上一篇文章讲解了如何配置安装包(点击这里),接下来讲解如何使用
这里我的需求比较特殊,使用的model并不是App/User,所以需要进行指定---》参考文章点击这里
①新建数据库及其model
1. 新建migrate:
2. 新建model:php artisan make:migration create_clients_table --create=clientsphp artisan make:model Client然后修改model Client的继承类如下:
use Illuminate\Foundation\Auth\User as Authenticatable; use Illuminate\Database\Eloquent\Model; /** * @property mixed user_pwd */ class Client extends Authenticatable { 。。。。。。。。。。
3. 修改data/migrations/201x_xx_xx_xxxxxx_create_clients_table.php文件中的up方法如下:
然后执行 php artisan migrate, 这样新的测试数据表就建好了。然后我们需要修改config/jwt.php中"user"=>"App\User"如下:public function up() { Schema::create('clients', function (Blueprint $table) { $table->increments('id'); $table->string('user_email',50); $table->string('user_pwd',100); $table->string('user_name',50); $table->timestamps(); }); }'user' => 'App\Client',
②routes.php下添加dingo代码:
$api = app('Dingo\Api\Routing\Router'); $api->version('v1', function ($api) { $api->group(['namespace' => 'App\Api\Controllers','middleware' => ['client.change']], function ($api) { $api->post('user/login', 'AuthController@authenticate'); //登录授权 $api->post('user/register', 'AuthController@register'); $api->group(['middleware' => 'jwt.auth'], function ($api) { //路径为 /api/tests $api->get('tests', 'TestsController@index'); //请求方式: //http://localhost:8000/api/tests?token=xxxxxx (从登陆或注册那里获取,目前只能用get) $api->get('tests/{id}', 'TestsController@show'); $api->get('user/me', 'AuthController@AuthenticatedUser'); //根据 }); }); });以上我们进行一个个添加对应的模块。注:以上重点为(用于指定特定的model):
'middleware' => ['client.change']该middleware的代码如下:public function handle($request, Closure $next) { config(['jwt.user' => '\App\Client']); //重要用于指定特定model config(['auth.providers.users.model' => \App\Client::class]);//重要用于指定特定model!!!! return $next($request); }
③基础模块添加
首先在app目录下创建Api/Controllers及Api/Transformers目录,图如下:
然后在Controllers下创建BaseController.php 用于作为被继承的验证基础模块,代码如下:
<?php namespace App\Api\Controllers; use App\Http\Controllers\Controller; use Dingo\Api\Routing\Helpers; class BaseController extends Controller { use Helpers; /**** * BaseController constructor. */ public function __construct() { } }
④认证模块添加
认证模块分为登录、注册、获取用户信息 ,全部代码如下:
过程分析:<?php namespace App\Api\Controllers; use App\Client; use Illuminate\Http\Request; use JWTAuth; use Tymon\JWTAuth\Exceptions\JWTException; use Tymon\JWTAuth\Exceptions\TokenExpiredException; use Tymon\JWTAuth\Exceptions\TokenInvalidException; class AuthController extends BaseController { /** * The authentication guard that should be used. * * @var string */ public function __construct() { parent::__construct(); } /** * @param Request $request * @return \Illuminate\Http\JsonResponse */ public function authenticate(Request $request) { $payload = [ 'user_email' => $request->get('email'), 'password' => $request->get('password') ]; try { if (!