鼠标是电脑的重要硬件之一,很多操作都是需要鼠标来配合完成,如果电脑鼠标左键失灵的话会影响到电脑的正常使用。那么当鼠标左键按下去没反应怎么办呢?下面小编就教下大家电脑鼠标左键没有反应的解决方法。
一、软件问题
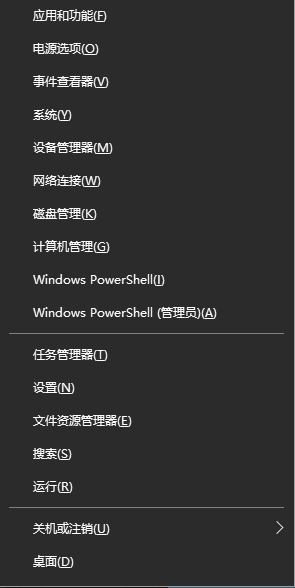
1、检查更新鼠标驱动。同时按下win+x打开电脑系统的管理界面,键盘上下键选择其中的设备管理器打开。

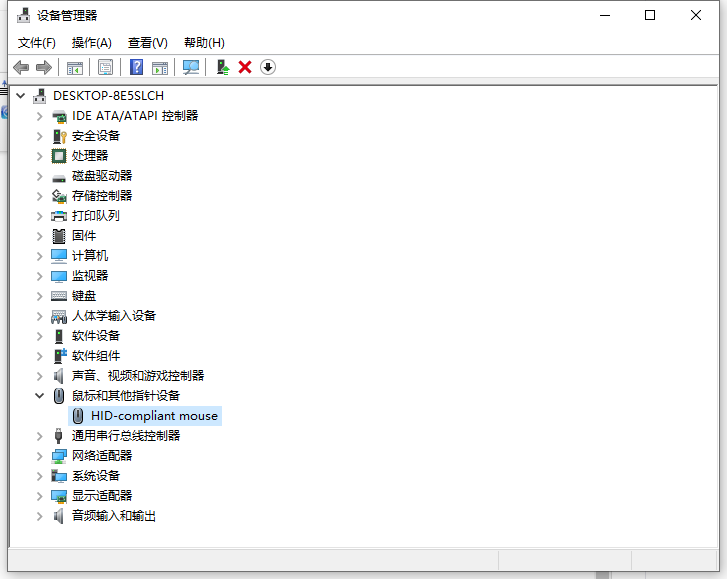
2、使用键盘上的方向键选中鼠标和其他指针设备,这时候按下方向键的向右箭头,可以打开下拉,下拉里面就是正在使用的鼠标。

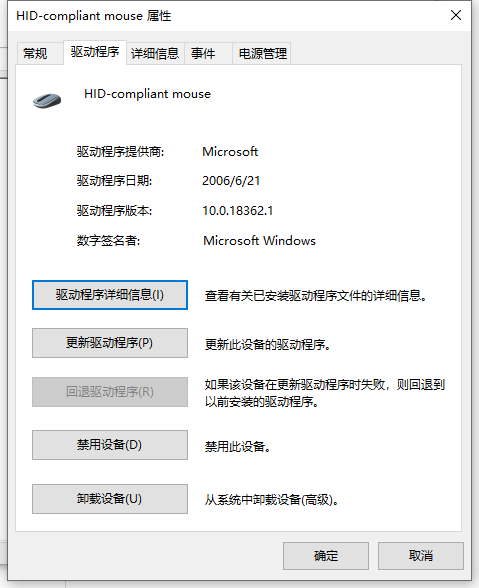
3、选中按下回车打开该鼠标的属性页面。之后按下键盘的ctrl+tab,切换到驱动程序,使用tab切到卸载设备,之后点击确定即可卸载驱动。

这时候重新开机后,win10系统会自动安装驱动。如果是驱动导致的问题,在系统自动安装完成以后就可以成功使用左键了。
4、如果安装驱动不能解决问题,鼠标插到其他电脑同样可以使用,那就是系统的问题了,这时候可以考虑重新安装系统。具体的重装系统步骤可以参照:小白u盘重装系统教程。

二、硬件问题
1、如果更新驱动没有用也可能是硬件出了问题。你可以首先换一个usb接口查看是否可以使用,或者说换个鼠标看下是不是能正常在电脑使用,如果能,那就是原来的鼠标硬件有问题。
2、拆开鼠标,清理灰尘。把鼠标的左键模块盖打开,取出铜片,仔细擦拭铜片。然后用纸巾擦拭铜片下面的位置,另外也可以看下鼠标微动是否有问题,尝试更新微动就可以完成对于鼠标左键的修复了。

以上便是电脑鼠标左键没有反应的解决方法,希望能帮到各位。






















 3540
3540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








