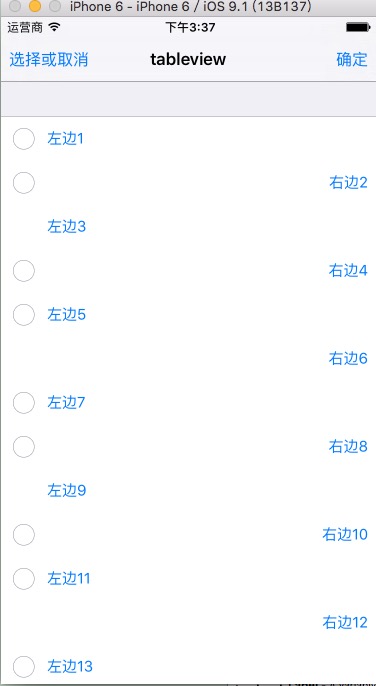
一.首先我们先做一个tableview的demo看一下初始的效果
//
// TableViewController.m
// UITableView实现选择框和编辑状态时cell向右移动UITableView选择框和编辑状态时cell的右移自定义
//
// Created by huasu on 16/7/29.
// Copyright © 2016年 JY. All rights reserved.
//
#import "TableViewController.h"
#import "cellModel.h"
#import "JYTableViewCell.h"
@interface TableViewController ()
@property(nonatomic,strong)NSMutableArray *dataSource;
@end
@implementation TableViewController
//懒加载模型数组
-(NSMutableArray *)dataSource
{
if (_dataSource==nil) {
_dataSource=[NSMutableArray array];
}
return _dataSource;
}
- (void)viewDidLoad {
[super viewDidLoad];
//UITableView实现选择框和编辑状态时cell向右移动的自定义方法
self.navigationItem.title=@"tableview";
[self setdatasource];
}
-(void)setdatasource
{
for (int i=1; i<20; i++) {
cellModel *model=[[cellModel alloc]init];
//判断偶数和基数
if (i%2==1) {
model.type=YES;
model.text=[NSString stringWithFormat:@"左边%d",i];
}else{
model.type=NO;
model.text=[NSString stringWithFormat:@"右边%d",i];
}
[self.dataSource addObject:model];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.dataSource.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
JYTableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:@"JYTableViewCellID"];
if (!cell) {
cell = [[[NSBundle mainBundle]loadNibNamed:@"JYTableViewCell" owner:nil options:nil]lastObject];
}
cellModel *model = self.dataSource[indexPath.row];
if (model.type) {
cell.rightBtn.hidden=YES;
cell.leftBtn.hidden=NO;
[cell.leftBtn setTitle:model.text forState:UIControlStateNormal];
}else{
cell.leftBtn.hidden=YES;
cell.rightBtn.hidden=NO;
[cell.rightBtn setTitle:model.text forState:UIControlStateNormal];
}
return cell;
}
@end
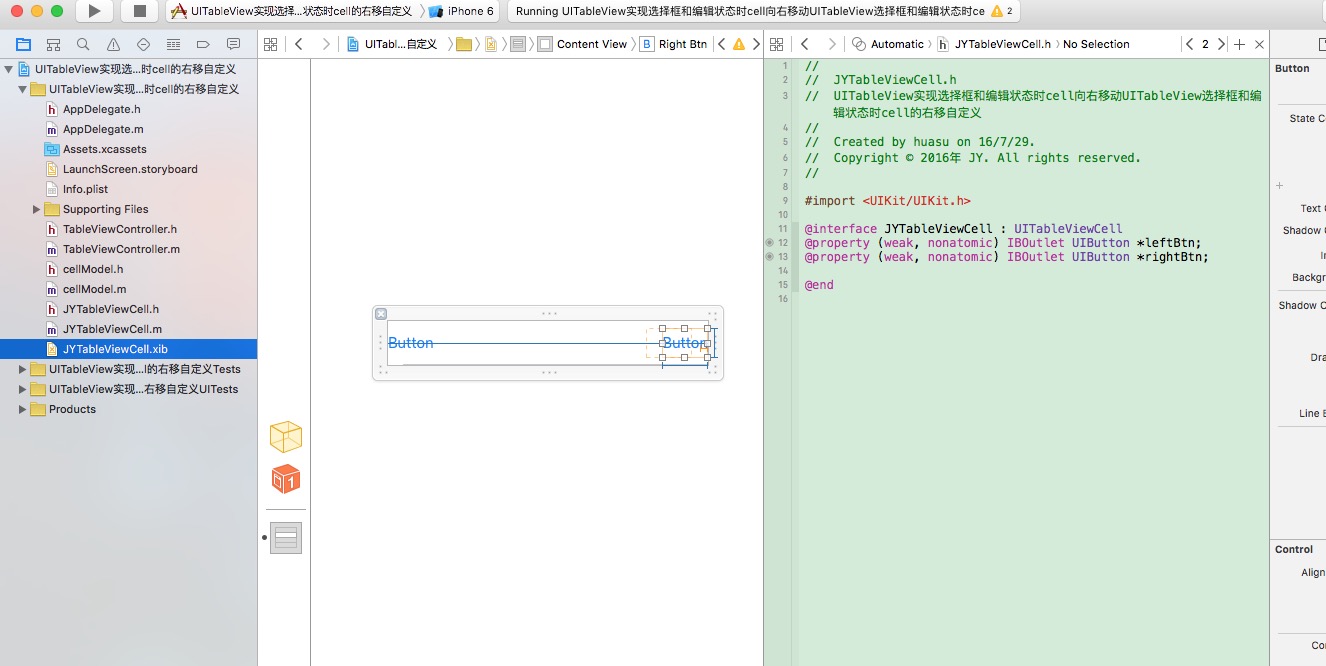
model和cell比较简单,截图看一下算了��

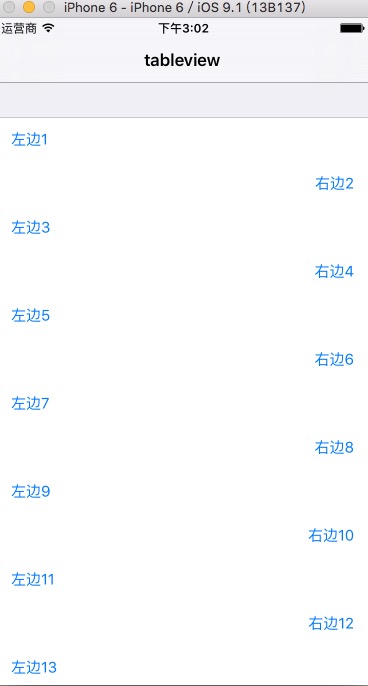
搞定之后,效果如下图
不好意思,模拟器不给力,分割线没有显示出来。。。。��
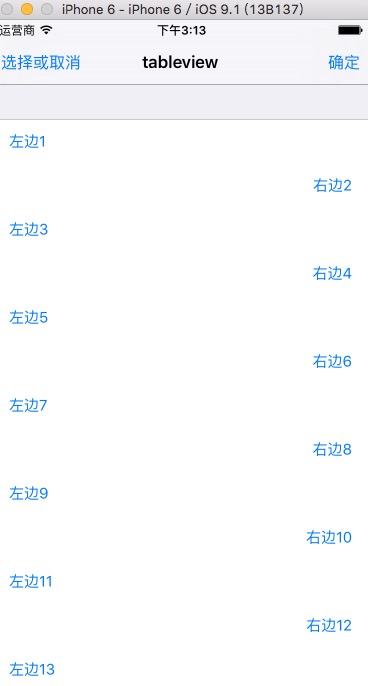
那么接下来我们先看看如何出现勾选选择框吧