$token = JWTAuth::attempt($payload)) { return response()->json(['error' => 'token_not_provided'], 401); } } catch (JWTException $e) { return response()->json(['error' => '不能创建token'], 500); } return response()->json(compact('token')); } /** * @param Request $request */ public function register(Request $request) { $newUser = [ 'user_email' => $request->get('email'), 'user_name' => $request->get('name'), 'password' => bcrypt($request->get('password')) ]; $user = Client::create($newUser); $token = JWTAuth::fromUser($user); return $token; } /**** * 获取用户的信息 * @return \Illuminate\Http\JsonResponse */ public function AuthenticatedUser() { try { if (!$user = JWTAuth::parseToken()->authenticate()) { return response()->json(['user_not_found'], 404); } } catch (TokenExpiredException $e) { return response()->json(['token_expired'], $e->getStatusCode()); } catch (TokenInvalidException $e) { return response()->json(['token_invalid'], $e->getStatusCode()); } catch (JWTException $e) { return response()->json(['token_absent'], $e->getStatusCode()); } // the token is valid and we have found the user via the sub claim return response()->json(compact('user')); } }
①继承自BaseController.php,继承了dingo的操作方法②继承BaseController.php的构造函数,并用config改变其指定model
③到这里如果没有配置错误的话就是就是三个模块都可以正常运行了
⑤认证模块使用讲解
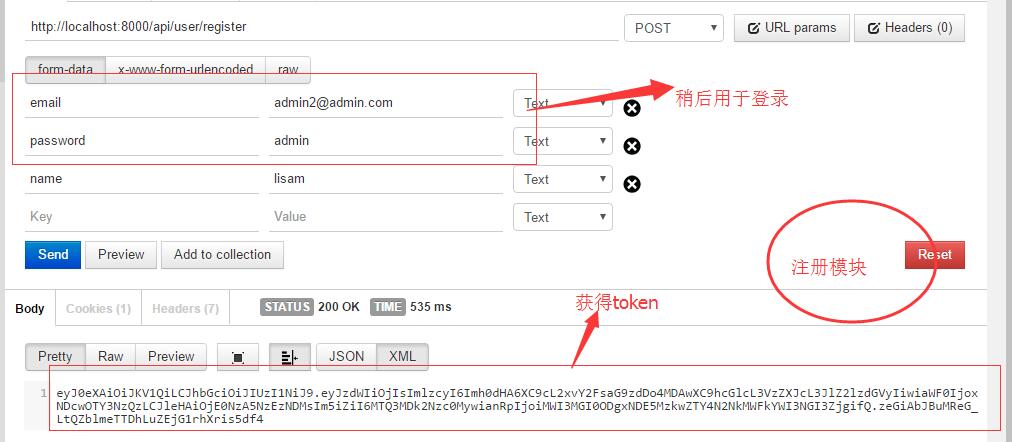
这里我们首先使用postman(不清楚搜下。一个谷歌插件)请求localhost:8000/api/user/register 注册接口:
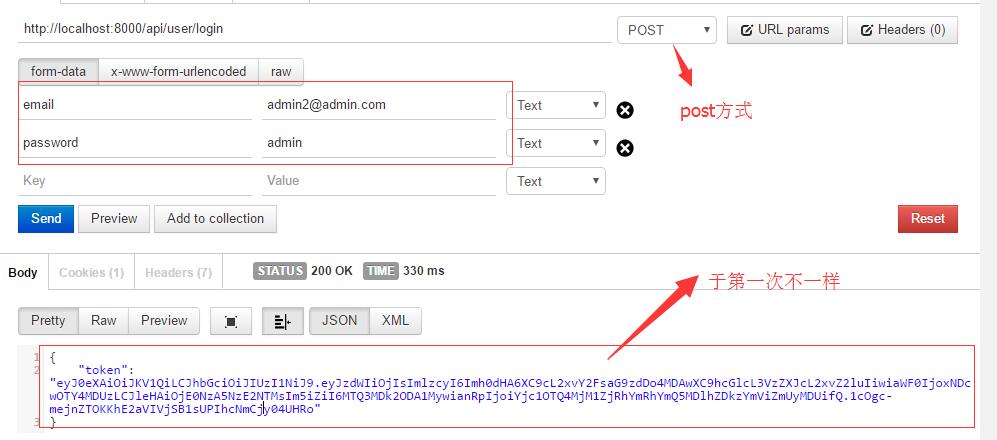
然后请求 localhost:8000/api/user/login 请求如下图:
同样我们得到了一个新的token,这里说明每次登陆都会刷新token这样我们复制最新token,下面有用
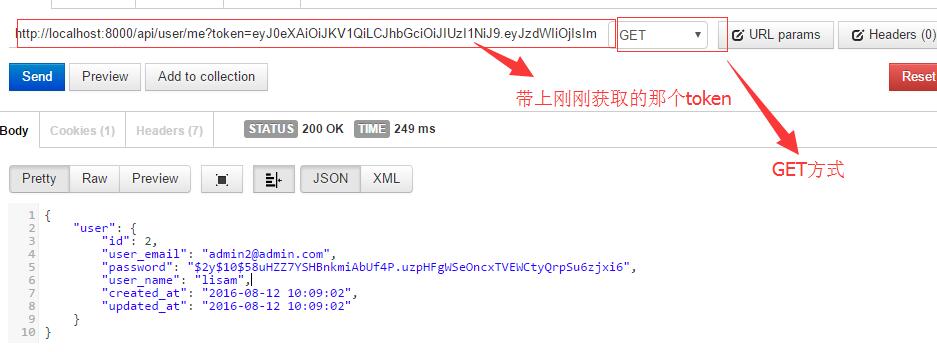
接下来我们使用刚获取的最新个人信息
⑥token获取信息模块
⑤中最后一个获取个人信息模块也属于这里。。。下面主要讲解返回特定的数据格式
首先在Transformers目录下添加TestsTransformer.php文件代码如下:
注:这里继承了dingo的TransformerAbstract类<?php namespace App\Api\Transformers; /**该类为dingo api封装好**/ use League\Fractal\TransformerAbstract; class TestsTransformer extends TransformerAbstract { /*** * 分开为了解耦 * 数据字段选择 * @param $lesson * @return array */ public function transform($lesson) { /******隐藏数据库字段*****/ return [ 'username' => $lesson['user_name'], 'email' => $lesson['user_email'], ]; } }
然后在Controllers目录下新建TestsController.php作为基础信息获取,代码如下:
<?php namespace App\Api\Controllers; use App\Api\Transformers\TestsTransformer; use App\Client; class TestsController extends BaseController { public function index() { $tests = Client::all(); return $this->collection($tests, new TestsTransformer()); } public function show($id) { $test = Client::find($id); if (!$test) { return $this->response->errorNotFound('Test not found'); } return $this->item($test, new TestsTransformer()); } }
注:这里引用了TestsTransformer作为数据格式,item为dingo自带函数,处理数据格式并返回请求方式与⑤中请求localhost:8000/api/user/me?token=xxxxxxxxxxxxxxxxxxxx 一致,详情请求地址请看routes文件。
到此就讲完了Dingo+JWT接口开发了。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。


























 3683
3683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








