Angular Vue比较:
1.在API中 :Vue相比Angular更加的简练。
2.在数据的绑定方面 :Vue的方法是在不同组件间使用了单项数据流(引用类型除外),很好的处理了主模块中的数据没有被污染。而Angular使用的是双向数据绑定。
3.在性能方面 :在Vue方面,很容易就可以进行优化,因为它不需要使用到脏查询 ,而Angular则不同,它使用到了脏查询,而随着我们使用的watcher使用的越多,就需要重新计算。如果watcher涉及到了其他的更新操作,那么脏查询可能就需要更多。Angular:
AngularJS(Google 2009) 用于设计动态web应用的结构框架 单页应用
1.客户端模板:模板和数据都会被发送到浏览器中
2.模板:我们用html,css写的ui视图代码,其中包含AngularJs的指令,表达式,并最终会被AngularJs编译机制编译为附加在dom树上。
3.表现层逻辑:包括应用程序逻辑和行为。用JavaScript定义作为视图控制器逻辑。在AngularJs作为MVC框架,在控制器中我们无需添加对于dom级的事件监听,这些在AngularJs中已经内置了。在ui节点dom事件发生后AngularJs会自动转到scope上的某个行为逻辑。
4.数据:视图对象(viewobject)需要被AngularJs Scope引用,可以使任何类型的javascript对象,数组,基本类型,对象。并且AngularJs会自动异步更新模型,即在ui发生改变的时他会自动刷新模型(mode),反之在模型发生改变的时候也会自动刷新ui。在这里我们不需要定义形如getter,setter的一些列方法。
5.数据绑定(双向绑定mvvm):自动将model和view间的数据同步 。
6.依赖注入:简单的获取它所需要的东西,而不需要创建那些他们所依赖的东西。
7.结构:模块、控制器(函数)
ng-app:指定AngularJs管理范围,只能有一个。
显示模型中的数据:<p>{{text}}</p>、<p ng-bind="text"></p>
{{ expression }}: AngularJs表达式、变量、字符串
AngularJs表达式:通过$parse服务解析执行【javaScript表达式基于Windows对象】、对undefined/null宽容、没有流程控制语句、过滤器(filters)
ng-bind:建议采用ng-bind。那么在数据加载完成之前用户就不会看到任何内容。
ng-model:用于实现input和变量的双向绑定。ng-controller:控制器,控制器是JavaScript对象,由标准的JavaScript对象的构造函数创建,控制器的$scope相当于作用域、控制范围,用来保存AngularJS Model(模型)的对象。
<div ng-controller="firstController">
<input type="text" value="" ng-model="name"/>
{{name}}
</div>
var firstController = function($scope){
$scope.name = '张三';
}
scope里的apply、digest、watch方法
Scope(作用域)是angular应用程序中视图(HTML)和控制器(JavaScript)之间的纽带。
脏检查【系统默认】:controller初始化的时候,所以以ng-开头的事件执行后,都会触发脏检查。
$apply手动触发脏检查,$apply只是进入了angularjs的执行上下文,真正触发脏检查的是$digest。在使用$apply的时候,如果不带参数,则会检查$scope里所有监听的属性,所以在使用的时候,建议带上参数。
$scope.date = new Date();
setInterval(function(){
// 这里虽然变 但是并没有触发 脏检查
$scope.date = new Date();
},1000)
setInterval(function(){
$scope.$apply(function(){
//....会去触发脏检查
$scope.date = new Date();
})
},1000)
$watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你。使用深度监控[第三个参数为true]
$scope.$watch('name', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
});
ng-repeat="item in items | filter:fscore"
{{$index + 1}}
{{item.price | currency}}
{{totalQuantity()}}
$scope.totalQuantity = function () {
var total = 0;
angular.forEach($scope.cart, function (item) {
total += parseInt(item.quantity);
})
return total;
}
ng-click:
<button type="button" ng-click="cart = {}" >清空购物车</button>
<button type="button" ng-click="remove(item.id)" >移除</button> $scope.remove = function (id) { }
ng-show:<p ng-show="!cart.length">您的购物车为空</p>
模块化:
启动过程是声明式的,所以更容易懂。
在单元测试是不需要加载全部模块的,因此这种方式有助于写单元测试。
可以在特定情况的测试中增加额外的模块,这些模块能更改配置,能帮助进行端对端的测试。
第三方代码可以打包成可重用的模块。
模块可以以任何先后或者并行的顺序加载(因为模块的执行本身是延迟的)。
var myApp = angular.module('myApp',[]);
myApp.controller('firstController',function($scope){
$scope.name = '张三';
});
provide里的provide方法用于自定义服务简易用法:factory,service[返回的数据必须是对象]
var myApp = angular.module('myApp',[],function($provide){
// 自定义服务
$provide.provider('CustomService',function(){
this.$get = function(){
return {
message : 'CustomService Message'
}
}
});
// 自定义工厂
$provide.factory('CustomFactory',function(){
