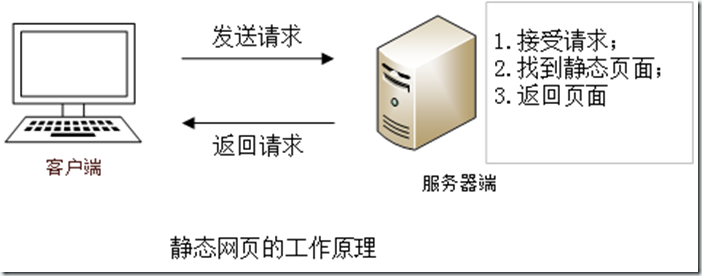
静态网页的工作原理
静态网页也称为普通网页,是相对网页而言的。静态网页不是指网页中的元素都是静止不动的,而是指网页文件中没有程序代码,只有HTML(超文本标记语言)标记,一般后缀为.htm、.html、.shtml或.xml等。在静态网页中,可以包括GIF动画,鼠标经过Flash按钮时,按钮可能会发生变化。
静态网页一经制成,内容就不会再变化,不管何人何时访问,显示的内容都是一样的。
如果要修改网页的内容,就必须修改其源代码,然后重新上传到服务器上。
对于静态网页,用户可以直接双击打开,看到的效果与访问服务器是相同的,即服务器参加与否对页面的内容是不会有影响的。这是因为在用户访问该网页之前,网页的内容就已经确定,无论用户何时、以怎样的方式访问,网页的内容都不会再改变。
静态网页的工作流程可以分为以下4个步骤。
- 编写一个静态文件,并在Web服务器上发布;
- 用户在浏览器的地址栏中输入该静态网页的URL(统一资源定位符)并按回车键,浏览器发送请求到Web服务器;
- Web服务器找到此静态文件的位置,并将它转换为HTML流传送到用户的浏览器;
- 浏览器收到HTML流,显示此网页的内容;
在步骤2 - 4中,静态网页的内容不会发生任何变化。其工作原理图,如下所示。
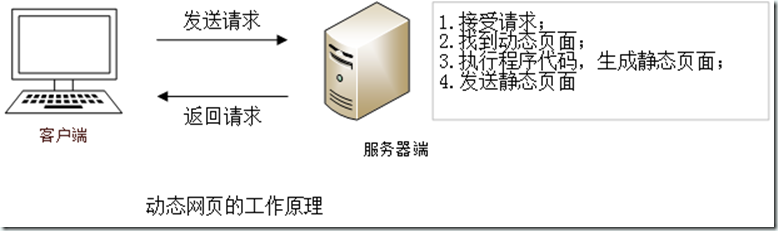
动态网页的工作原理
动态网页是指在网页文件中除了HTML标记以外,还包括一些实现特定功能的程序代码,这些程序代码使得浏览器与服务器之间可以进行交互,即服务器端可以根据客户端的不同请求动态产生网页内容。动态网页的后缀名通常根据所用的程序设计语言的不同而不同,一般为.asp、.aspx、cgi、.php、.perl、.jsp等。动态网页可以根据不同的时间、不同的浏览者显示不同的信息。常见的留言板、论坛、聊天室都是用动态网页实现的。
动态网页相对复杂,不能直接双击打开。动态网页的工作流程分为以下4个步骤。
-
编写动态网页文件,其中包括程序代码,并在Web服务器上发布;
-
用户在浏览器的地址栏中输入该动态网页的URL并按回车键(Enter),浏览器发送访问请求到Web服务器;
-
Web服务器找到此动态网页的位置,并根据其中的程序代码动态建立HTML流传送到用户浏览器;
-
浏览器接收到HTML流,显示此网页的内容;
从整个工作流可以看出,用户浏览动态网页时,需要在服务器上动态执行该网页文件,将含有程序代码的动态网页转化为标准的静态网页,最后把静态网页发送给用户。其工作原理图,如下所示。






















 3177
3177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