首先,我们现在右上角放一个按钮,点击它出现勾选框,当然你们项目肯定是根据实际需求实现怎么弹出勾选框。
-(void)setnavtitle
{
NSMutableDictionary *btndict=[NSMutableDictionary dictionary];
btndict[NSFontAttributeName]=[UIFont systemFontOfSize:16];
//自定义取消按钮
UIBarButtonItem *cancelbtn=[[UIBarButtonItem alloc]initWithTitle:@"选择或取消" style:UIBarButtonItemStyleDone target:self action:@selector(cancelbtnclick)];
[cancelbtn setTitleTextAttributes:btndict forState:UIControlStateNormal];
self.navigationItem.leftBarButtonItem=cancelbtn;
UIBarButtonItem *qdbtn=[[UIBarButtonItem alloc]initWithTitle:@"确定" style:UIBarButtonItemStyleDone target:self action:@selector(qdbtnclck)];
[qdbtn setTitleTextAttributes:btndict forState:UIControlStateNormal];
self.navigationItem.rightBarButtonItem=qdbtn;
}
-(void)cancelbtnclick
{
}
-(void)qdbtnclck
{
}丑就丑点吧,这不是重点,��,重点就是我们要实现,点击选择或取消按钮,弹出勾选框,然后我们拿到选择的cell
接着上代码,我们要加上下面的这个方法,并在那两个点击方法里做一下实现:
-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath{
//我们让能被3整除的cell顺序不显示勾选框,其他的都显示,当然也可以在model中定义别的属性,根据他的数据来判断哪一行不需要显示勾选框
int i =(int)indexPath.row+1;
if (i%3==0) {
return UITableViewCellEditingStyleNone;
}else{
return UITableViewCellEditingStyleInsert|UITableViewCellEditingStyleDelete;
}
}
-(void)cancelbtnclick
{
self.tableView.editing=!self.tableView.editing;
}
-(void)qdbtnclck
{
NSLog(@"点击了确定");
NSArray * array = self.tableView.indexPathsForSelectedRows;
NSMutableArray * useridArray = [NSMutableArray array];
for (NSIndexPath *index in array) {
cellModel * model = self.dataSource[index.row];
[useridArray addObject:model];
}
if (useridArray.count !=0) {
NSLog(@"你选择的cell的model都在useridArray数组里面,个数是%lu",(unsigned long)useridArray.count);
// _createDChat(muArr);
}else{
NSLog(@"没有选择任何cell");
}
}
ok,选择做完了;
二:cell向右移动的自定义方法
有时候,cell我们并不是用xib做的,而是自己用mvc模式写出来的,比如我的项目,那么就可能会出现一个问题,说多了都是泪,上图:
发现坑了没?对就是右边的cell竟然移动出去了,哎。。。。
没办法,只能重写cell编辑模式的移动方法了!
//重写cell编辑模式移动方法
-(void) setEditing:(BOOL)editing animated:(BOOL)animated{
if (self.editing == editing)