return "hello";
});
// 自定义服务 只能返回对象
$provide.service('CustomService2',function(){
return [1,2,3,4,5,6,7];
})
});
myApp.controller('firstController',function($scope,CustomFactory,CustomService2){
console.log(CustomService);
console.log(CustomFactory);
console.log(CustomService2);
});
//简写方式:myApp.service(); myApp.factory();
多个控制器:作用域链、数据共享(Scope下控制器的关联,service,factory)
<div ng-app="myApp">
<div ng-controller="firstController">
first.data <input type="text" ng-model="data.name" />
first.Data <input type="text" ng-model="Data.message" />
<p> first-name:{{data.name}} </p>
<p> first-message:{{Data.message}} </p>
</div>
<div ng-controller="secondController">
<p> second-name:{{data.name}}</p>
<p> second-message:{{Data.message}} </p>
</div>
</div>
angular.module('myApp',[])
.factory('Data',function(){
// this.$get = function(){}
return {
message : '共享的数据'
};
})
.controller('firstController',function($scope,Data){
$scope.data = {
name : '张三'
};
$scope.Data = Data;
})
.controller('secondController',function($scope,Data){
$scope.data = $scope.$$prevSibling.data;//对象的引用,如果是字符串是不会实时变化
$scope.Data = Data;
});
过滤器:{{ expression | fliter :param}}/$filter('json')([1, 2, 3, 4, 5]);
number、currency、date、json、fliter、limitTo、lowercase、uppercase、orderBy…
自定义过滤器:
<!-- name":"上海","py":"shanghai"},{"name":"北京","py":"beijing"}-->
{{ data.city | filter : checkName }}
$scope.checkName = function(obj){
if(obj.py.indexOf('h') === -1)
return false;
return true;
}
filterProvider provide controllerProvider使用
var myApp = angular.module('myApp', [], function ($filterProvider, $provide, $controllerProvider) {
$provide.service('Data', function () {
return [
{
name: '张三',
age: '20',
city: '上海'
},
{
name: '李四',
age: '30',
city: '北京'
}
];
});
$filterProvider.register('filterAge', function () {
return function (obj) {
var newObj = [];
angular.forEach(obj, function (o) {
if (o.age > 20) {
newObj.push(o);
}
});
return newObj;
}
});
$controllerProvider.register('firstController', function ($scope, Data) {
$scope.data = Data;
})
})
// module.filter
.filter('filterCity',function(){
return function(obj){
var newObj = [];
angular.forEach(obj, function (o) {
if (o.city === '上海') {
newObj.push(o);
}
});
return newObj;
}
})
正确使用controller
1.controlle是一个javascript函数/类,用于操作作用域中,各个对象的初始状态以及相应的行为。
2.保持controller的简单性,常用办法是抽出那些不属于的工作到services中,在controller通过依赖注入来使用这些service。
3.实例化或者管理其他组件的生命周期(创建一个服务实例)。
3.不做任何类型的DOM操作。
4.使用angular from controls代替input formatting(输入格式化)。
4.使用angular filters代替output filtering(输出格式化)。
5.使用angular services代替执行无状态或有状态的、controller共享代码。
显示和隐示的依赖注入
// 隐示的依赖注入
.controller('firstController', function ($scope, CustomService) {
console.log(CustomService);
})
// 显示的依赖注入 建议使用
.controller('secondController', ['$scope', '$filter', function (a, b) {
console.log(b('json')([1, 2, 3, 4, 5]));
}]);
HTML校验:none[ng-bind]、XML[ng:bind]、HTML5[data-ng-bind]、XHTML[x-ng-bind]
内置渲染指令:
ng-bing、ng-bing-template【】
ng-init【ng-init="cityArr = ['上海','北京','杭州']"】
