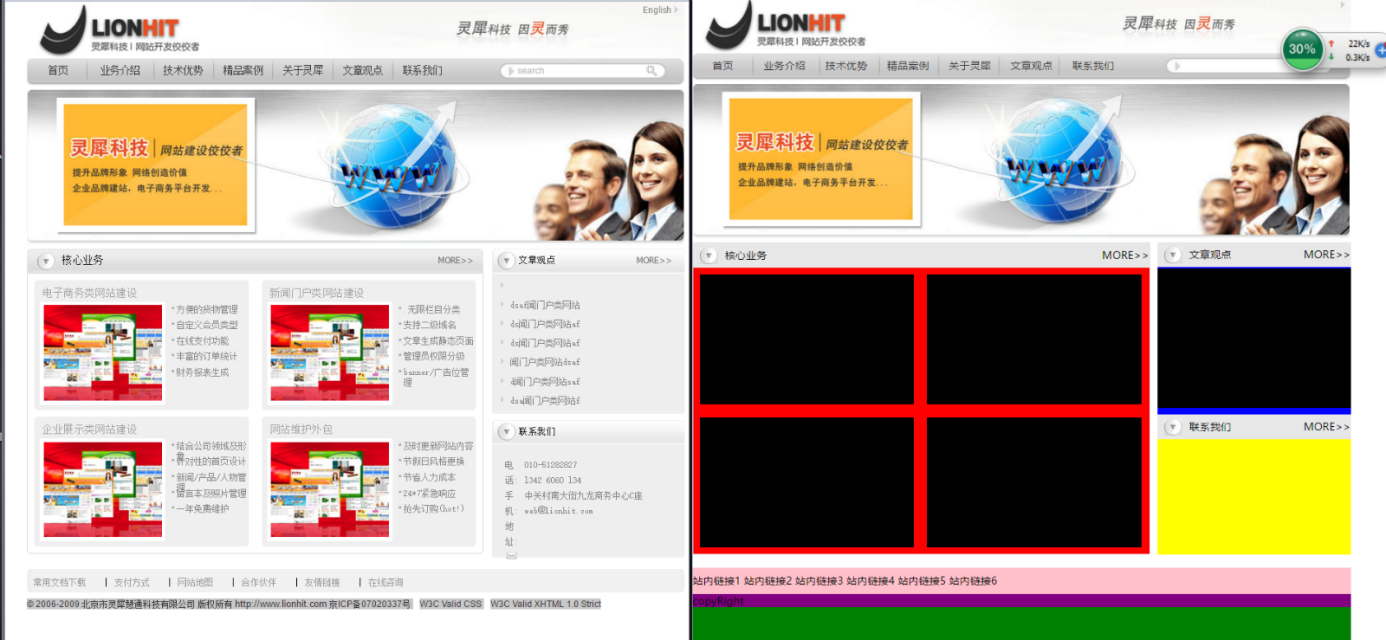
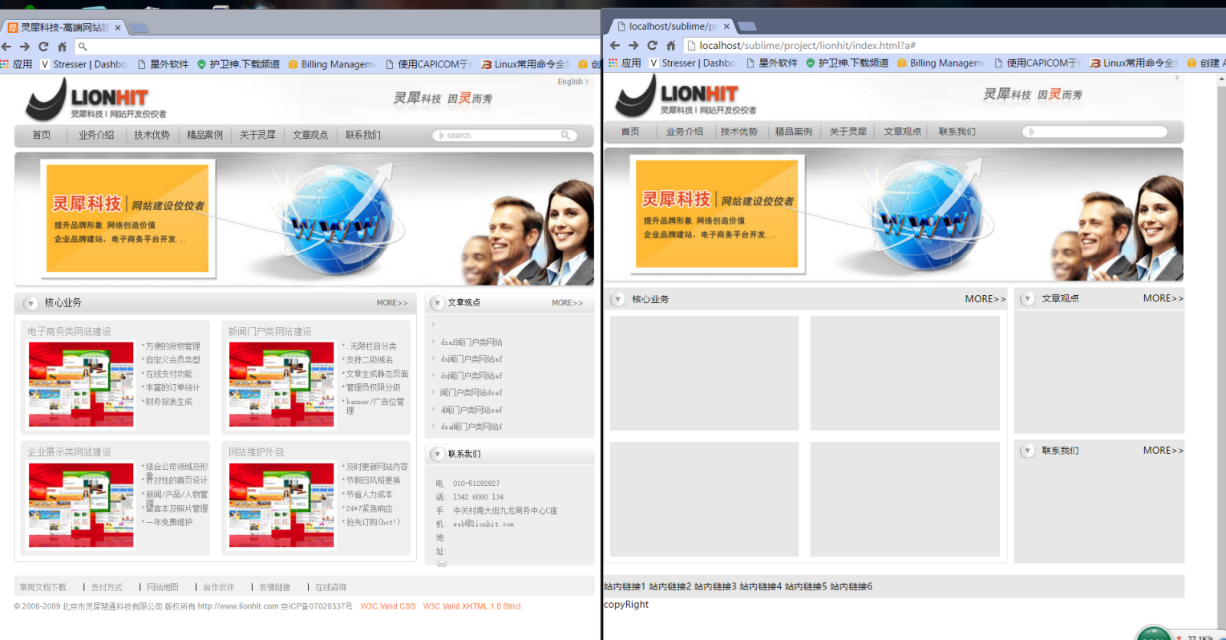
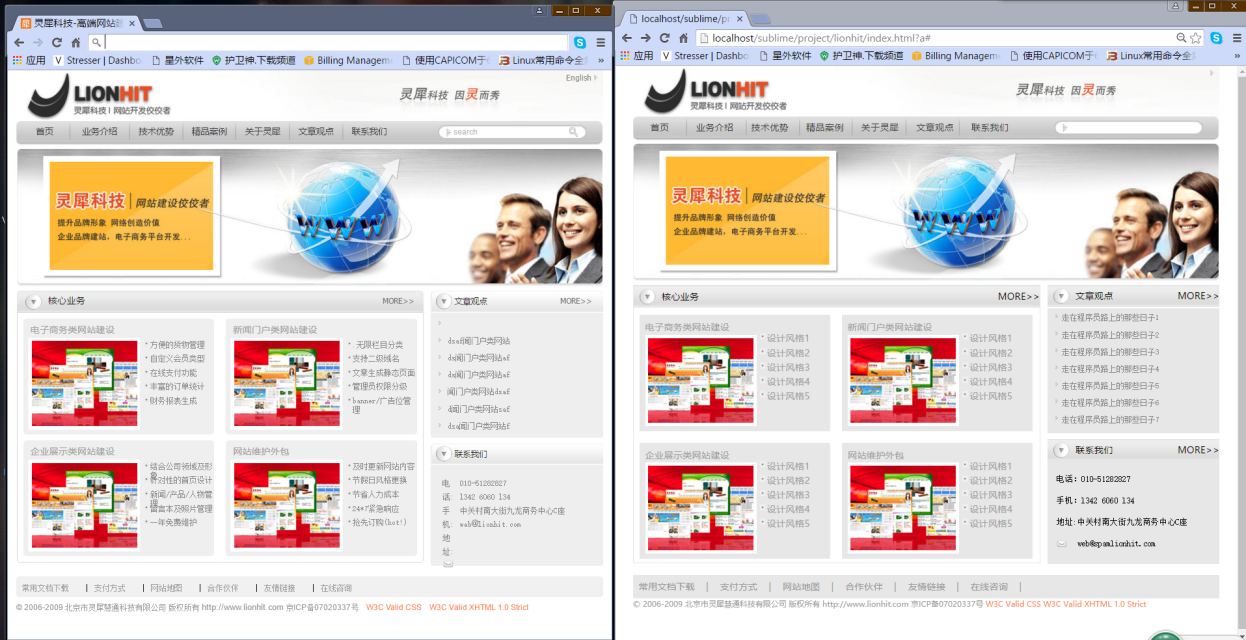
项目布局:
index.html
images
|–index.css
|–reset.css
index代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./images/index.css">
</head>
<body>
<!-- 页面布局 -->
<div id="matrix">
<!-- 头部区域 -->
<div id="header">
<img src="./images/logo.jpg" alt = "" />
<!-- 菜单导航 -->
<div id="menu">
<ul>
<li class = "menu_li"><a href="#">首页</a></li>
<li class = "menu_li"><a href="#">业务介绍</a></li>
<li class = "menu_li"><a href="#">技术优势</a></li>
<li class = "menu_li"><a href="#">精品案例</a></li>
<li class = "menu_li"><a href="#">关于灵犀</a></li>
<li class = "menu_li"><a href="#">文章观点</a></li>
<li class = "menu_li"><a href="#">联系我们</a></li>
</ul>
</div>
</div>
<!-- 头部区域 end -->
<!-- 主体区域 -->
<div id="main">
<div id = "banner">
<img src="./images/about_banner.jpg" alt="">
</div>
<!-- 主体左侧 -->
<div id="lside">
<!-- 标题区 -->
<div class="subtitle">
<img src="./images/circle.gif" alt="" id = "t1">
<h1>核心业务</h1>
<h2>MORE>></h2>
</div>
<!-- 标题区 end-->
<!-- 左侧内容区 -->
<div class="l_article">
<h2>电子商务类网站建设</h2>
<img src="./images/eshop_service.jpg" alt="">
<ul>
<li>设计风格1</li>
<li>设计风格2</li>
<li>设计风格3</li>
<li>设计风格4</li>
<li>设计风格5</li>
</ul>
</div>
<div class="l_article">
<h2>新闻门户类网站建设</h2>
<img src="./images/eshop_service.jpg" alt="">
<ul>
<li












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