{
return;
}
[super setEditing:editing animated:animated];
CGFloat moveSpace = 38;//一般移动距离是38
if (editing&&_cellFrame.message.type)//如果是编辑模式并且是右边的cell,那么我就让cell里面的控件再移动回来38,这样右边的cell就不会跑出去了
{
//让右边的cell移动回来
[_timeLabel setFrame:CGRectMake(_timeLabel.frame.origin.x - moveSpace, _timeLabel.frame.origin.y, _timeLabel.frame.size.width, _timeLabel.frame.size.height)];
[_headpicView setFrame:CGRectMake(_headpicView.frame.origin.x - moveSpace, _headpicView.frame.origin.y, _headpicView.frame.size.width, _headpicView.frame.size.height)];
[_nicknameLabel setFrame:CGRectMake(_nicknameLabel.frame.origin.x - moveSpace, _nicknameLabel.frame.origin.y, _nicknameLabel.frame.size.width, _nicknameLabel.frame.size.height)];
[_contentView setFrame:CGRectMake(_contentView.frame.origin.x - moveSpace, _contentView.frame.origin.y, _contentView.frame.size.width, _contentView.frame.size.height)];
}
//这个方法要看你取消编辑模式,tableview有没有刷新一次(也就是reloadData),如果有刷新tableview数据,那么就不需要再写这个方法了,因为tableview重新加载数据会重新计算不在编辑模式的每个cell的frame,如果没有刷新tableview,那么要添加上下面这个方法,把右边的cell再给它移动回去。
else if(!editing&&_cellFrame.message.type)
{
//让右边的cell移动回来
[_timeLabel setFrame:CGRectMake(_timeLabel.frame.origin.x + moveSpace, _timeLabel.frame.origin.y, _timeLabel.frame.size.width, _timeLabel.frame.size.height)];
[_headpicView setFrame:CGRectMake(_headpicView.frame.origin.x + moveSpace, _headpicView.frame.origin.y, _headpicView.frame.size.width, _headpicView.frame.size.height)];
[_nicknameLabel setFrame:CGRectMake(_nicknameLabel.frame.origin.x + moveSpace, _nicknameLabel.frame.origin.y, _nicknameLabel.frame.size.width, _nicknameLabel.frame.size.height)];
[_contentView setFrame:CGRectMake(_contentView.frame.origin.x + moveSpace, _contentView.frame.origin.y, _contentView.frame.size.width, _contentView.frame.size.height)];
}
}


























 2779
2779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