ng-repeat[$index/$first/$middle/$last]【ng-repeat="city in cityArr"】
ng-include【ng-include="'other.html'"】
内置事件指令【会自动触发脏检查】:ng-click、ng-dblclick、ng-blur、ng-change、ng-copy
内置节点指令:ng-style、ng-class、ng-class-even、ng-class-odd、ng-show、ng-hide、ng-src、ng-switch、ng-if
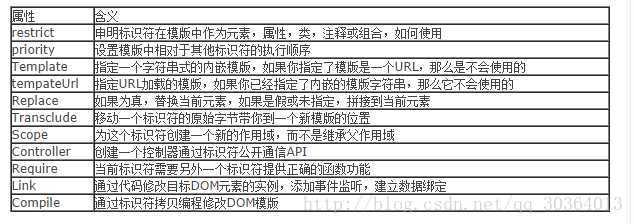
自定义指令:属性【restrict、template、replace、templateUrl、transclude、priority、compile、link、scope、terminal、require】var myApp = angular.module('myApp', [], ['$compileProvider',function ($compileProvider) {
$compileProvider.directive('customTags',function(){
return {
restrict:'ECAM',
template:'<div>custom-tags-html</div>',
replace:true
}
});
}])
模块中的constant、value申明常量。constant可以注入任何方法,value用于controller、service、factory
run执行在config之后,controller等方法之后。
表单:数量绑定、验证表单、显示出错信息、验证通过才能提交、避免表单重复提交、自定义表单验证[Text Password Url Email Number Radio CheckBox Select Submit Reset]
出错信息:$pristine【没修改】$dirty【修改过】$invalid【验证失败】$invalid【验证成功】$error【错误详情】
出错信息样式:ng-valid/ng-invalid/ng-pristine/ng-dirty/ng-invalid-required/ng-invalid-minlength/ng-valid-max-length
自定义
<input emails name="email" ng-model="user.email" required placeholder="自定义验证,多个邮箱地址,以“;”分割" />
angular.module("myTest", [])
.directive('emails', [function () {
return {
require: "ngModel",
link: function (scope, element, attr, ngModel) {
if (ngModel) {
var emailsRegexp = /^([a-z0-9!#$%&'*+\/=?^_`{|}~.-]+@[a-z0-9-]+(\.[a-z0-9-]+)*[;]?)+$/i;
}
var customValidator = function (value) {
var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value);
ngModel.$setValidity("mails", validity);
return validity ? value : undefined;
};
ngModel.$formatters.push(customValidator);
ngModel.$parsers.push(customValidator);
}
};
}])
Vue
Vue.js 数据驱动/组件化/不使用脏检查
相比jQuery操作DOM,Vue.js抛开了手动操作DOM的思维,因为Vue.js是数据驱动的,无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
Vue 也支持双向绑定,默认为单向绑定,数据从父组件单向传给子组件。在大型应用中使用单向绑定让数据流易于理解。
MVVM模式(Model-View-ViewModel)
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
Vue 推荐的是使用 webpack + vue-loader 的单文件组件格式(template,script,style写在一个vue文件里作为一个组件)。
Vue指令:v-model、v-text、v-html、v-if、v-show、v-else、v-for、v-bind、v-on
Vue属性::src、:width、:title、:style、:class
自定义指令:
<span v-red="'blue'"></span>
Vue.directive('red',function(color){
this.el.style.background=color;
});
阻止浏览器的默认行为
1.<input type="button" value="按钮" @contextmenu="show($event)"> event.preventDefault();
2.@contextmenu.prevent="show()"
阻止事件冒泡:
1.<input type="button" value="按钮" @click="show($event)"> event.cancelBubble=true;
2.@click.stop="show()"
vue生命周期【钩子函数】
created->实例已经创建、beforeCompile->编译之前、compiled->编译之后、ready->插入到文档中、beforeDestroy->销毁之前、destroyed->销毁之后
实例方法 var vm=new Vue({});
vm.$el.style.background='red';
vm.$data.a=2;
vm.$mount('#box');
vm.$log();
自定义属性,方法
vm.$options.show();
vm.$options.aa=2;
过滤器:debounce、filterBy、limitBy、json、orderBy
双向过滤器:Vue.filter(name,{read: write:});
自定义过滤器:{{a | toDou}}
Vue.filter('toDou',function(input){
return input<10?'0'+input:''+input;
});
计算属性的使用:computed
监听数据变化:vm.$watch
键盘事件:@keydown、@keydown.up、@keyup.left、@keydown.a/b/c....
