本篇介绍的是继承现有Viewgroup,如RelativeLayout,LinearLayout等实现自定义View,此种方式与直接继承Viewgroup方式比起来并没有什么不同,只是继承Viewgroup更接近底层,实现起来麻烦一点。
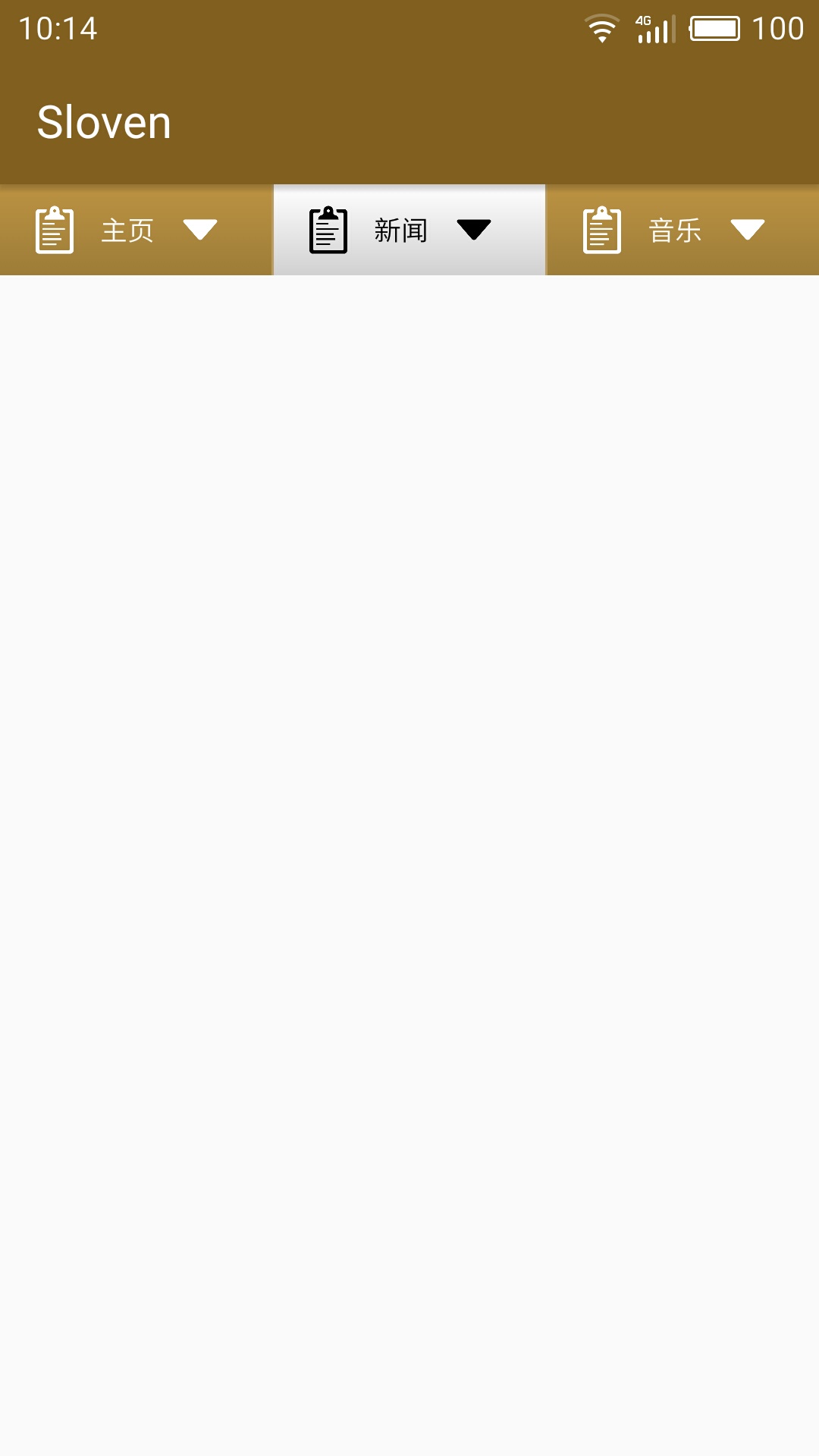
先上效果图吧,选中与点击的状态是中间新闻的样式
public class MainHeaderButton extends LinearLayout {
//使用的是ButterKnife的注解框架,简单使用:通过ButterKnife.bind(this, view);注入View,通过@Bind初始化控件,onclick等实现事件
@Bind(R.id.button_main_header_imageview)
ImageView left;
@Bind(R.id.button_main_header_end_imageview)
ImageView right;
@Bind(R.id.button_main_header_textview)
TextView textView;
String text = "系统设置";
int textSelectedColor = 0xff000000;
int textUnSelectedColor = 0xffffffff;
Drawable leftSelected;
Drawable leftUnSelected;
Drawable rightSelected;
Drawable rightUnSelected;
public boolean checked = false;
public MainHeaderButton(Context context) {
super(context);
//应为这个构造方法是直接在代码中初始化的,并没有携带属性
init(null);
}
public MainHeaderButton(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs);
}
public MainHeaderButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(attrs);
}
public void init(AttributeSet attrs){
setClickable(true);
//填充布局
View view = ((LayoutInflater)this.getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE)).inflate(R.layout.button_main_header, null);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.MATCH_PARENT));
this.addView(view);
ButterKnife.bind(this, view);
leftSelected = getContext().getResources().getDrawable(R.drawable.settings_selected);
leftUnSelected = getContext().getResources().getDrawable(R.drawable.settings_unselected);
rightSelected = getContext().getResources().getDrawable(R.drawable.arrow_down_selected);
rightUnSelected = getContext().getResources().getDrawable(R.drawable.arrow_down_unselected);
//自定义的属性,包括图片文字颜色等等
if(attrs != null){//如果attrs为空,则代表是在代码中直接new的view
TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.MainHeaderButton);
textSelectedColor = a.getColor(R.styleable.MainHeaderButton_mhbSelectedTextColor, textSelectedColor);
