声明:写这个博客系列也是为了清晰思路。新手写的不好,请大神们指导指导。建议想学的还是先去android develops官网看看相关资料吧。好了,不闲扯了,进入正题。
今天的目的是使用Android Studio自带的工具Image Asset Studio(图形制作工具)来制作产品启动图标,另外还有可替代Image Asset Studio是Vector Asset Studio(矢量图制作工具),它主要拓展支持了SVG和PSD格式的文件,其作用是可减少APP的大小,这里因为没用到,所以先不说。
1、new一个project后,在左侧project的项目框架中找到res文件夹,右键new\Image Asset.。
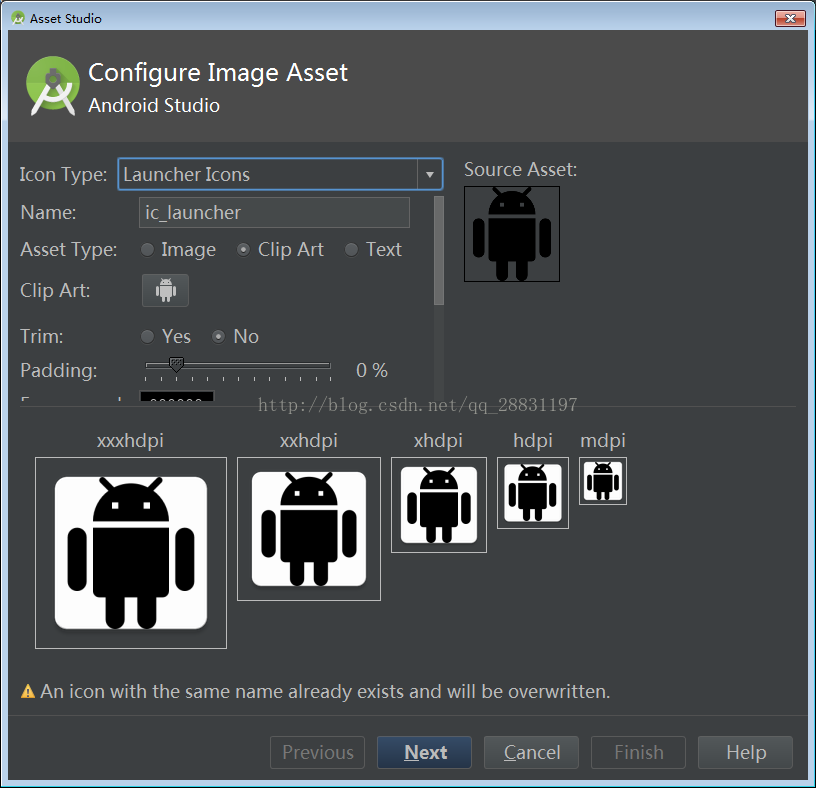
2、下边我们具体地来看一下里面各项的含义:
(1) 在Icon Type 字段中,点击下拉框即可看到,Image Asset Studio的作用只有三个,分别是Launcher Icon(产品图标)、ActionBar Icon and Tab Icon(标题栏图标和Tab图标,后者是用于底部或者顶部导航栏的设计时应用)、Notification Icons(通知栏图标)。今天先说第一个产品图标,因此在Icon Type 字段中,选择Launcher Icon。剩下两个以后再说,笔者也是边走边写。
(2)在Name字段中,很显然了自定义你自己的Icon,稍后会在AndroidManifest中进行引用。
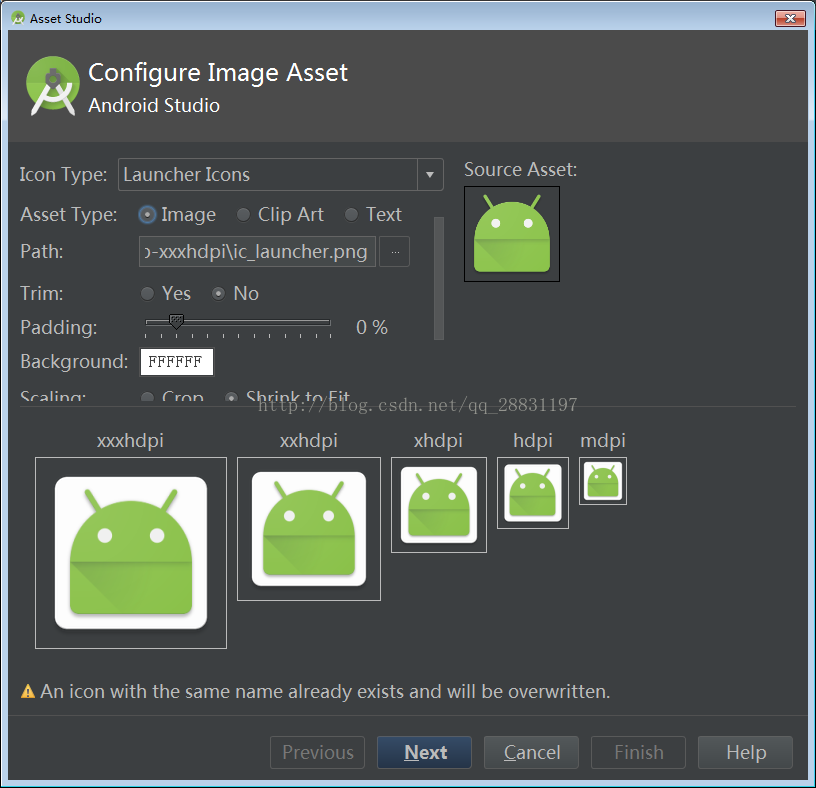
(3)在Asset Type字段中,选择你要制作产品图标的类型,Image代表图片类型,绝大多数都会选这个;Clip Art代表谷歌自带的图标库,主要用来制作标题栏图标或者通知图标所用。在此,Asset Type字段中我们选择Image。如下图
(4)Path字段中选择你要处理图标的路径。在此,选择默认。
(5)Trim字段要调整图标与图形之间的边距,请选择Yes。一般默认选择No。
(6)Padding字段中鼠标左键进行拖动,调整图标与边界的大小,这个只能同时成比例地调整长和宽。
(7)Background字段中更改产品图标颜色。android中RGB颜色一般采用6或者8位16进制表示颜色和透明值,一般地,更普遍地采用6位表示。
(8)Scalling字段中有两个值Crop(裁剪)、Shrink to Fit(缩减)。选择裁剪,图像边缘就会被裁剪,选择缩减,图像边缘不会被缩减。默认为后者。
(9)Shape字段中选择背景图标的类型,类型重要有五个:None(无背景,国外APP常用,如youtube、Google等app)、Circle(圆形)、Square(正方形,国内一般采用),Vertical(垂直)和Horizontal(水平)更是少用,布局文件XML文件中常用到。
(10)Effect字段中,如果你想要为正方形的右上角添加折角效果,请选择DogEAR参考美团APP.默认值为None。
(11)直接NEXT即可。此时会在mipmap-mdpi~xxxhdpi自动生成产品图标.
(12)引用的话,就直接在AndroidManifest\application标签中修改,即可。
android:icon="@mipmap/ic_launcher"























 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