自定义键盘事件:
Vue.directive('on').keyCodes.myenter=13;
<input type="text" @keydown.myenter="show">
组件:
<aaa></aaa>
var Aaa=Vue.extend({template:'<h3>我是标题3</h3>'});
Vue.component('aaa',Aaa);
简写:Vue.component('aaa',{template:'<strong>好</strong>'});
模板:
<div id="box">
<my-aaa></my-aaa>
</div>
<template id="aaa">
<h1>标题1</h1>
<ul>
<li v-for="val in arr">
{{val}}
</li>
</ul>
</template>
<script>
var vm=new Vue({
el:'#box',
components:{
'my-aaa':{
data(){
return {
arr:['apple','banana','orange']
}
},
template:'#aaa'
}
}
});
</script>
路由:
html:
跳转链接 :<a v-link="{path:'/home'}">主页</a>
展示内容:<router-view></router-view>
js:
//1. 准备一个根组件
var App=Vue.extend();
//2. Home News组件都准备
var Home=Vue.extend({
template:'<h3>我是主页</h3>'
});
var News=Vue.extend({
template:'<h3>我是新闻</h3>'
});
//3. 准备路由
var router=new VueRouter();
//4. 关联
router.map({
'home':{
component:Home
},
'news':{
component:News
}
});
//5. 启动路由
router.start(App,'#box');
跳转:
router.redirect({
‘/’:'/home'
});
vuex:一个专门为 Vue.js 应用设计的状态管理架构.
element组件
Basic:el-row、el-col、Color、Typography、Icon、Button
Form
Radio 单选框:el-radio、el-radio-button
Radio 单选框组:el-radio-group
Checkbox 多选框:el-checkbox
Input 输入框:el-input
InputNumber 计数器:el-input-number
Select 选择器:el-select
Cascader 级联选择器:el-cascader
Switch 开关:el-switch
Slider 滑块:el-slider
TimePicker 时间选择器:el-time-select
DatePicker 日期选择器:el-date-picker type="date"
DateTimePicker 日期时间选择器:el-date-picker type="datetime"
Upload 上传:el-upload
Rate 评分:el-rate
ColorPicker 颜色选择器:el-color-picker
Data:el-table、el-tag、el-progress、el-tree、el-pagination、el-badge
Notice:el-alert、v-loading.body、$message、$notify
Navigation:NavMenu、Tabs、Breadcrumb、Dropdown、Steps
Others:Dialog、Tooltip、Popover、Card、Carousel、CollapseReact
React推崇的是函数式编程和单向数据流:给定原始界面(或数据),施加一个变化,就能推导出另外一个状态(界面或者数据的更新)。
React 的渲染建立在 Virtual DOM 上——一种在内存中描述 DOM 树状态的数据结构。当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。
React 推荐的做法是 JSX + inline style,也就是把 HTML 和 CSS 全都整进 JavaScript 了。
React详细说明 http://blog.csdn.net/qq_30364013/article/details/52211249






















 2577
2577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