textUnSelectedColor = a.getColor(R.styleable.MainHeaderButton_mhbUnSelectedTextColor, textUnSelectedColor);
leftSelected = a.getDrawable(R.styleable.MainHeaderButton_mhbSelectedLeftIcon);
leftUnSelected = a.getDrawable(R.styleable.MainHeaderButton_mhbUnSelectedLeftIcon);
rightSelected = a.getDrawable(R.styleable.MainHeaderButton_mhbSelectedRightIcon);
rightUnSelected = a.getDrawable(R.styleable.MainHeaderButton_mhbUnSelectedRightIcon);
text = a.getString(R.styleable.MainHeaderButton_mhbText);
}
//将对应的控件设置为对应的自定义属性,就可以在布局文件中直接引用。
textView.setText(text);
textView.setTextColor(textUnSelectedColor);
left.setImageDrawable(leftUnSelected);
right.setImageDrawable(rightUnSelected);
}
//设置这个自定义Button的选中,非选中的状态。
public void setButtonStyle(boolean checked){
this.checked = checked;
if(checked){
textView.setTextColor(textSelectedColor);
left.setImageDrawable(leftSelected);
right.setImageDrawable(rightSelected);
this.setBackgroundResource(R.drawable.button_main_header_pressed);
}
else{
textView.setTextColor(textUnSelectedColor);
left.setImageDrawable(leftUnSelected);
right.setImageDrawable(rightUnSelected);
this.setBackgroundResource(R.drawable.button_main_header_enabled);
}
}
//
@OnTouch(R.id.button_main_header)
public boolean onButtonTouch(View v, MotionEvent event){
if(event.getAction() == MotionEvent.ACTION_DOWN){
textView.setTextColor(textSelectedColor);
left.setImageDrawable(leftSelected);
right.setImageDrawable(rightSelected);
this.setBackgroundResource(R.drawable.button_main_header_pressed);
}
else if(event.getAction() == MotionEvent.ACTION_UP){
textView.setTextColor(textUnSelectedColor);
left.setImageDrawable(leftUnSelected);
right.setImageDrawable(rightUnSelected);
this.setBackgroundResource(R.drawable.button_main_header_enabled);
this.performClick();
}
return true;
}
}




















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








